こんにちは。くろだです。
自社広告配信サービスを開発・運用する部署に所属するUXデザイナーです。
今回は、担当しているサービスの社内管理画面リニューアルを行った一連の動きをご紹介します。
UXデザインプロセス・アジャイル開発(スクラム)を取り入れたプロジェクト進行や、やってみて気づいた事を軸にまとめてみました。
リニューアルに至る背景
長く走ってきたサービスはどうしても「負債」が溜まってきます。
負債とは、技術負債もありますがUX負債も存在します。
それらの負債を取り除き、更に躍進できるようにしていきたい!
しかし長く走ってきたサービスだけあって、
ステークホルダーが多い…ページ数もとても多い…何が正しいかを見極めるのはとても難しそうです。。
そこで、組織で取り組んできたUXデザインプロセス+アジャイル開発で進める事にしました!
全体の動き計画
リニューアル全体の動きは、大きく下記の3段階に分けて進めました。
- プロジェクト立ち上げ
- 前段調査して対象範囲を決定
- UXデザインプロセス+アジャイル開発
1. プロジェクト立ち上げ
私はこのプロジェクトのプロジェクトリーダー兼UXデザイナーとして動くことになりました。
一体、何から手をつけたらいいのでしょうか。。
- 実施した事
- インセプションデッキ
- デリゲーションポーカー
インセプションデッキ・デリゲーションポーカー
このブログにも度々登場している、社内でアジャイルやUXデザインを推進しているりょーまに相談して、まず最初にインセプションデッキを行いました。
目的は、プロジェクトの目的を明確にして、メンバーの共通認識を持つ事。
今回のプロジェクトメンバーは10名います。
よりユーザーの意見を取り入れたかったため、社内管理画面を業務で使っている営業担当・設定を行う現場メンバーにも参加してもらいました。
- プロダクトマネージャー:1名
- 営業担当・設定を行っている現場メンバー:2名
- 開発チーム:5名〜7名
- プロジェクトリーダー兼UXデザイナー(私)
- スクラムマスター
- UIデザイナー
- エンジニア
インセプションデッキは全員参加かつ集中できるように外部会議室を借りて実施しました。(※この会議は1月に実施しました)
10名という比較的大人数のため、全員が発言できるように2班に分かれてディスカッション形式で進行。
プロジェクトメンバーである私も議論に参加できるようにりょーまがファシリテートを買って出てくれました。感謝!
- 実施した事
- day1 我々はなぜここにいるのか、エレベーターピッチ(Why)
- day2 やらない事リスト、夜も眠れない問題(Why,How)
- 後日1 何を諦めるのかをはっきりさせる、期間を見極める(How)
- 後日2 デリゲーションポーカー
今回のプロジェクトで初めてインセプションデッキを行いましたが、プロジェクトが詳細化され全体の進め方が見えてきました。
全員でプロジェクトのWhyやHowを話すことで、一気に共通認識が持てたと感じています。同じ方向を向けているチームは強いです。
可能ならばこれらのメンバーの参加を推奨します。
- プロジェクトの発起人(今回はプロダクトマネージャー)
- プロジェクト責任者(今回はプロダクトマネージャー)
- プロジェクトメンバー全員
もし作成したインセプションデッキが後々合わなくなったら、その時にまた集まって修正すれば良いと思います。
プロジェクト進行もアジャイルに進めよう!
