Adways Advent Calendar 2017 10日目の記事です。
http://blog.engineer.adways.net/entry/advent_calendar_2017
はじめに
12月14日を担当します、井古田です。
普段は広告関連の業務をやりつつ、ちょろっとだけマネジメントをかじってます。
最近は忘年会のビンゴでもらった Google Home Mini で何か便利なものが作れないかなって考え中なので、何か良い案があれば教えてくださーい( ´∀`)
概要
今回はチームの可視化ツールに Superset を導入したのでその紹介をしたいと思います。
可視化ツールにSupersetを選んだ理由は特にありません。強いて言うならまだ他のチームが使ってなかったから、
検証しよう的なノリで導入したのがきっかけです。
Supersetってなんぞ?
SupersetはAirbnbが開発しているOSSのBusiness Intelligence Tool(BIツール)です。
RedashやTableauに似ています。
導入
今回はdocker-composeを使ってSupersetの環境を構築したいと思います。docker便利ですね!
(※Dockerの導入に関しては割愛させていただきます)
では、さっそく進めていきましょう!
$ git clone https://github.com/amancevice/superset.git $ cd superset $ ls examples superset Dockerfile LICENSE README.md docker-compose.yml
examples以下に各ミドルウェアごとのdocker-composeの設定ファイルがあるので、好きなものを選んで試してみるのありかと!
では、さっそくSupersetの環境を作ってみます。
$ docker-compose up -d # 初期設定 $ docker-compose exec superset superset-demo Username [admin]: admin User first name [admin]: admin User last name [user]: admin Email [admin@fab.org]: Password: Repeat for confirmation:
上記はアカウントの初期設定になるので、適当なもの設定してください
(※今回はデモデータがある状態でSupersetの環境を構築してます)
上記のアカウント設定が完了後、 http://localhost:8088 にアクセスすると以下の画面が表示されます。

ここでは先ほど設定したアカウント情報を入力してください。
また、画面右上に国旗が表示されてる部分をクリックして日本語に切り替えることも可能みたいです!
(※最近知りましたw)
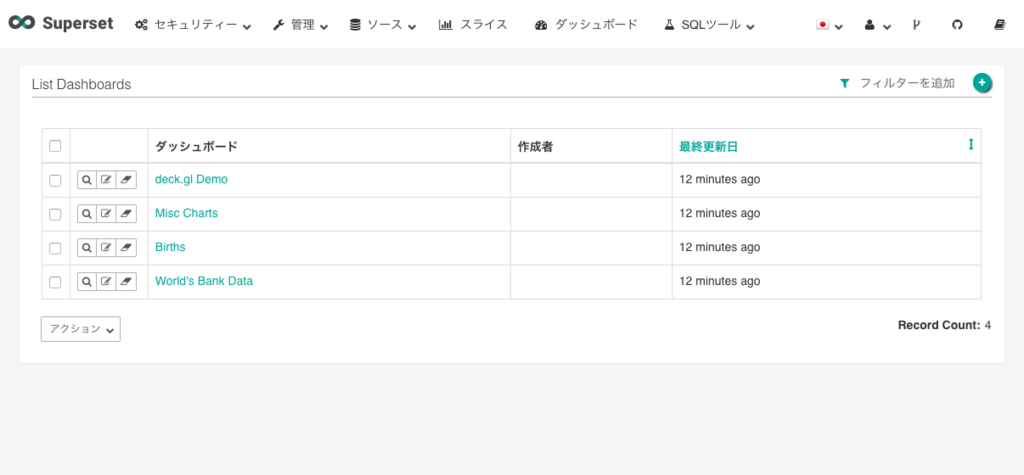
ログインすると、ダッシュボード画面に遷移します。

