はじめまして、岡田です。
広告サービスの開発部門でデザイナーをやっています。
最近は自分でも肩書きがよく分からなくなってきていますが
開発組織の中でUXデザイン、人間中心設計(HCD)やUIデザイン周辺のことをいろいろとやっています。
こんな人に読んでもらいたい
- 自分が開発(デザイン)するものがどういう価値につながるのか分からない。
- UXデザインや人間中心設計に興味があるけど自分の環境でどう活用できるか分からない。
- 取り組んでみたけど、いまいちUXデザインの有効性がわからない。
ググったり本を読んだりすると、UXデザインにまつわるエピソードや事例などがたくさん出てくるけど、自分の環境にそぐわない・実践してみたけどうまくいかないと感じているPMやエンジニア、デザイナーの方も多いのではないでしょうか。
そこで、今回はUXデザインを活用していくために自分たちがやってきた取り組みをご紹介します。
1.様々な粒度で人間中心設計プロセスを取り入れる。
人間中心設計はUXデザインの中核となるプロセス体系で、「作るモノではなく人(ユーザー)を中心に置いた」設計プロセスです。
ユーザーは誰か、どんな問題を抱えていて、どんな事に価値を感じるのか、というところから逆算的にモノを作り、ユーザーのフィードバックを得ながら徐々に成長させていくやり方です。
また、使う人(ユーザー)を中心に置くことで様々な立場のステークホルダーの目線を揃えるための基盤にもなります。
人間中心設計には調査からユーザー体験のモデル化、理想の体験の定義、プロトタイピング、評価などのプロセスがあり、各段階で目的に応じて様々な手法が存在します。
また、開発者サイド、ビジネスサイド、ユーザーなど様々なステークホルダーとの「共創」も大きなテーマです。
「そんなに時間かけて意味あるの?スピードも重要」
「プロジェクトは長期にわたるから、プロセスの修正や経験を積むのに時間がかかる」
「大規模な取り組みは現状できない・予算がない」
そんな風に思っている方も多いのではないでしょうか。
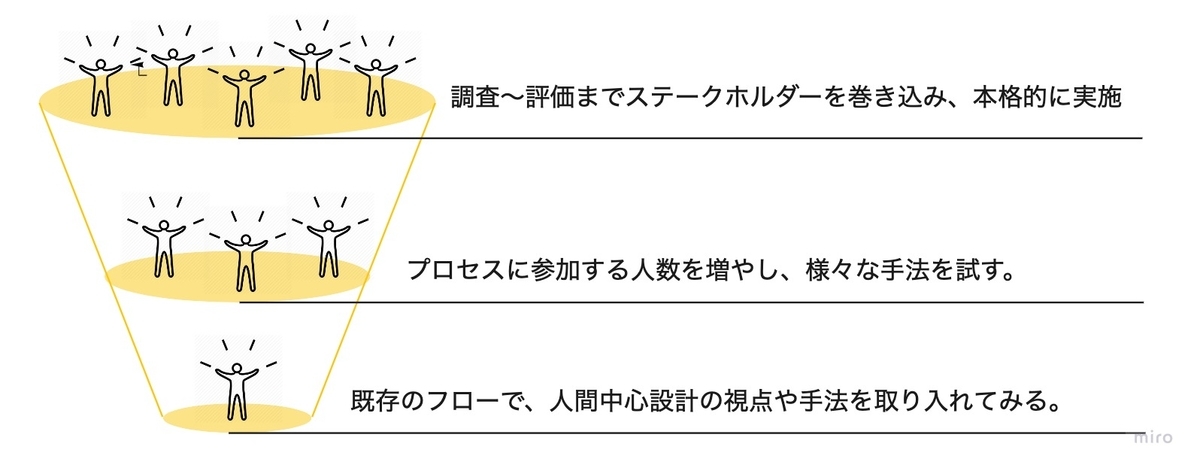
そこでおすすめなのが、小さく試すことと、大きく取り組む動きを組み合わせる方法です。
(まずはUXデザインや各種手法などについて一通り勉強してから取り組みましょう。ページの最後に推薦図書を載せてあります。)

