初めまして、UIデザイナーの中野です。
とある開発チームで、UIデザインをメインにやっています。
最近は私物のiPad Proを新調できてルンルン気分です。
私がいまチームで進めているプロジェクトは、自社サービスで使われている 社内管理画面のリニューアル です。
プロジェクトの全体のプロセスについてまとめた記事はこちらです!
気になった方はぜひどうぞ。
今回はその中から、プロジェクトで実際に行った プロトタイピング についてご紹介します。
プロトタイピングとは
プロトタイピングとは、デザインプロセスの1工程であり、システムのユーザーインターフェース(UI)設計をするための手法の1つです。システム開発でいうところの「外部設計」に当たります。
UI設計は、 ユーザーが直接プロダクトに触れる部分であるUIを考える という非常に重要な作業です。
そのため、いきなり完成させるのではなく、少しずつ作ってユーザーに見せ、フィードバックを得て修正しまたユーザーに見せ……といったサイクルを繰り返し、徐々にユーザーニーズに沿った完成品へと持っていく、という手法がプロトタイピングなのです。
また、プロトタイピングはデザイナーからシステムエンジニアへ作業比重が大きく移り変わるタイミングでもあります。
この重要な局面において、「開発に関わる全員の意見を取り入れたい!」という想いと、チームメンバーが比較的少数であるという状況が味方し、私たちは プロトタイピングを開発チーム全員で取り組む 、いわば 対話を中心としたプロトタイピング を実施することにしました。
流れ
では、実際どういう風にプロトタイピングを進めたのか、流れに沿って説明していきます。

1.ワイヤーフレームの土台作成
参加者:UIデザイナー、UXデザイナー
最初は、メンバーで話し合う場(私たちはワイヤー会と呼んでいます)に持っていく材料をデザイナーが用意します。
これが無いと、皆で真っ白なキャンバスを囲んで0からスタートすることになるので、相当腕の立つ進行役がいないと100%事故ります。
一般的な会議でも、議論する内容をアジェンダにまとめて参加者に共有しますよね? それと同じです。
用意するのはワイヤーフレームの 土台 です。

プロトタイピングの前のステップでまとめていたユーザーストーリーや情報設計を元に、必要な要素を洗い出して画面を組み立てていきます。
あくまで議論するための土台が必要なだけなので、ここでUIをじっくり作り込むことはしません。