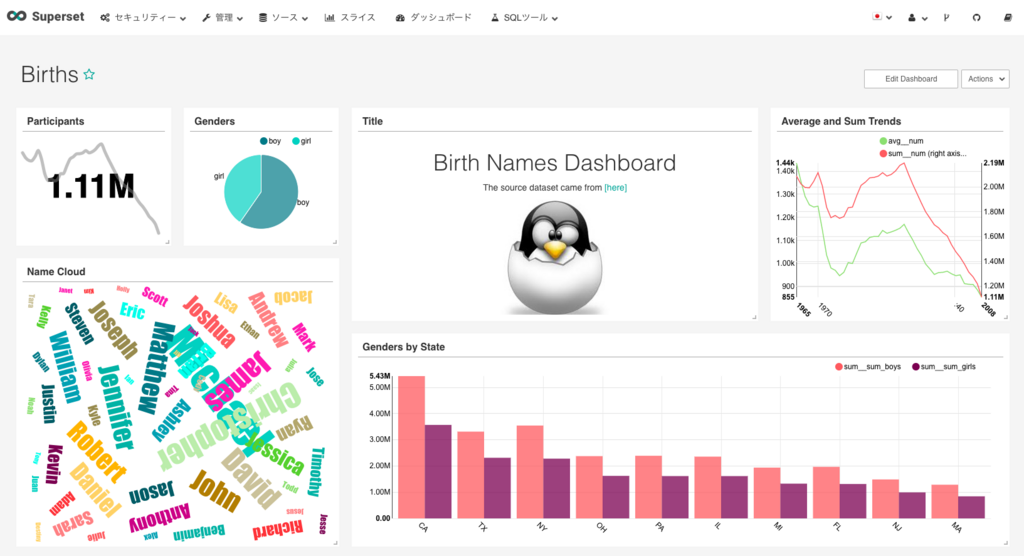
なにかしらクリックしてダッシュボードを確認すると、なんかイケてる画面が出てくると思います!

こんな感じでダッシュボードが表示されれば導入は完了です。
設定
続いて、実際にDBと連携にさせてみます。
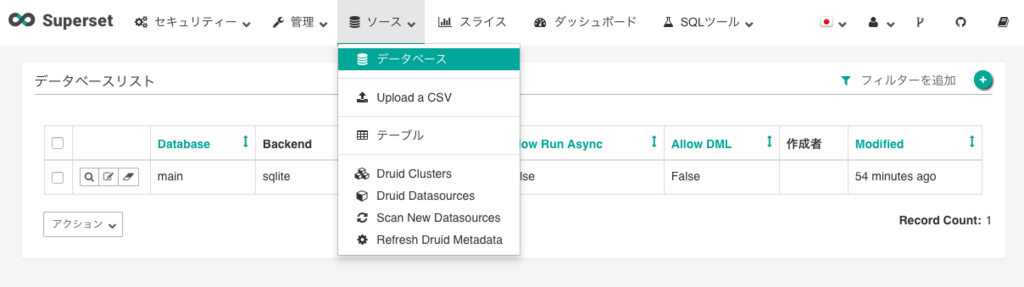
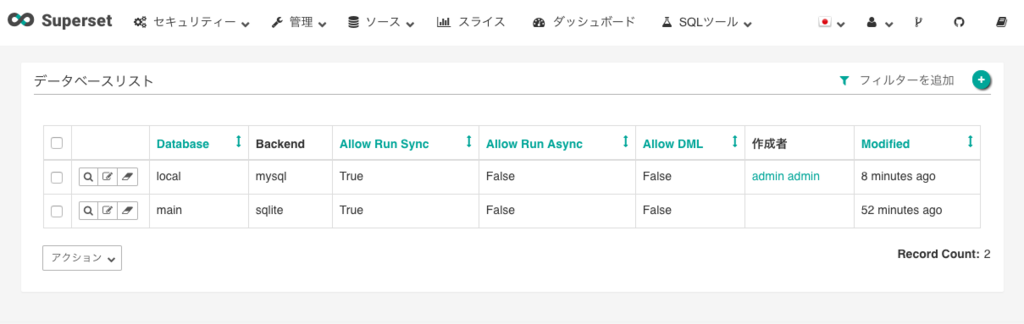
上部メニューの[ソース]-[データベース]クリックすると以下の画面に遷移します。