小さい取り組みは、比較的小規模から始める方法です。
最小単位は1人でも取り組む事ができ、エンジニアやPMの方個人でも現状のフローにすぐに取り込むことができます。
- ユーザーに話を聞いてみる。
- 作るプロダクトやサービスのユーザー像について、営業担当者に資料をもらったり、ヒアリングをする。
- ユーザーになったつもりでプロダクトを使ってみる。
- さっと作ったワイヤーフレームを元にチームメンバーやユーザーと議論してみる。
- 作ったプロトタイプをユーザーに使ってもらい、感想を聞いてみる。
などなど、「そんなことか」と思うかもしれませんが、勉強した知識を意識しながら上記に取り組むだけでも人間中心設計で出てくる「ユーザーインタビュー」や「ペルソナ」、「プロトタイピング」「ユーザーテスト」などについて知見を深めることができます。
少し乱暴に言ってしまえば、上にあげた人間中心設計の手法やプロセスはすべて自分の立場や考え方のバイアスを取り除き、ユーザーのかかえる潜在的な問題や価値を発見するためにあると言えます。
また、インターネットやweb、アプリなどの登場により、タッチポイントや技術が複雑化した中で、できる限りベストなソリューションにたどり着くための手段でもあります。
そういった人間中心設計の観点を持ちながら取り組むと当たり前だと思える、すでにやっていたプロセスでも様々な気づきを得られます。
慣れてきたらユーザー体験のモデル化や評価などについて勉強しながら取り組み、徐々に深掘りや巻き込む人を増やすなどしてみましょう。
一方で大きな取り組みは調査から要件定義、プロトタイピングや評価まで一通りのプロセスを様々なステークホルダーと共創しながら取り組む方法です。
こちらは調査から評価まで一連の流れで様々な知見を得ることができ、「共創」のメリットやポイントなどについても理解を深めることができます。
直近では社内の管理画面リニューアルでの取り組みがこれに当たります。
先ほど「共創」も大きなテーマと言いましたが、例えばプロトタイピングにおける共創の意義については以下の記事で触れられています。
大きく取り組む場合はプロジェクトの性質や、組織的な地ならしも必要になるので、マネージャー等の協力も必要な部分も出てくるかと思います。
小さく取り組む方法と、大きく取り組む方法、どちらで取り組むにせよメリット・デメリットがあります。
小さく取り組む
メリット
- 様々な手法の感触をある程度得られ、成果まで短く、ピボットしやすい。
- 数をこなしながら少しずつプロセスの理解を深めたり広げていける。
- どんなプロジェクトでも取り組める。
デメリット
- 単発的・局所的になる。大きなスコープでの知見が得ずらい。
大きく取り組む
メリット
- 大きな成果を狙っていける。大きなスコープで一連の知見が得られる。
- リソースも多くなるので一つ一つ丁寧にできる。UXプロセスの理解を醸成していける。
デメリット
- 成果に影響する変数が多くなり、難易度が高い。軌道修正が大変。
実際には大小の2極ではなく、地続きになっているのでプロジェクトや組織にあったポイントで取り組み始めると良いと思います。
2.デザインプロセス の設計会議
自分が所属する組織には3人のデザイナーがおり、各デザイナーが担当するプロダクト/プロジェクトも異なるため、多面的な視点で計画を立てることや、様々なパターンの経験を積むことが難しくなります。
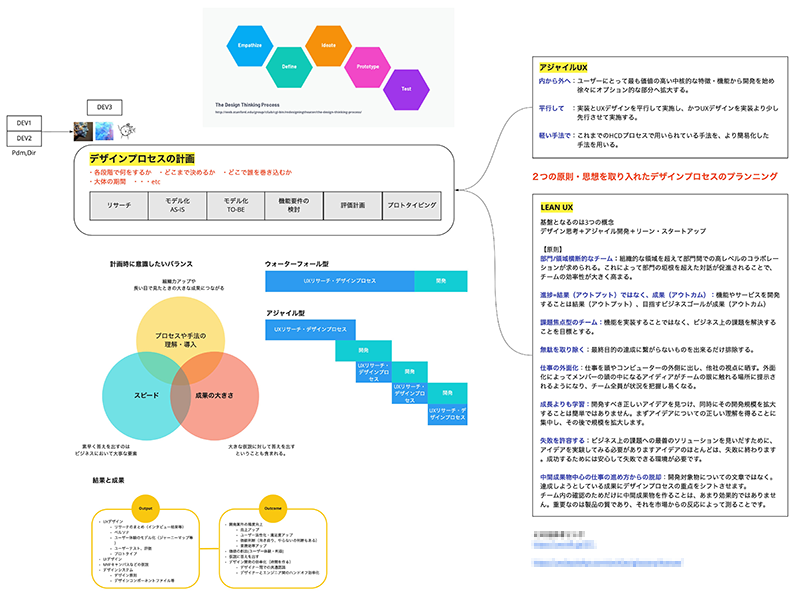
そのため、まずはデザインプロセスを計画するための認識合わせとプロジェクト開始時のデザインプロセス設計会議をすることにしました。