2.ワイヤー会(大枠編)
参加者:チーム全員
1回目のワイヤー会を実施します。エンジニア含めチームメンバー勢揃いです。
ここではデザイナーが作った土台を元に、大まかな画面構成を対話しながら検討していきます。
今回は相互関係のある2つのオブジェクトを扱った一覧画面を考えており、はじめに、2つを「同一画面」で扱うか「別画面」でそれぞれ扱うかを決める必要がありました。
それぞれのメリット/デメリットを出しつつ、最終的には想定したUXの実現性が高い、「同一画面」で扱う構成を選択しました。
3.ワイヤー会(詳細編)
参加者:チーム全員
2回目のワイヤー会。前回決まった画面構成を踏まえ、詳細を詰めていきます。
全体的なレイアウトや要素の過不足、インタラクションの表現方法などを考えます。
このときUXデザイナーが、実際に入るであろうデータを持ち寄っており、それをワイヤーに当て込んでみました。データが入ったことにより、いま考えているUIが破綻しないか、ユーザービリティに問題がないかが判断しやすくなります。
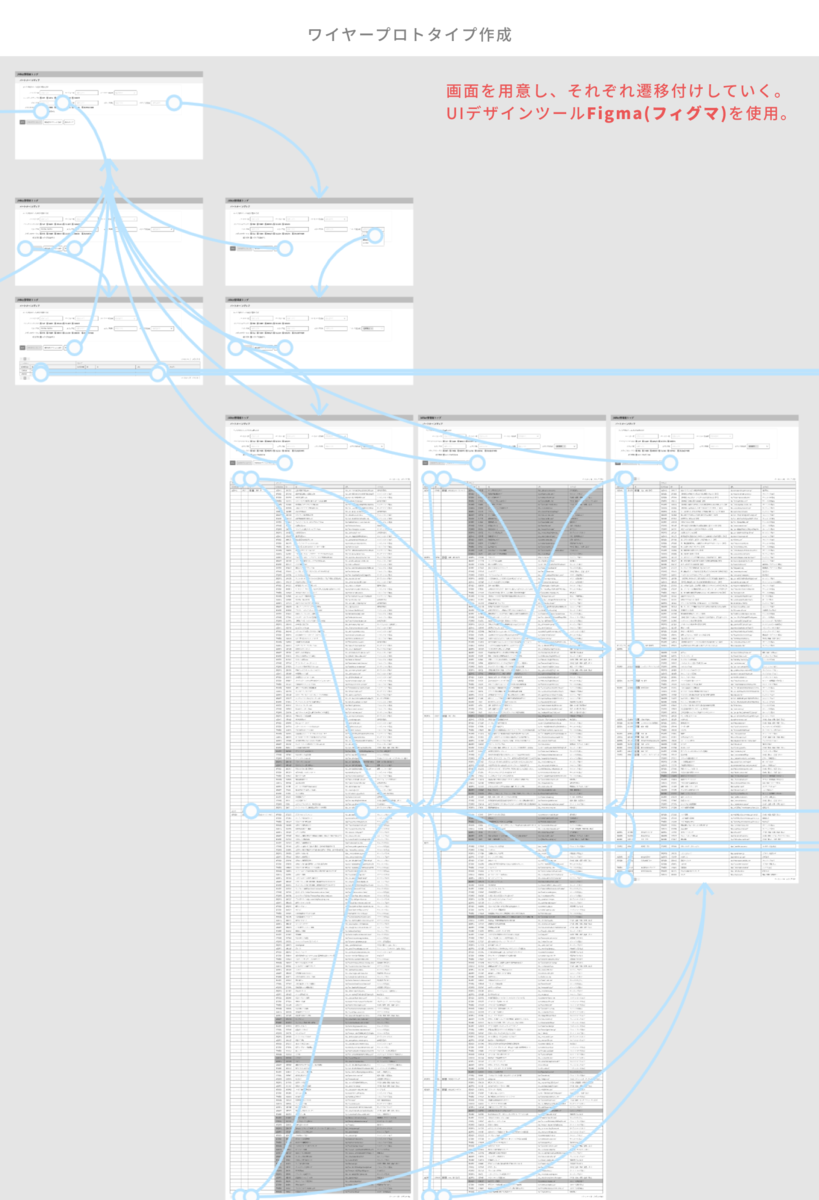
4.ワイヤープロトタイプ作成
参加者:UIデザイナー、UXデザイナー
ワイヤー会で出来上がった画面案で、画面遷移やボタン押した時の挙動など、操作感を再現したワイヤー プロトタイプ をデザイナーが作ります。

ここで一度プロトタイプを作る理由は、ずばり ユーザーに見せる ためです。
このままUIを作り込んでいって「やっと完成した〜どうですか?」とユーザーに見せたときの反応、想像してみてください。要望が出てくるならまだよく、ユーザーからピンときてない雰囲気が漂ってきたり、致命的な要件漏れが発覚したりしたら……。
そのために、このタイミングで一度プロトタイプを作るのです。
ユーザーストーリーになぞらえて、必要な画面を用意し、遷移付けしていきます。