右上の+からクリックして、データベースを作成します。

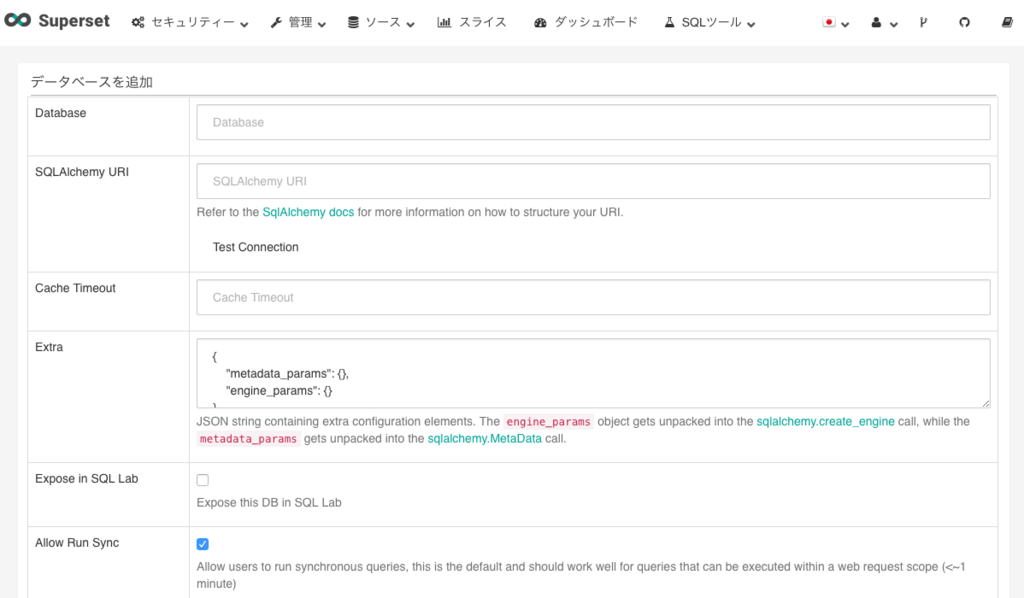
Databaseの項目にDBの名前をつけます。SQLAlchemy URIの項目にDBのURIを設定します。
(※mysqlの場合、mysql://[ユーザー名]:[パスワード]@[URI]/[DB名]のような設定になります。その他はこちらから設定方法を確認してください。)Expose in SQL Labにチェックを入れるとSQL Labからアクセス出来るようになります。
だいたいこんな感じの設定で大丈夫だと思います!(笑)
これで保存するとデータベースが作成されます。

次はテーブルを作成します。
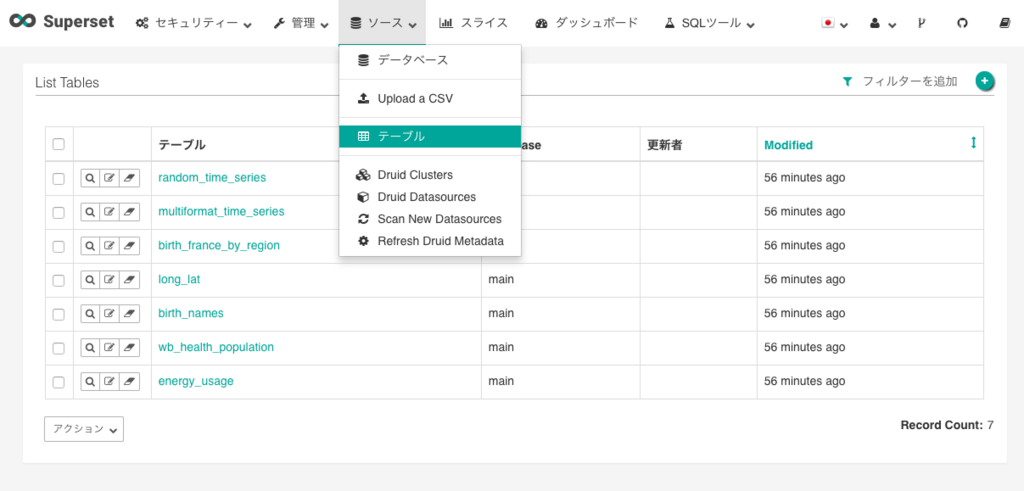
上部メニューの[ソース]-[テーブル]クリックすると以下の画面に遷移します。

