こんにちは、澤藤です
いまさらRe:dashか?みたいな話もあると思うのですが最近再度触ってみたら結構いいなと思ったので担当サービスの使用状況の可視化で使うことにしました
現在は運用型広告の支援ツールの開発に携わっています
サービス的には社内ツールなのでお客さんが社内の広告の運用担当の方になることが多いです
私の所属しているチームでは機能開発したけどどのような使用状況なのか確認するのが大変だったり、正確な利用状況が把握できていませんでした
なので利用状況の可視化を仕組化することで改善のサイクルを回しやすいようにしようということで取り組みました
まだ導入して数週間しか経ってませんがざっくりどんな感じだったか書いていきます
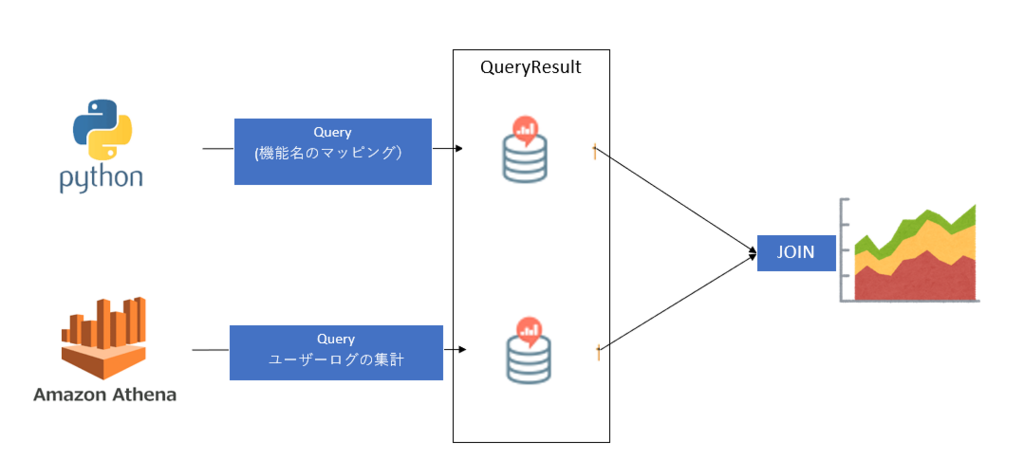
構成
簡単な構成ですがこんな感じです

ログはフォーマット決めてS3へ投げておけばathena経由でクエリを投げられる + Re:dashがathenaのデータソースに対応しているので簡単にクエリを投げられます
また、リアルタイム性が必要ではないので1日1回athena経由でデータを取得し、そこからqueryResultで集計するようにしてます
クエリの流れはこんな感じです

