Adways Advent Calendar 2020 11 日目の記事です。
こんにちは、弓場です。
普段はインフラ周りの改善やVue.jsの改善を取り組んでいます。
なんの記事?
Atomic Designを使ってコンポーネントリストを管理し始めたのですが、
しっかりとデザイナーもエンジニアも利用してもらえる仕組みにするためにStorybookとデザインの自動テストの導入から始めてみたという記事です
対象読者
- フロントエンドエンジニア
- Webデザイナー
Storybookとは
自作コンポーネントをブラウザで管理できるようにするツールです
Vue以外にもReact、Angularといった有名フレームワーク以外にもRiotなどにも対応しています
開発フローに関わらない取り組みは形骸化しがち
Storybookを入れる際に気をつけた点として「開発フロー」に関わらない取り組みというのは形骸化する傾向にあるという問題です
自分が素晴らしいと思ったり、"みんなが使ってくれれば" 問題を解決してくれるツールというものは、
その人がいなくなったりすると最終的に誰も使わなくなるというケースをいくつか体験していました
ではどうする?
弊社の中ではそういった形骸化を防ぐためによく会議やハンズオンなどの取り組みでそのツールのメリットなどを属人化させないよう説明しています
この技術ブログも取り組みの1つです
今回は0から全てを教えるのではなく、ある程度Storybookが開発フローに取り組まれた状態にして、その後に深堀りした内容を説明しようと考えました
ただ教えるよりも使ってもらっている状態の後にどのように動いているのかを理解してもらえれば自分以外の人でも見れるのではないかと思ったからです
ビジュアルリグレッションテストをするためのツールとしてStorybookを導入
弊社のアドテクノロジーDivのエンジニアの人たちは自動テストに対して関心を高く持っているメンバーが多くいます
なので、Storybookと組み合わせてできるテスト「ビジュアライズリグレッションテスト」を自動的に実行することで自然とテストが実行されている形に持っていこうと思います
使うツール
- storybook
- storycap -> Storybookからコンポーネントごとのスクリーンショットを作成する
- reg-suit -> 差分レポートの検知するリグレッションテストツール
- reg-notify-gitlab-plugin -> GitLabで差分についてMergeRequestに通知してくれるプラグイン
- reg-publish-s3-plugin -> 差分レポートをS3にアップロードするプラグイン
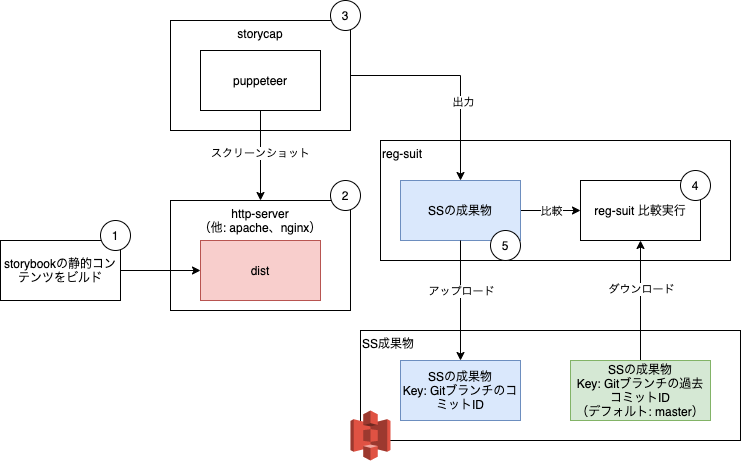
ビジュアルリグレッションテスト実施までのフロー