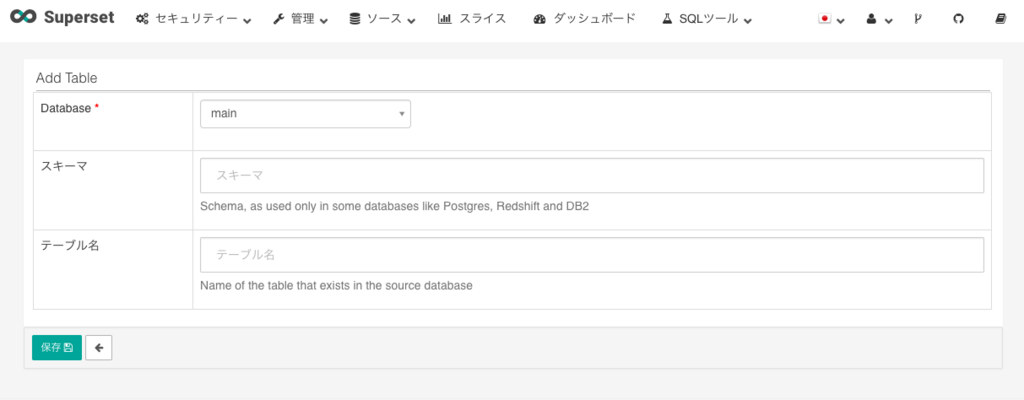
右上の+からクリックして、テーブルを作成します。

Databaseは先ほど作ったデータベースを選択してくださいスキーマは必要があれば指定してくださいテーブル名はDBにあるテーブルを指定してください
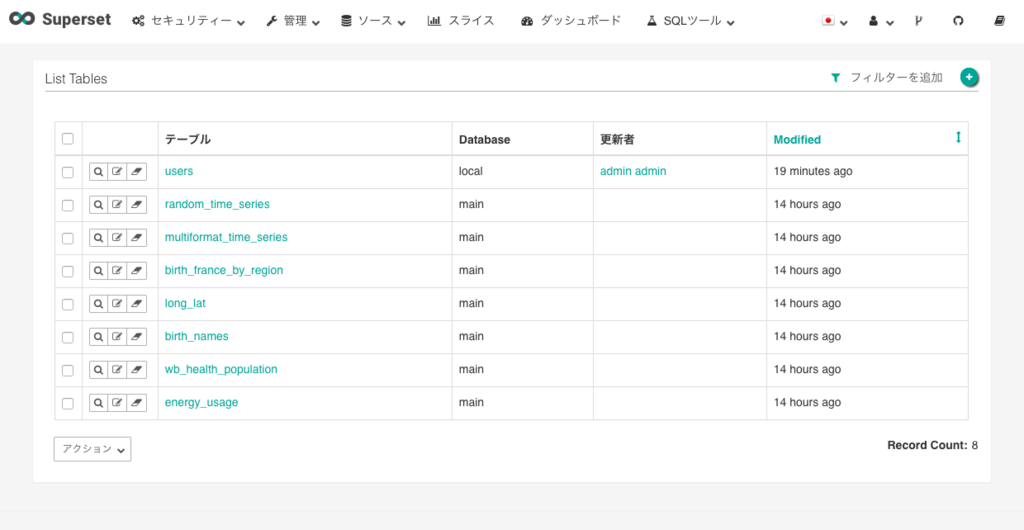
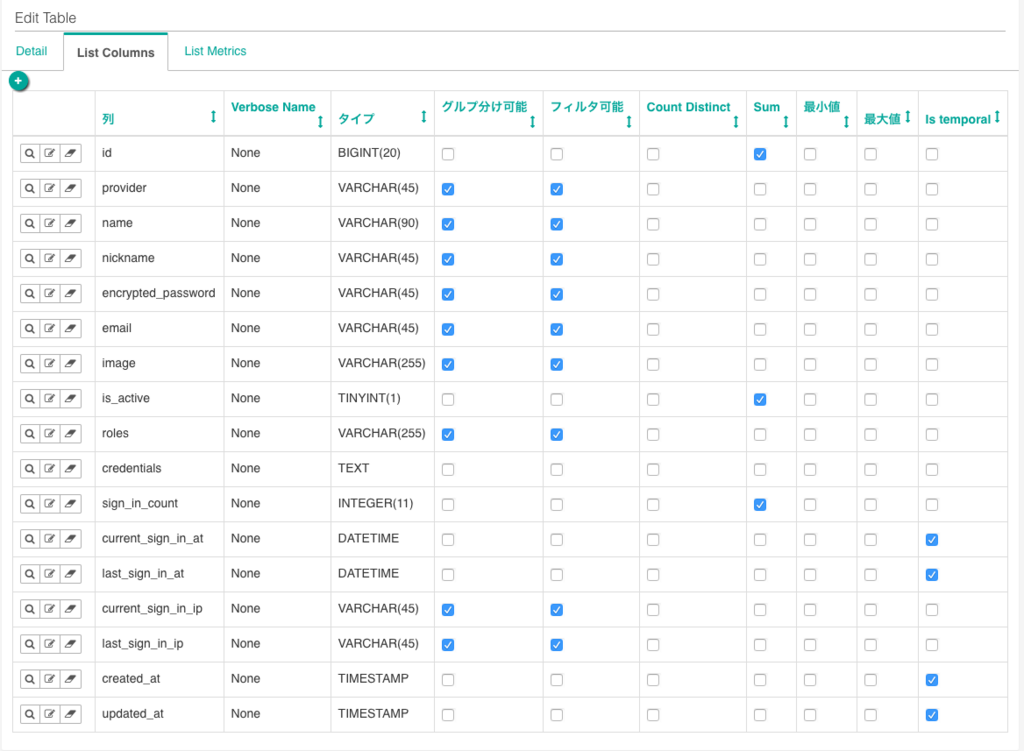
今回は試しにusersテーブルを作成します。