デリゲーションポーカーも同じで、まずは必要最低限の想像できる範囲だけを決めました。
2. 前段調査して対象範囲を決定
インセプションデッキも決まったし、さて始動!の前に、
まずは”前段調査”と題して、プロダクト全体の現状把握を行いました。
ここでの目的は、全体像を把握した上でコストパフォーマンスが一番高い対象範囲はどこなのかを検討し決定する事です。
今回、検討する為に集めた材料はこれらでした。
この結果を見てプロジェクトメンバーで議論し対象範囲を決定しました。
- 検討材料
- アクセス数の比較
- 関係する人数の比較
- 業務の重要性の比較
- 開発の重さの比較
3. UXデザインプロセス+アジャイル開発
対象範囲が決まったところで本格的な動きに入ります。
ここからがUXデザインプロセス+アジャイル開発(スクラム)の取り組みとなります。
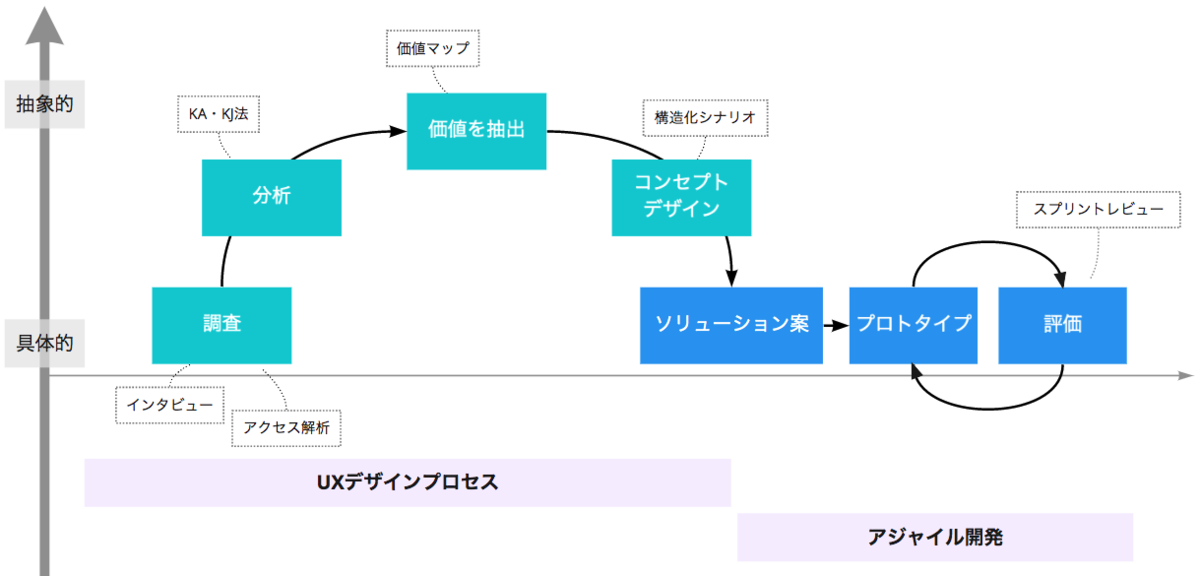
UXデザインプロセスは大きな流れとして、現状から得られる具体的な事象を一度抽象化し価値と向き合います。
その後、その価値を届ける為のユーザーの行動や手段を設計して具体化していきます。
私達はUXデザインプロセスで導き出したソリューション案をアジャイルで開発するという動きをとりました。
<全体の流れ>

3.1 調査・分析(現状把握)
“前段調査”で社内の全体像を把握しました。
ここからはその情報を元に対象範囲の詳細な調査を行います。
まず行うのは、現状把握とユーザー体験のモデル化です。
- 実施した事
- アクセス解析
- ペルソナ
- インタビュー
- カスタマージャーニーマップ
これらの情報を得るためにユーザーへインタビューを実施し、
旧画面のアクセスログを解析する事により定量分析も行いました。
<サービスの流れの縮図>

<カスタマージャーニーマップの一部>

上記で得た情報をさらに分析していきます。
ここでは、ユーザーが本質的に求めている”潜在ニーズ”を考えます。
ユーザーは以下2種類のニーズを抱えています。
- 顕在ニーズ:ユーザーが自覚しており、直接的に要望に上がってくること
- 潜在ニーズ:ユーザーは無自覚ながら、本来求めていること
潜在ニーズはユーザーも無自覚なのに、どのように考えれば良いのでしょうか?