pythonのデータソースで各種機能とのマッピングをするためのテーブルを作成するために使用しています
エンジニアがRe:Dashでダッシュボード作りました!とエンジニア以外の人に見せると「??」みたいなことになることってないですか?
機能名がディレクターやプロデューサーに伝わるような名前でないと可視化したとしても「??」となってしまいます。
それを解決するためにログの中のデータと機能名とのマッピングを定義しています。
「このパスは何の機能です」といった紐づけを定義することで頭に入ってきやすくするためのデータです
queryResultを使ってみたかったというところと、ダッシュボード上で紐づけされてないものを見つけたらその場で修正できれば楽だよなと思いpythonでデータを作るという流れにしました。
Re:dash
AWSのAMIがあるのでそれを使うとサクッと構築できます
構築しただけで一応使えるようにはなるのですがいくつか作業をします
バージョンアップ
AMIのRe:dashのバージョンが2系と結構古い(query resultが使えない)のでバージョンアップします
といっても簡単に上げられるので構築したサーバにsshログインして下記コマンドを叩きます
cd /opt/redash/current sudo bin/upgrade
設定
オプションでクエリを使いたいのとpythonのデータソースを使うので下記設定を追加します
- /opt/redash/.env
下記追加
export REDASH_ADDITIONAL_QUERY_RUNNERS=redash.query_runner.python export REDASH_ALLOW_SCRIPTS_IN_USER_INPUT="True"
- 再起動
最後にRe:dashのサーバを再起動します
sudo supervisorctl restart redash_server
ログの準備
バックエンド側で下記のようなフォーマットでログを出力できるようにします
ユーザー情報はLDAPと紐づけて出力するようにしています、なのでどのユーザーが何をしているかがわかるようになります
{"user_id":1,"user_name":"ほげ太郎","request_uri":"/api/campaigns.json","timestamp":"2018-05-31 01:28:01","identifier":"campaign-index","params":{}}
fluentd, athenaなどの設定は時間の都合上割愛します。
クエリを書く
python
マッピング定義を行います
result = {}
add_result_column(result, 'identifier', 'identifier', 'string')
add_result_column(result, 'name', 'name', 'string')
add_result_row(result, {'identifier': 'campaigns-index', 'name':'キャンペーン一覧'})
pythonのデータソースはresultのdictに対してごにょごにょすることでデータを出力させることができるので今回はログ側の機能名とマッピングの機能名を直で書きました。
他用途だとスクレイピングしたものをデータとして出力させるなどプログラム書けるので何でもできますね
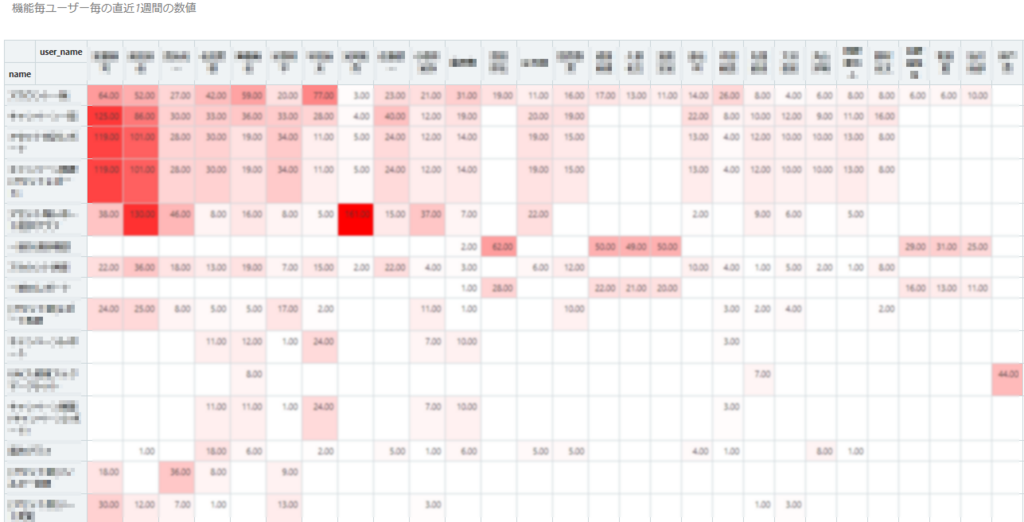
実際の画面
色々省略してしまいましたができました!

