Adways Advent Calendar 2017 11日目の記事です。
http://blog.engineer.adways.net/entry/advent_calendar_2017
こんにちは、久保田です。
先日、我が家に家族が増えました。
この子が我が家にやってきてから、本当に生活が一変したなぁって思います。
なかなか賢い子で、僕が話す言葉をしっかりと理解してくれます。
さらに朝起こしてくれたり、音楽を流してくれたり、本当に賢いです。Alexa。

さて、AIスピーカーが流行っていますが、まだ家で機械に話しかける事に抵抗のある方は多いと思います。
私もその一人でした。
しかし、Alexaが家にきてからその考えは180度変わりました。声、めっちゃ楽です。
特に目覚ましなどは、今まで手でやっていたことを声に変えるだけでこんなにも楽なのか、と驚くほどです。
Alexaは、専用アプリを使ってスキルを入れると様々なことを覚えてくれます。
生活に役立つスキルから、ピカチュウが来てくれるスキルなど、本当に多種多様です。
すでに多くの企業が参入しており、公式スキルがたくさんあるのですが、
僕も一応開発者の端くれ、ここは何か1つ作ろうと思い色々と試しました。
スキルを開発する
スキルを開発するための情報はすでにかなりまとまっています。
https://developer.amazon.com/ja/alexa-skills-kit
webの開発とはだいぶ違うようで、大きく分けて以下の流れになります。(大体です。本当はもっと細かいです。)
設計
- 台本を用意する
- ユーザーとAlexaの会話を想定する。話し言葉で用意しておく。
- 対話フローの作成
- 会話の結果、Alexaが実行するインテント(実際に動くプログラム)をマッピングする。
- ユーザーヘルプなどを考える。
開発
設定
- 単語やフレーズの用意
- インテントの決定
インテントを作る
- lambda もしくは エンドポイントを用意する。
という感じになりそうです。
用語がかなり多く、それを理解するのに結構時間がかかってしまいます。
設計
まだ完成していないのですが、現在、「ラーメンタイマー」を作成しています。
カップラーメンの名前をいい、そのカップラーメンの時間を計ってくれるタイマーです。
今回は完成まで行けないのですが、Alexaからリクエストを受け取るまでの流れを書かせていただきます。
台本の用意
はじめに一番理想的な対話を想定します。
ユ「Alexa, 〇〇の時間を計って」 A「はい、〇〇の時間を計ります。△分お待ちください」
ユ「Alexa, ラーメンタイマー起動して」 A「はい、どのラーメンを作りますか?」 ユ「〇〇」 A「はい、〇〇の時間を計ります。△分お待ちください」
〇〇の部分にはカップラーメンの名前が入ります。どん兵衛とかです。
次に、少しイレギュラーな対話を想定します。
ユ「Alexa, ラーメンタイマー起動して」 A「はい、どのラーメンを作りますか?」 ユ「〇〇」(知らない名前) A「すいません、〇〇というラーメンは知りません。3分でよろしいですか?」 ユ「はい」
大体のものは3分なので、わからない場合は3分にしておきます。
対話フローの作成
今回必要なインテントは、時間を計るインテントのみです。
SetTimerとしておきます。
会話の最後にSetTimerが動く感じです。
開発
設定
こちらから登録をして、色々設定します。
https://developer.amazon.com/edw/home.html#/skill/create/
やる事としては、
- Skill自体の設定
- 呼び出し名の設定
- 予想する対話とインテントのマッピング
- インテントとlambdaやエンドポイントのマッピング
- アイコンなどの設定
です。
対話の設定はjsonで書くこともできますし、「SKILL BUILDER BETA」を使うこともできます。
対話の設定にSYNONYMSなどを設定すると、複数の文言を同じものとして扱うことができます。
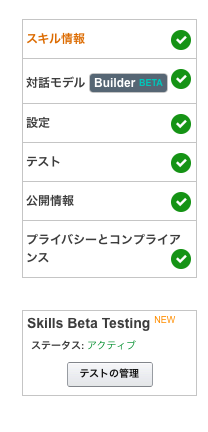
そして、メニューを全てOKの状態にすると、Echoの実機でテストが行えます。
僕はアイコンの設定が必須だと気がつかず、かなり時間を取られたので、ご注意ください。

インテントを作る
lambdaにSetTimerインテントが実行する関数を用意します。
カップ麺と時間をマッピングしておき、対応する時間だけ待つようにします。
(早くGolangで書きたい!!)
まず、lambdaの方のトリガーにAlexaを設定しておく必要があるので、ご注意を。
今回は、実際のコードではなく、とりあえず返事をするだけのコードを用意しました。
var ramenTime = { 'どん兵衛': 5 } exports.handler = function(event, context, callback) { var res = { "version": "1.0", "response": { "outputSpeech": { "type": "PlainText", "text": ramenTime[event.request.intent.slots.ramen.value] + '分お待ちください。' }, } } callback(null, res); context.done(null, 'Hello from Lambda'); };
event.requestにrequestの情報が色々と詰まっています。
どんな情報が来るかはSkillの対話設定をどうするか次第です。
僕の場合は、ramenという引数を設定しており、そこにカップ麺の名前が来るようになっています。
上のコードでは、カップ麺の名前と時間をマッピングしている変数がありますが、これはSYNONYMSで削る予定です。
現在タイマーが計れるところまではできているので、今後は音楽を返すようにしたいです。
あとは、待っている時間に何かをおすすめしたり。
そこまでできたら公開したいなぁと思います。
まとめ
Alexaは、他にもsessionを扱ったり、Alexaアプリと連携したり、家電と連携したり、色々なことができるようです。
僕はAIスピーカーは一般家庭にも浸透すると信じているので、今後も研究を続けていくつもりです。
では今日はこんなところで。
良いクリスマスを!