所属する組織ではアジャイル開発(スクラム)を取り入れていますが、UXデザインの考え方と以下の点でとても類似しています。
- 反復的(イテレーション)
- 協働的(チームが一堂に会する)
- 実体的(ドキュメントよりも試作)
そのため、UXデザインとアジャイル開発は相性が良く、組み合わせることでユーザーに素早く、高い価値を届けることが可能になります。
素早く価値を届けるアジャイル開発と、ユーザーにとって高い価値を届けるためのUXデザイン。
この2つをいかに効果的に組み合わせるか、デザイン思考・リーンUX・アジャイルUXなどなど様々なキーワードを交えながらお互いの考えや計画するためのベースとなる部分について議論しました。
スキルセットや担当プロジェクトが異なるメンバーが、ある程度の共通理解を持った上で、新たなプロジェクトの開始時にデザインプロセスの計画について議論することでより精度の高いプランニングが可能になります。
3.デザインプロセス の振り返り・共有
振り返りや共有は当たり前と言えば当たり前ですが、
デザインプロセスを効果的に取り込んでいくために以下のように取り組みました。
ポイント
- 各デザイナーの思考やプロセスを追体験することで知見を深める。
- デザインプロセスそのものや、行った手法ついてコンテキストを理解しながら 多面的に議論し、改善に活かす。
- 手法やデザインプロセスのアーカイブとして残す。
振り返りフォーマット
- フェーズ(調査やユーザーモデリングなど)
- 手法の目的、作業や会議などの簡単な実施内容
- 資料や成果物のリンク
- 関わったステークホルダー
- 時間やSP(スクラム開発で行われるの作業ボリュームのようなもの)
イメージとしては陸上競技やゴルフのスイングなどの連続写真的なログです。
各プロセスや手法のアウトプットが全体の流れのなかで概観できるようになっています。
(大きなプロジェクトでは「調査」や「プロトタイプ」などのプロセス毎に切り出して実施します。)