テーブルの定義は以下のようになります。

ちょっと雑に設定していますが、許してください(笑)
以上で設定は終わりです!
グラフ化してみよう
続いて、usersテーブルを使ってログイン回数の多い人をグラフ化してみます。
必要となるカラムは以下になります。
- nickname
- sign_in_count
先ほど作成したusersテーブルをクリックすると、スライスを作成する画面に遷移します。

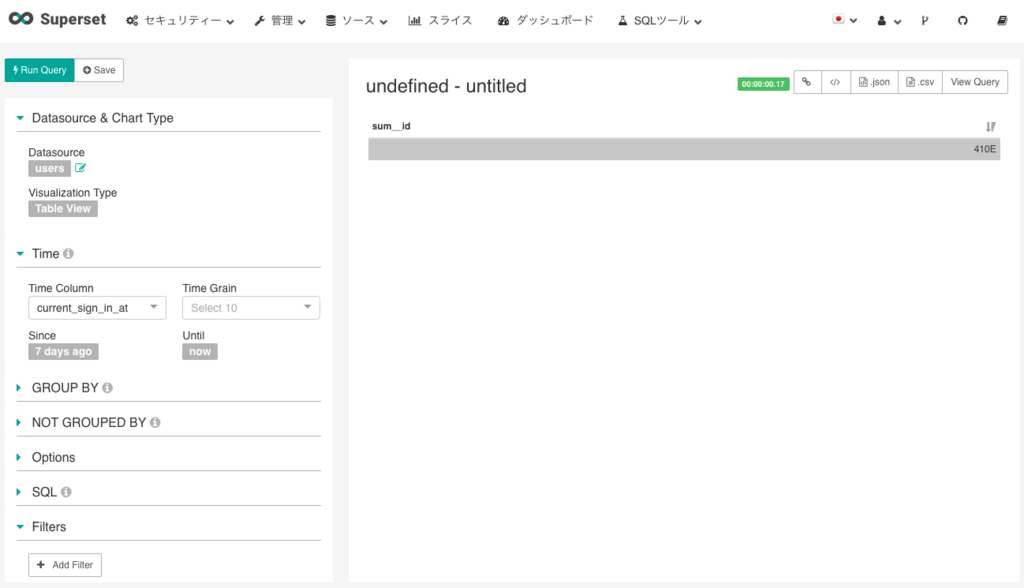
左サイドメニューの設定
Datasource & Chart Type
- Datasourceは参照元となるデータを選択するので、今回は
usersになります。 - Visualization Typeからどのように可視化したいかグラフを選んでください。今回は
PieChartを選びます。
- Datasourceは参照元となるデータを選択するので、今回は
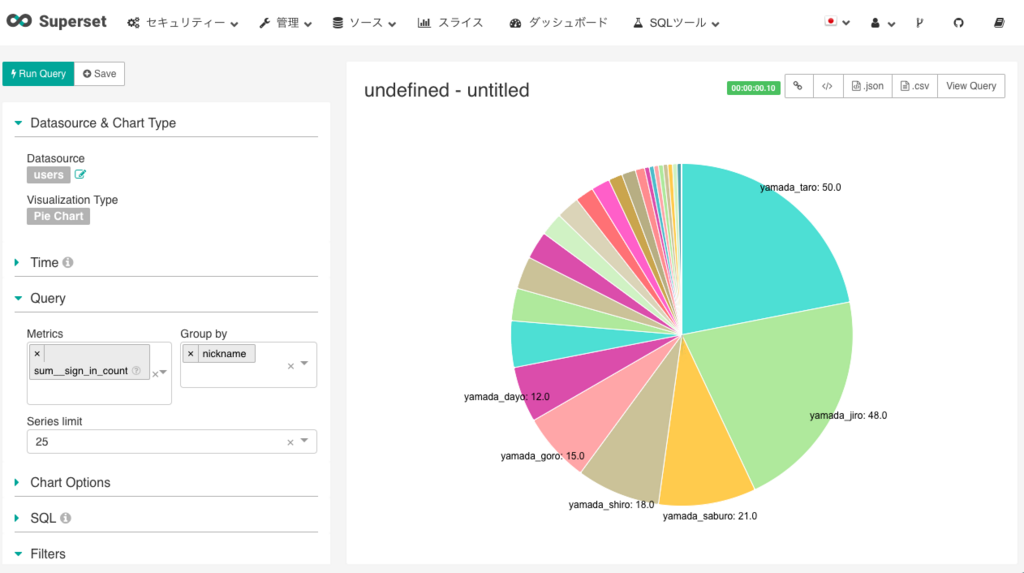
Query
- Metricsの部分ではグラフ化する指標を選択してください。(※