- storybookを静的コンテンツにビルド
- 静的コンテンツとしてstorybookを起動する
- storybookの各コンポーネントをスクリーンショットする
- ビジュアルリグレッションテストをreg-suitで実行
- スクリーンショットをサーバーにアップロードする
- GitLab上に結果を表示する
1. storybookを静的コンテンツにビルド
storybookのビルドは build-storybook を実行します
$ build-storybook -c .storybook -o .output_storybook
info @storybook/vue v5.3.21
info
info clean outputDir..
info => Copying prebuild dll's..
info => Building manager..
info => Loading manager config..
....
info => Output directory: ...${WorkDir}/.output_storybook
✨ Done in 49.08s.
2. 静的コンテンツとしてstorybookを起動する
ビルドしたstorybookはApacheやNginxの静的コンテンツとしてブラウザで見ることができます
今回はNode、npmの仕組みだけで起動できるようにしたいので npx http-server を使用しました
コマンドは以下のようになりますが、次で説明するスクリーションショットを行うコマンドと一緒にできるため定義する必要はありません
npx http-server .output_storybook -p 6006
3. storybookのスクリーンショット撮影する
storybookのスクリーションショットを簡単に行ってくれるライブラリとして storycap があります
また、storycap にはサーバー起動コマンドのオプションもあるので上記のstorybookを一緒に実行してくれる仕組みがあります
そのため最終的なスクリーションショットを行うコマンドは以下のようになります
storycap --serverCmd "npx http-server .output_storybook -p 6006" http://localhost:6006
4(5). ビジュアルリグレッションテストをreg-suitで実行して、画像をアップロードする
テストの実行は reg-suit run で実行されます
6. GitLab上で差分を確認する
ここまででビジュアルリグレッションテストが実行できる環境は整いました
ですが、今回の目的は開発フローの中に自動的にテストが実行されることがゴールです
そのため、社内で使用されているGitLabのCIで自動テストが実行されるようにします
CI上で動かすDockerfileを用意
Docker上で動かすためにはNode以外にもChromeと日本語フォントを用意する必要があります
FROM debian:9.11 # For Japan RUN sed -i -E "s@http://(archive|security)\.ubuntu\.com/ubuntu/@http://ftp.jaist.ac.jp/pub/Linux/ubuntu/@g" /etc/apt/sources.list # Nodeとかインストール ... # Chrome RUN wget -q -O - https://dl-ssl.google.com/linux/linux_signing_key.pub | sudo apt-key add - \ && sh -c 'echo "deb http://dl.google.com/linux/chrome/deb/ stable main" >> /etc/apt/sources.list.d/google-chrome.list' \ && apt-get update \ && apt-get install -y google-chrome-stable # Japanese font RUN mkdir /noto ADD https://noto-website.storage.googleapis.com/pkgs/NotoSansCJKjp-hinted.zip /noto WORKDIR /noto RUN unzip NotoSansCJKjp-hinted.zip && \ mkdir -p /usr/share/fonts/noto && \ cp *.otf /usr/share/fonts/noto && \ chmod 644 -R /usr/share/fonts/noto/ && \ /usr/bin/fc-cache -fv WORKDIR / RUN rm -rf /noto # jp language RUN apt-get update \ && apt-get install -y locales task-japanese RUN locale-gen ja_JP.UTF-8 RUN localedef -f UTF-8 -i ja_JP ja_JP ENV LANG ja_JP.UTF-8 ENV LANGUAGE ja_JP:jp ENV LC_ALL ja_JP.UTF-8 ...
実行結果 GitLab 差分がある場合
差分がある場合は赤い丸が表示されるようになります

差分のあったStorybookは以下のように表示されます

実行結果 GitLab 差分がない場合
差分がない場合は差分無しの旨でメッセージが表示されます

ビジュアルリグレッションテストで心がけていること
基本的にテストはオールグリーンにならない限りリリースしてはいけないと思います
ですが、ビジュアルリグレッションテストについては意図した変更がGitLab上で赤丸になるケースのほうが多いです
そのため、ビジュアルリグレッションテストはあくまで「検知」だけを目的にして「想定していないデザイン変更が無いか」ということが重要であると思っています
次のアクション
ビジュアルリグレッションテストが導入されたことによってStorybookのメリットを自然に体験してもらえるようになりました
ですが、私はStorybookでコンポーネントを管理して、Storybookでデザインの調整が行えるようになることがStorybookの本来の目的なのではないかと思っています
そのため次は以下のような動きでStorybookをより活用してもらえるようにしていこうと考えています
- コンポーネントリストの再設計
- エンジニアとデザイナーがコンポーネントリストを使ったデザインの議論
次は瀬口さんの記事です。