5.ユーザーに見せる
参加者:チーム全員、ユーザー、プロダクトマネージャー
作ったプロトタイプをユーザーに見てもらい、チーム全員の前で操作感を味わってもらいます。
私たちの場合は、スプリントレビューの場で実施していました。(スクラム開発やっているとこういうところでデザインプロセスとの相性の良さが見えてきますね👀 )
基本的にはこちらが用意したシナリオに沿ってプロトタイプを触ってもらい、想定したゴールまで到達できるかを確認します。その結果を元に、要件・UIを確定もしくは再検討していきます。
他にも、検討すべき箇所に対するフィードバックをもらったり、見ている中で気になった点をお互い出し合って疑問を解消したりします。
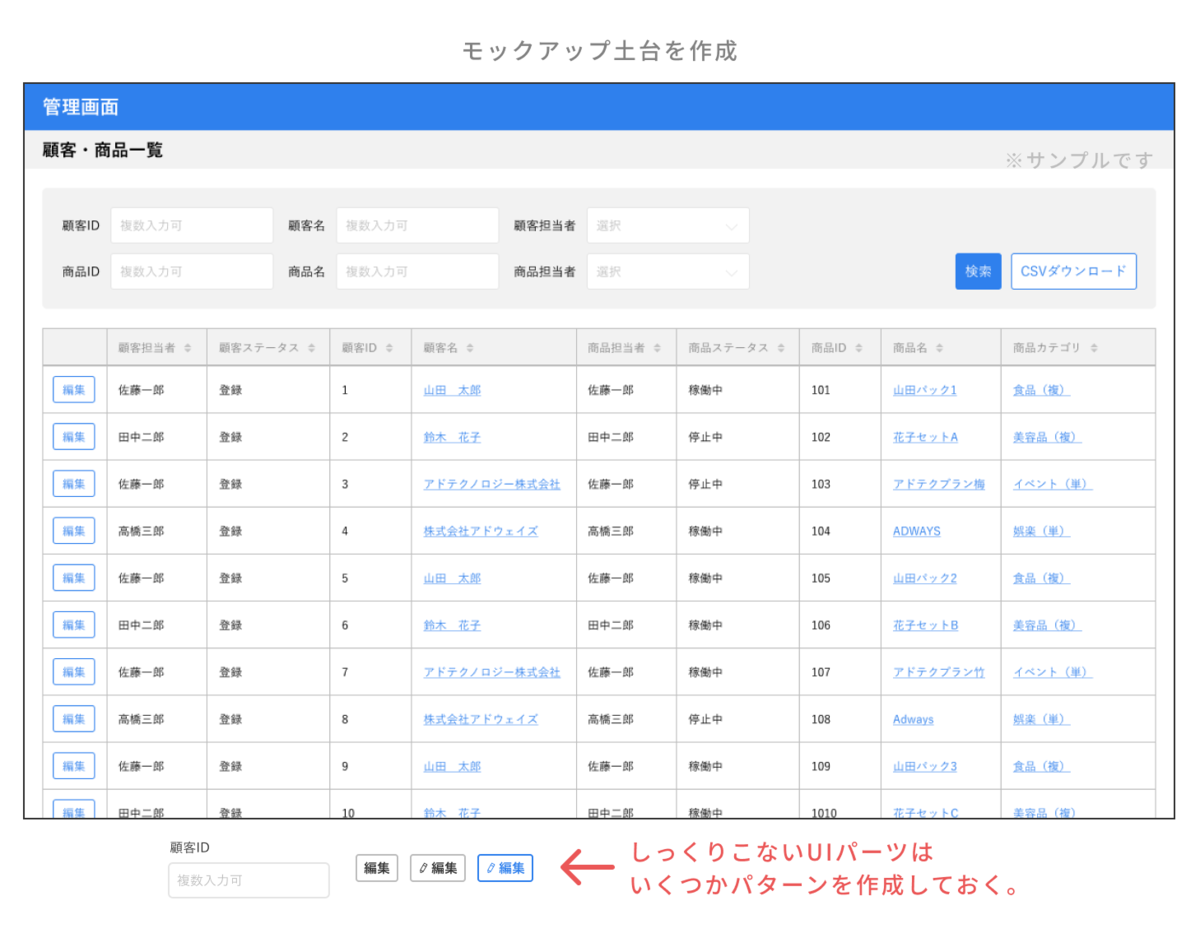
6.モックアップの土台作成
参加者:UIデザイナー、UXデザイナー
ワイヤーフレームで要素とレイアウトが決まったら、今度は見た目をデザインしていきます。
ここでもチーム全員で議論するため、デザイナーはワイヤーフレームからモックアップの土台を作成します。