Re:dash他いいところ
今回ダッシュボードには含められなかったのですが今後使えそう、よさそうな機能があったのでここで紹介します
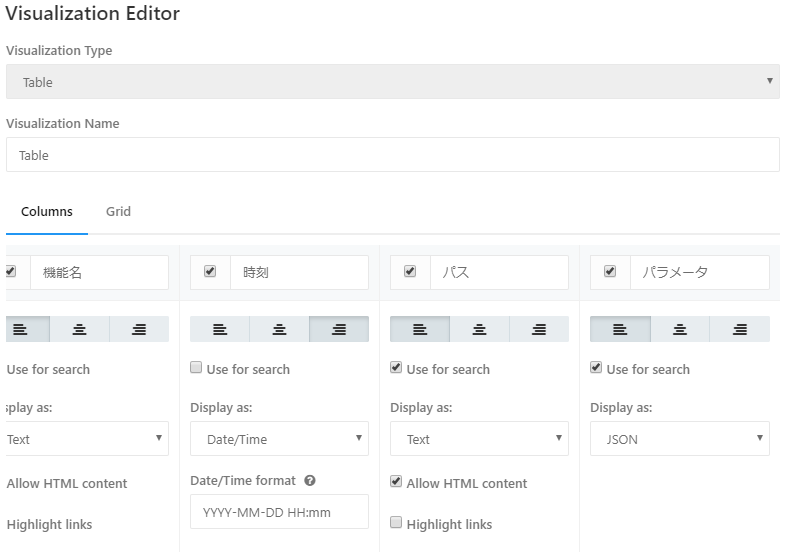
テーブルの設定変更
クエリ結果のテーブルに対して「Edit Visualization」で見た目を変えることができます
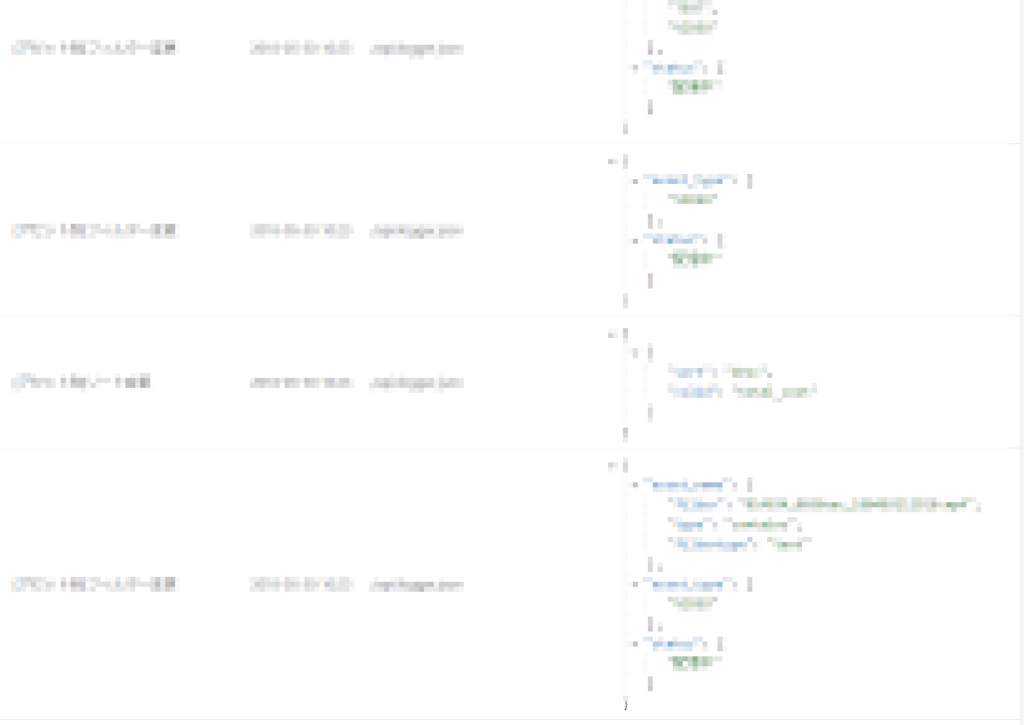
json