今回は、潜在ニーズを明らかにするためにこれを実施しました。
- 実施した事
- KA・KJ法
- 価値マップ
このプロセスでは多角的な意見が欲しかった事と、プロジェクトメンバーにも価値への理解を深めて欲しかった為、ワークショップ形式でプロジェクトメンバー全員で価値を考えました。
また、捉えた価値が間違っていたらこの後のステップも歪みます。出来上がった価値マップに対してズレが無いかも確認します。
3.2 コンセプトデザイン(理想の体験を設計)
次に価値マップで抽象化したものを具体化します。
ここでの目的は、ユーザーの本質的ニーズを満たすアイディアを発想する事です。
「どうやって価値を届ければ良いか?」というソリューションの種を考えるとても重要なプロセスです。
今回は構造化シナリオを実施しました。
このプロセスでも様々な人の意見が出るほどアイディアの幅が広がります。
特にエンジニアからの「そもそもこういうシナリオはどうですか?」という提案が時に突破口となる事も多いです。
- 実施した事
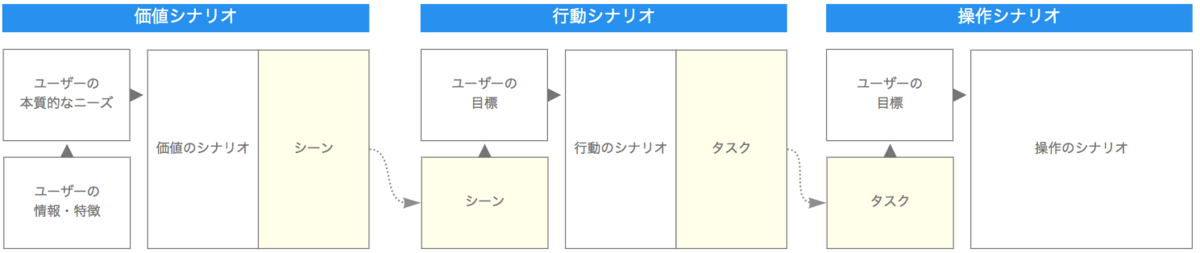
- 構造化シナリオ
- 価値シナリオ
- 行動シナリオ
- 操作シナリオ
- ユーザーストーリーマッピング
- 構造化シナリオ
<構造化シナリオの関係性>

今回はこれらのプラクティスを採用しましたが、他にもたくさんあります。
ぜひチームやプロジェクトに合ったものを探してみてください。
3.3 プロトタイプ・評価
ソリューション案が決まったので、いよいよ形にしていきます。
これまでのプロセスにより「こういった価値があり、こうしたら価値をユーザーに届けられる!」といった想定の元、UXを設計してきました。
それはあくまでも「仮説」に過ぎません。果たしてその仮説は正しいのでしょうか?
検査し、間違っていたら修正していきます。
- 実施した事
- 情報設計
- ワイヤーフレーム/モックアップ/プロトタイプの作成
- ユーザーレビュー
私達は、1週間のタイムボックスでスプリントを回しました。
スプリントは以下のイベントで構成されていますが、今回はスプリントレビューに着目したいと思います。
- スプリントプランニング
- デイリースクラム
- 開発作業
- リファインメント
- スプリントレビュー
- スプリントレトロスペクティブ
なぜかと言うと「仮説を検査できる」「実施方法によって改善サイクルを高速化できる」「ユーザーの協力が引き出せる」重要なイベントだからです。
まず、スクラムガイドで定められている目的をおさらいしましょう。
スプリントレビューとは、スプリントの終わりにインクリメントの検査と、必要であればプロダクトバックログの適応を行うものである。スプリントレビューでは、スクラムチームと関係者がスプリントの成果をレビューする。スプリントの成果とプロダクトバックログの変更を参考にして、価値を最適化するために次に何ができるかを参加者全員で話し合う。これはステータスミーティングではなく、非公式なミーティングである。インクリメントを提示することで、フィードバックやさらなる協力を引き出すことを目的とする。 (スクラムガイドより)
ざっくりまとめると、ポイントはこれらです。
- インクリメントを検査する場である
- 必要であればプロダクトバックログの適応を行う
- スクラムチームと関係者が参加する
- 価値を最適化するために次に何ができるかを参加者全員で話す
- フィードバックやさらなる協力を引き出す
■仮説を検査できる
スプリントレビューの目的にもある通り、
私達は「こういった価値があり、こうしたら価値をユーザーに届けられる!」と仮説を立てています。
その仮説を2つの流れを通して確認するようにしました。
1. ユーザビリティテストで、価値が届くかを確認