UIパーツを作成・配置し、しっくりこないものは議論する前提でパターンをいくつか作成します。

7.モック会
参加者:チーム全員
ワイヤー会のモックアップ版です。
デザイナー・エンジニア関係なく、「ユーザーがどう受け取り、どう操作するか」を常に想像しながら、議論を進め、UIを決めていきます。
それに加えてエンジニアは、検討しているUIが実装可能かどうかの判断や、実装コストの見積もりなども意見出しします。
8.モックプロトタイプ作成
参加者:UIデザイナー、UXデザイナー
ワイヤープロトタイプのモックアップ版です。
実際の見た目になるので、遷移画面も想定しているものをなるべく忠実に作ります。
例えばプルダウン選択で選択したあとに検索実行、のような流れがあったとして、 「プルダウン選択をクリック」→「選択済み状態になる」だと実際の操作と若干異なります。厳密には「プルダウン選択をクリック」→「プルダウンが開き選択肢から選択」→「選択済み状態になる」であり、それを忠実に再現するのが望ましいです。
ただ、全部やりだすとデザイナーの負担が膨らんでしまうので、バランスを見つつ特に重要な操作を中心に再現していきます。
9.ユーザーに見せる
参加者:チーム全員、ユーザー、プロダクトマネージャー
ワイヤープロトタイプのときと同じように、ユーザーに見せて操作感を味わってもらいます。
モックプロトタイプは実際のUIと変わらない見た目なので、自分がその画面を利用しているイメージが湧くかどうかも答えてもらいました。
10.UI確定!
その後、何度も「修正」と「見せる」を繰り返しながらUIを確定します。(ちなみにこの繰り返し、数えてみたら5回やっていました)
最初は検討事項を持ち帰って別途対応するかの議論をしていましたが、最後の方になってくるとその場で検討・確定や、今回の開発に含む/含めないなどの意思決定ができていて、着実にUIが固まっていく感触を得られました。
このようにプロトタイピングは、作成→見せる→修正→見せる……といったサイクルを繰り返し、手戻りの幅を最小限にする手法なのです。
以上、プロトタイピングの流れでした。
はい、 長いです 。おそらくデザインプロセスの中で最も時間がかかる工程だと思います。
ワイヤー会/モック会も一回につき2時間ほどかけています。(集中力が切れるのでこまめに休憩を挟みつつ)
ただ、スクラム(アジャイル)開発との相性はとても良いと感じました。
「作る」「ユーザーに見せる」「フィードバックをもらう」というサイクルが、スプリントの間隔とリズムが揃い、効率良く動くことができました。
余談
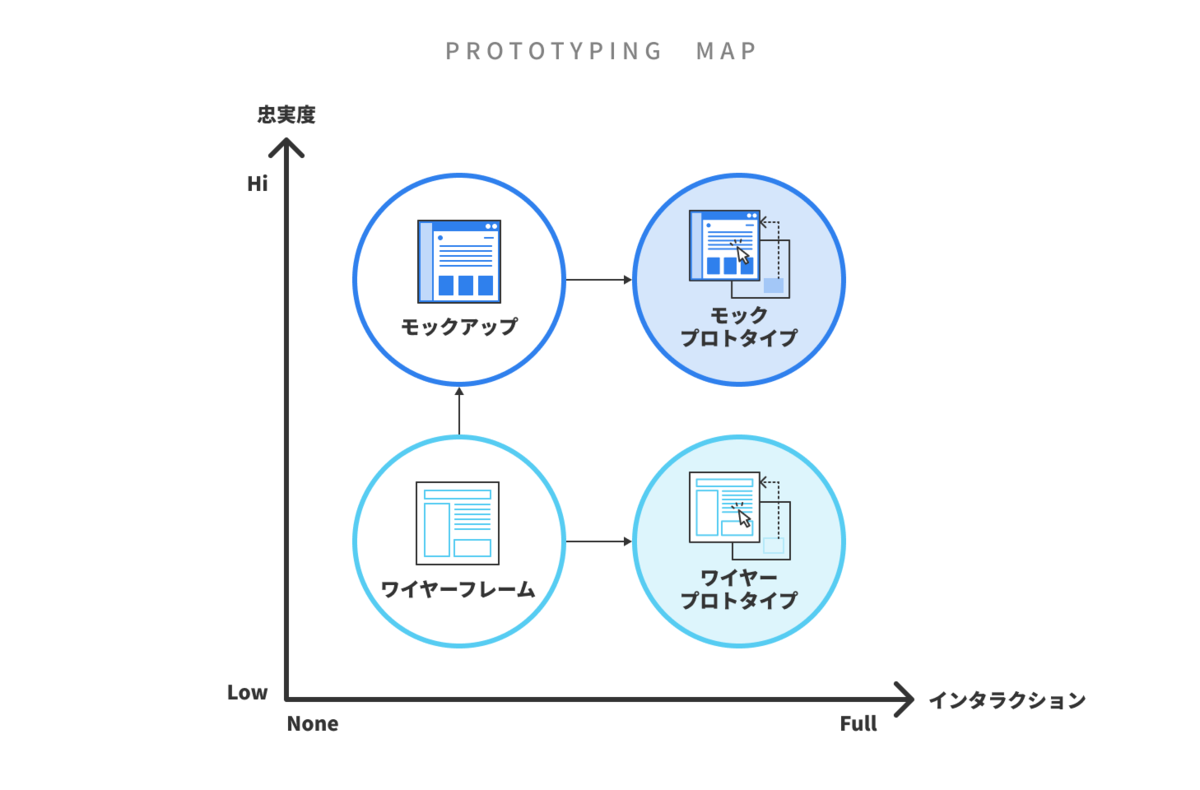
ワイヤーフレームやモックアップ、プロトタイプなど、用語がバラバラと乱立しているように見えますが、実はこれ、チーム内で定義を設けて用語を使い分けています。(下図はいままで出てきた用語説明の図を合体したもの)