sum_sign_in_countを選択してください) - Group by で選択した対象でグルーピングします。今回はユーザーごとのログイン回数をみるので、ここでは
nicknameを選びます。
- Metricsの部分ではグラフ化する指標を選択してください。(※
以下は任意でいろいろいじってみてください(笑)
期間やグラフのラベルなど、結構いろいろといじれるので楽しいですよ!
- Time
- Chart Options
- SQL
- Filters
最後に左上のRun Queryをクリックすると更新がかかります。
以下のようなグラフが完成しました!( ^∀^)
 (※Chart Optionsとかをちょろっといじってます)
(※Chart Optionsとかをちょろっといじってます)
あとは、左上のSaveボタンを押すとスライスを保存することができます。
これでいつでも確認できるようになりました!
ダッシュボードをつくってみる
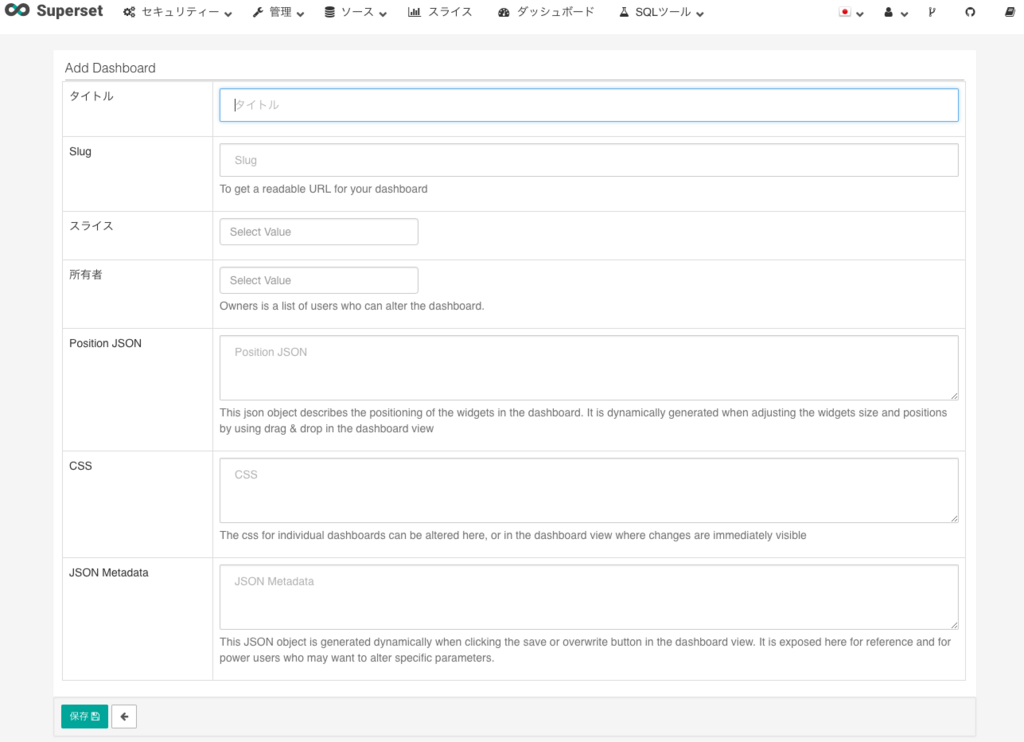
ダッシュボードの画面に遷移して、右上の+ボタンをクリックすると以下の画面に遷移します。