プロトタイプやテスト環境を操作してもらい、こちらが用意したシナリオに沿って想定したゴールまでたどり着くかを確認します。
プロトタイプ時は、より疑似体験できるように全て実際のデータを入れた状態を再現しています。
また、対象者には考えている事を声に出しつつ、操作してもらいました。
2. 直接聞いて、価値を感じたかを確認
価値を体験してもらった後、率直にユーザー自身に評価してもらいます。
リニューアルのような新旧の比較対象があるのであれば「どちらを使いますか?」という質問も良いかもしれません。
この2点を通して、仮説は正しいか?改善すべき箇所はあるか?をインクリメント毎に検査しました。
■実施方法によって改善サイクルを高速化できる
スクラムガイドで スクラムチームと関係者が参加する とあるように、スプリントレビューには関係者が集まります。
この、関係者全員が集まるという事が高速化できるポイントです。
スプリントレビューでは、出た意見や気づきに対して改善の必要性を全員で話し合い、プロダクトバックログにアイテムを追加し優先順位を決定します。
この気付きから決定に至るまでの動きが早ければ早いほど、改善サイクルは高速化できるのではないかと考えています。
また、開発チーム全員が一連の流れを把握しているため、
チーム内で何を行えば最善か?を指示を受ける事なく実行できる自己組織化にも繋がっており、
「スプリントゴールを達成できそうなので、予定外だったストーリーも一緒にやっちゃいました」という動きもチーム内で起きています。
■ユーザーの協力が引き出せる
今回の対象は社内管理画面という事で、かなり多くの現場ユーザーの方々にご協力いただきました。
(本当にありがとうございます!)
中には毎週スプリントレビューに参加いただいている方もいます。
なぜ、ここまで現場メンバーの協力が得られたのか考えてみました。
1. コンスタントに成果を出す
毎週のように新しい価値を得られたら、次はどうなっているんだろう?と、期待が膨らみます。
そのためにもコンスタントに成果を上げられるようなプランニングを意識しました。
2. フィードバックが必要と伝える
評価できるのはユーザーしかいません。ユーザーの意見なくしては進めないという事をお伝えし、
気になった事、疑問点、どんな些細な事でも色々な意見を出してもらいました。
出された意見に対して否定しない事はお約束です。
3. フィードバックに対するフィードバック
ユーザーから出してもらった意見や要望は、必ず開発チームで検討します。
その検討内容・決定事項を、意見を出してくれたユーザーにも伝えるようにしています。
「自分の出したあの意見はどうなったんだろう?」と、一方通行になっていまわないようにスプリントレビューを活用してユーザーとの対話を図っています。
これ以外にも、そもそも現場メンバーの方々が開発に協力的である事は、私達はとても恵まれているなと感じます。(本当にありがとうございます!!)
ということで、スプリントレビューはとても重要ですよ!というお話でした。
これらの動きを経て、ようやくリニューアルの第一弾が無事リリースとなりました!
結果、どうだった?
UXデザインプロセスとアジャイル開発(スクラム)。
これらを取り入れる目的はずばり「ユーザーにとって価値のあるプロダクトを届けるため」だと思います。
その目的は果たせたのでしょうか。
プロジェクトは進行中ですが、現段階でも感じられる成果はあったと感じています。
どこまでいっても完璧という状態は無いと思いますが、ユーザーからのフィードバックを見返してみると、少しでもそれに近づけたのではないかと思っています。
さらにユーザーへの価値へ向き合うと同時に、リリースまでにかかる期間を圧縮する事が課題の一つです。
今後もチーム一丸となって取り組んでいきたいと思います。