こんにちは。まっちゃんです。
前回「引っ越しをしました」と書きましたが、徐々に在宅環境への投資をしています。
もともと持っていたデスクを活用したり、ゲーミングチェアを購入してようやく環境が整い始めました。
直近は4kディスプレイも購入しましたね。(まだ箱の中なので設置は土日で)
あー引越し後の荷解きもしないと
本日は昨年アドベントカレンダーで書いたスキーマ駆動開発(OpenAPI)の導入後の話について簡単に書きます。
どういう改善を行ったのか
1. swagger-editor と swagger-ui を追加
swaggerapi/swagger-editor と swaggerapi/swagger-ui を追加しました。
docker-compose.yml に追加したので、コンテナを起動すれば使える状態です。
これでローカルで確認、作成ができる環境を整えました。
./docker-compose.yml
version: '3' services: swagger-editor: image: swaggerapi/swagger-editor:v3.15.9 ports: - "8081:8080" swagger-ui: image: swaggerapi/swagger-ui:v3.45.0 ports: - "8082:8080" volumes: - ./api:/api environment: SWAGGER_JSON: /api/openapi.yml
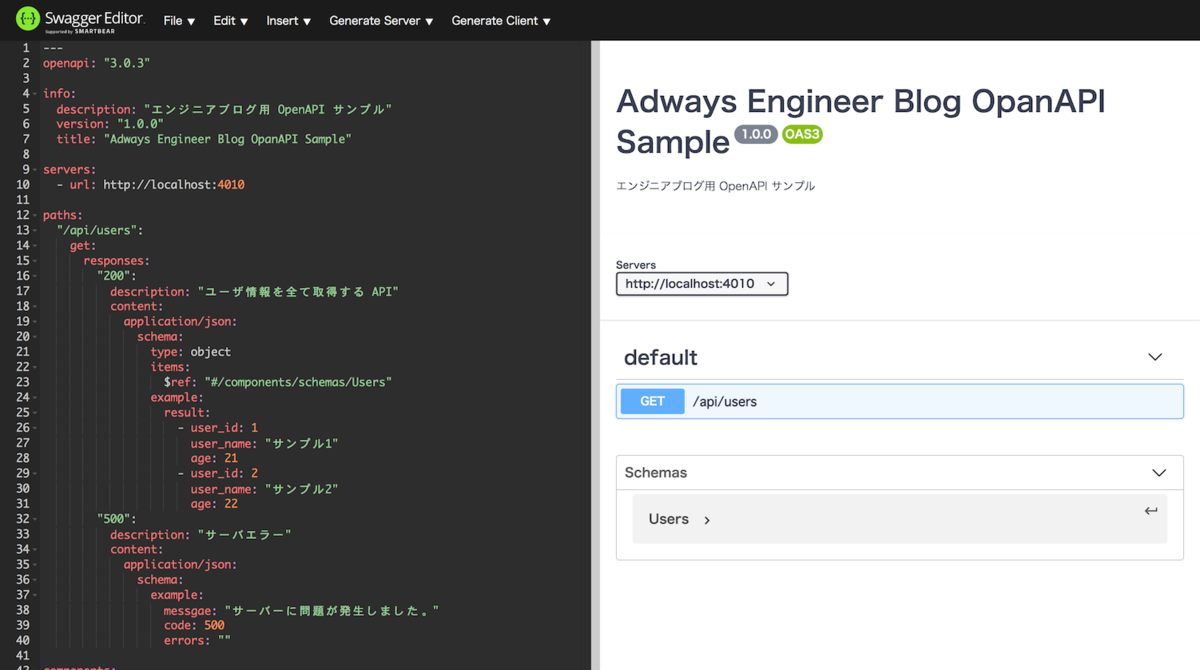
Swagger Editor へアクセスした画面です。

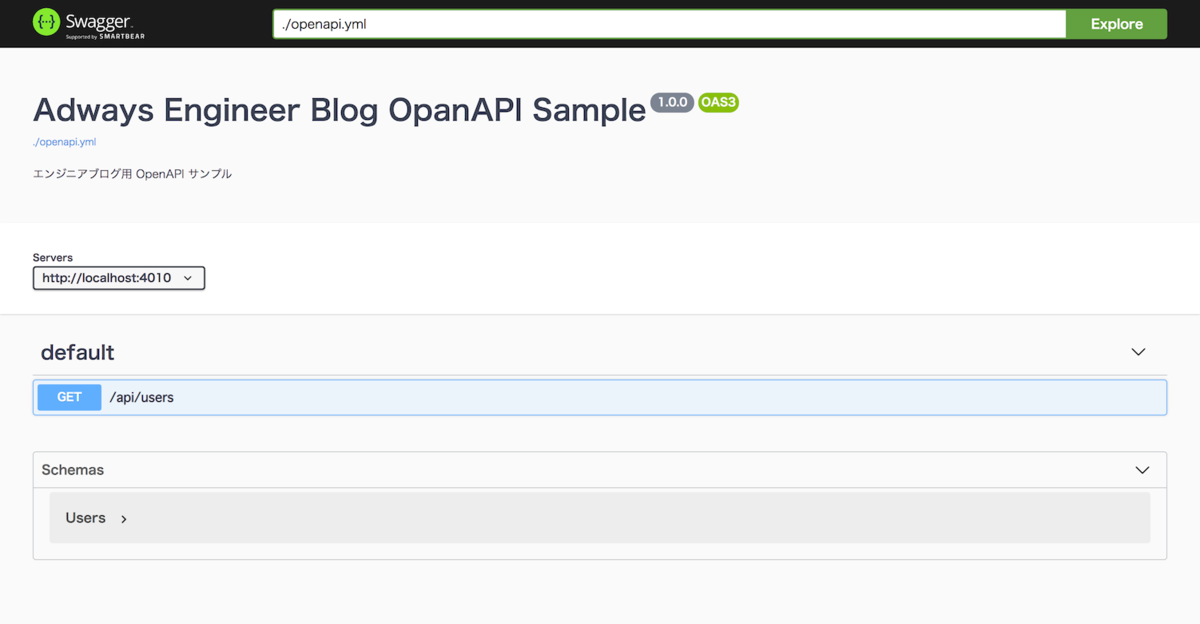
Swagger UI へアクセスした画面です。

プレビューは見れるのでもしかしたら Swagger Editor だけでも良いかもしれませんね。
2. モック API を追加
OpenAPI 導入当初はバックエンド開発が先行していました。
そのため、フロントエンド開発ではモック API を使わず、ローカルから実装済みのバックエンド API を叩いて動作確認を行なっていました。
体制も一部変わりメンバー異動も発生したため、このタイミングでモック API を追加しました。
モックについては stoplight/prism を使用しました。
Stoplight 社によって開発されている、OSS のモックツールです。