そこそこ詳細な内容になるので、計画の段階で大筋は書いておき、途中で追加・変更をしながら作成していきます。
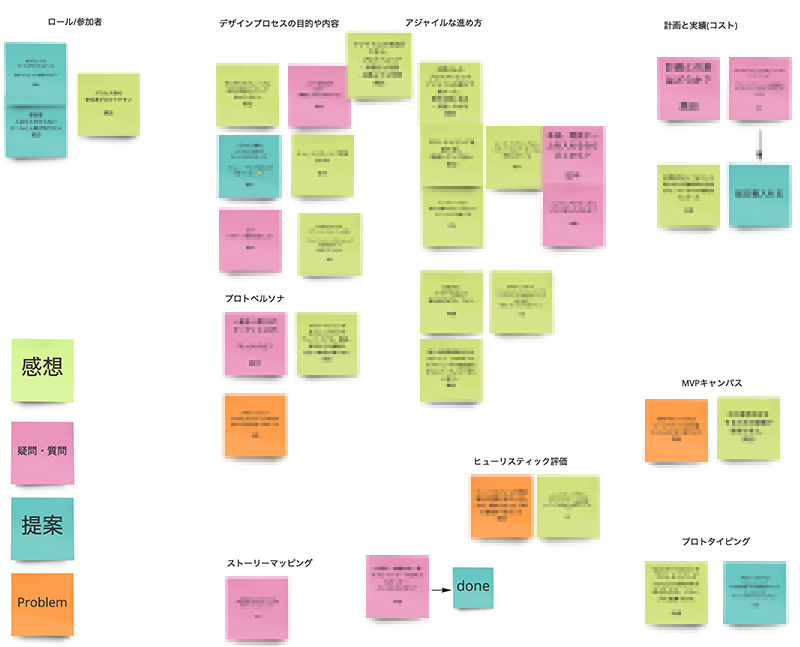
(より効率的にできるようツールややり方は模索中)このシートをメンバーに展開しておき、疑問点や気になったことなどをあらかじめコラボレーションツールのmiroに書き出しておいてもらいます。
その後会議にて共有・質問・議論をしながら、内容を整理していきます。

これを行うことで、デザインプロセスの成果物だけでは分かりにくい、そのコンテキストにおける、プロセスや手法の有効性や知見を議論しながら深めてゆくことができます。
また、自分がメインで関わっているプロジェクトと性質の異なるプロジェクトについて理解を深めることができ、様々なコンテキストでの手法の活用についても思考を深めてゆくことができます。
まとめ
UXデザインというと、ワークショップやカスタマージャーニーマップなどのフレームワークや手法などが先行しがちですが、闇雲に取り入れても効果的に機能させることは難しいでしょう。
取り組み方はどうあれ、まずは考え方やポイントなどを簡単に学び、インプットと実践・アウトプットのサイクルを回していくことで徐々に精度を高めて大きな成果に繋げていけると思います。
以下に自分がUXデザインに取り組む際に参考になった書籍をいくつかピックアップしました。
推薦図書

- 作者:安藤昌也
- 発売日: 2019/05/15
- メディア: Kindle版
UXデザインとは?というところから各種手法まで、まさに「教科書」といった内容で、まずUXデザインを知るのにおすすめです。

UXリサーチの道具箱 ―イノベーションのための質的調査・分析―
- 作者:樽本 徹也
- 発売日: 2018/04/26
- メディア: 単行本(ソフトカバー)

ユーザビリティエンジニアリング(第2版) ―ユーザエクスペリエンスのための調査、設計、評価手法―
- 作者:樽本徹也
- 発売日: 2017/07/14
- メディア: Kindle版
同じ著者なので2つ一緒にあげました。こちらは手法に関してより実践的な内容になっており、ユーザーインタビューやペルソナ、体験のモデル化や質的データ分析などついて具体的に書かれています。
抽象化思考力、フレームワーク思考力、仮説思考力など、UXデザインプロセスのベースとなるような、基礎体力のようなものについて学べます。

FACTFULNESS(ファクトフルネス)10の思い込みを乗り越え、データを基に世界を正しく見る習慣
- 作者:ハンス・ロスリング,オーラ・ロスリング,アンナ・ロスリング・ロンランド
- 発売日: 2019/01/01
- メディア: Kindle版
物事やデータを見るときに無意識にかかるバイアスや思い込みについて書かれています。 普段接しているニュースもこれを読んだ後は違って見えてくるかもしれません。