- タイトル
- スライス
好きなタイトルを記入し、スライスには先ほど作成したスライスを選んで保存をクリックするとダッシュボードの完成です!
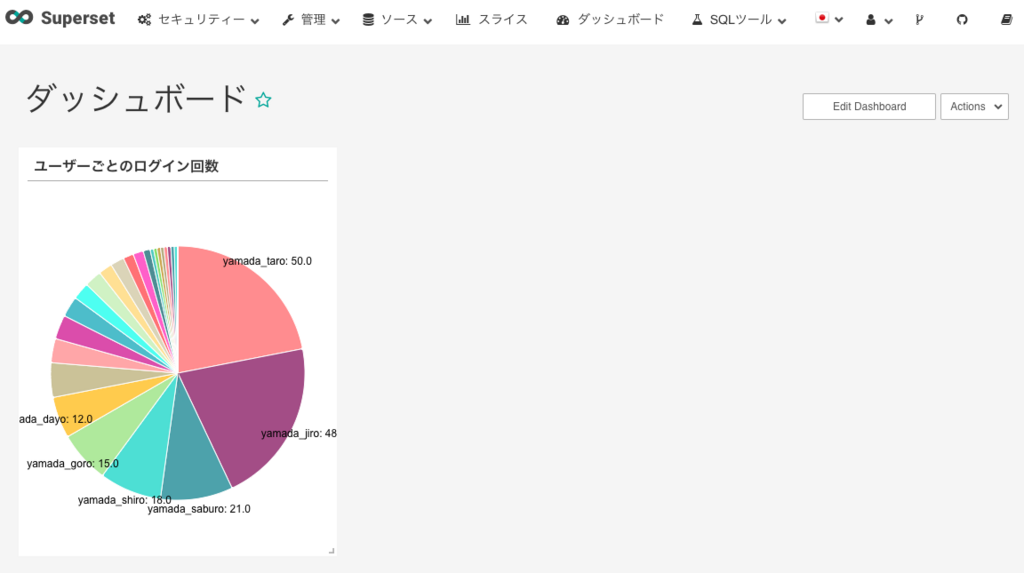
以下が作成したダッシュボード画面になります。
 いい感じでダッシュボードが作れたかと思います。
いい感じでダッシュボードが作れたかと思います。
最後に
SupersetはRedashと比べるとグラフの種類とかも豊富で、いろいろと楽しいグラフとかを作れるな〜と個人的に感じています。
私のチームでは、日毎や月間のユニークユーザー数や売上、広告の設定情報などを可視化してたりします。
広告の配信ターゲットなどで、どんなキーワードが多く設定されているとかを確認すると結構楽しいです。(下図)

また最近では、リリースした機能のテーブルを可視化して監視し、しっかり使われているかなどのKPIにも使うことがあります。
いかがでしたでしょうか? みなさんがこの記事を読んで無事にダッシュボードを作れていることを祈っていますmm
最後までお読みいただきありがとうございました。