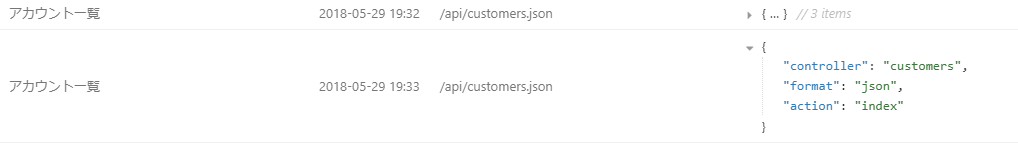
Display as でJSONを指定すると

このようにJSON文字列がフォーマットされて表示することができます
生ログを検索できるようにしておけば不具合調査時などに役立つこと間違いなしですね
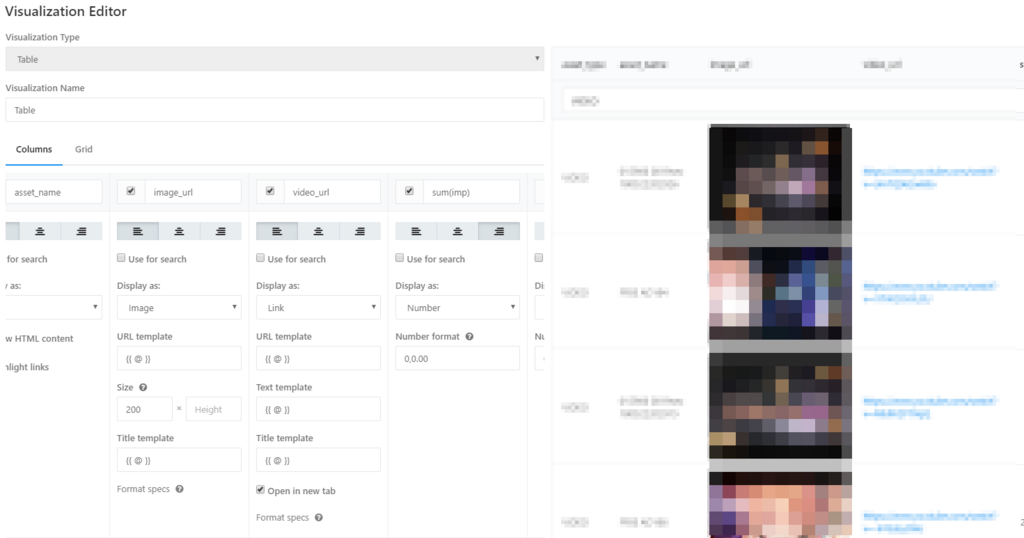
image
テーブル中にイメージを出力することができます
テーブルに出力されたものがURLであればDisplay asをImageにするだけで表示できます

URLじゃなく何かのIDだったりしたとしてもURL Templateに前後特定の文字列を入れてあげることで表示できるようになります
例) https://example.com/images/{{ @ }}
link
imageと同様表示テキストとURLを編集することができます
ここまでできれば結構カスタマイズができそうですね
まとめ
今回ユーザーログの可視化を行ってみてこんないいことがありました
誰が何を使っているのかが見えるようになった

人(チーム)によって使う機能が違うのが傾向としてわかったり気づきがあります
このチームの人はA機能をよく使ってるけど他のチームの人はB機能しか使ってない等
適切な人にヒアリングに行けるようになった
この人がこういう使い方をしている!ちょっと話を聞きに行ってみよう!
といった動きができるようになりました。
実際に話を聞くとそれまで把握していなかった課題などが上がったり話してる中でアイデアが浮かんだりするのでサービスの改善に役立てられそうです。
さらにヒアリングを通して一緒にやってる感がでるので個人的にはいいサイクルができそうだなと思ってます
どういう流れで操作しているかわかるようになった

細かい操作をどうしているのか時系列でデータが出せるので追えるようになりました
これによって調査などにも役立ちそうです
モチベーションアップ
ぱっと数値で出るとやっぱり上げたくなりますよねw
単純に使用率が上がればモチベーションも上がります(貢献できていることを実感できる)
どうやったらもっと使いやすくなるのか、売り上げ向上に繋げられるか考えるいいきっかけになりますね
最後に
なんとなく把握してたものがはっきり可視化されることで気づきも多いですね。
今後も継続してサービスの改善に取り組みたいと思います。