ユーザーに見せるものは、体験をより鮮明にするため、基本プロトタイプにしています。
プロトタイプは ワイヤープロトタイプ と モックプロトタイプ があり、どの段階でもユーザーに見せられるものを用意しています。

振り返ってみて
良かった点
- チーム全員が要件を理解している状態
メンバー(特にエンジニア)の作業時間を奪ってしまうのではという懸念はありましたが、エンジニアがUI検討の場にいるのは単純に要件理解度が段違いでした。
そもそもいまの開発チーム、実はプロトタイピングだけでなく様々なフェーズでエンジニアが一緒に動いています。蓄積した理解度も相まって、エンジニアからUIアイディアが出ることも多々あり……「THE・共創」という体験を味わうことができました。
また、いまの私たちの組織構成上、チームメンバーがプロジェクトにフルコミットできる状態にあったことも、作業時間を奪うという懸念を払拭できました。(マネージャーに感謝🙏)
- フィードバックをもらえる機会が多い
プロトタイピングは、チームメンバー以外にもユーザーの協力が必要不可欠です。作って、見せて、また作って……というサイクルを回すには、「ユーザーからフィードバックをもらう」という工程が必ず要るからです。
今回は、なんと 全てのスプリントレビュー でユーザーに参加してもらいました。
そのおかげで、ユーザーと開発チームの間に繰り返し対話する機会が生まれ、確実に要件を固めていくことができました。
- 圧倒的に相談しやすい
デザイン作業は閉鎖的になりがちで、デザイナーたちだけで相談も決定も完結しがちですが、今回は違いました。
普段から使っている連絡ツールのslackで、気になった部分は即相談。
スタンプでリアクションをつけてくれたり、スレッドで話したりなど、一緒にプロトタイピングしているからこそ、常に要件を理解した上での反応がもらえる喜びがありました。

反省点
- 検討事項が管理しきれない
前提として、UIを決める上で検討しなければいけないポイントはめちゃくちゃ多く、全ての検討内容を都度記録していくのは難しかったです……。(その試みはありましたが結果不完全な状態でした)
検討内容を記録しておくのは記録しないより良いのは当然なのですが、そもそも検討内容を記録することにどんなメリットがあるか、記録しないとどんなリスクが考えられるかなどを開発チームで話し合っても良さそうだと思いました。
今回はこの方法を採用して非常に効率的にプロトタイピングできました。
組織形態がマッチしていたことや、メンバーの理解力、チームワークの高さなど、様々な要因が良い結果へ繋がったと思いますが、開発チーム全員で対話中心のプロトタイピングをするメリットは確かにあると感じました。
まだまだ工夫できるところはあるので、今後の良かった点を維持しつつ、反省点を改善していこうと思います。