./docker-compose.yml / services 追加分です。
mock-api: image: stoplight/prism:4.1.2 ports: - "4010:4010" volumes: - ./api:/api command: mock -h 0.0.0.0 /api/openapi.yml
モック起動後に、 API リクエストを行い結果が返ります。
$ curl -XGET "http://localhost:4010/api/users" -s | jq { "result": [ { "user_id": 1, "user_name": "サンプル1", "age": 21 }, { "user_id": 2, "user_name": "サンプル2", "age": 22 } ] }
3. 複数の API を作成
チームメンバーが改善してくれました。感謝です。
今までは正常系は 1 つしか定義しておらず、細かい確認時に考慮漏れがありましたが、複数定義を作ることで設計、開発時に確認しやすくなりました。
openapi.yml に exmaples を指定すれば複数の定義を書くことができます。
paths: "/api/users": get: responses: "200": description: "ユーザ情報を全て取得する API" content: application/json: schema: type: object items: $ref: "#/components/schemas/Users" examples: example1: summary: ユーザが 1 人存在する場合 value: result: - userId: 1 userName: "サンプル1" age: 21 example2: summary: ユーザが 2 人以上存在する場合 value: result: - userId: 1 userName: "サンプル1" age: 21 - userId: 2 userName: "サンプル2" age: 22 example3: summary: ユーザが存在しない場合 value: result: null components: schemas: Users: type: object required: - userId - userName - age properties: userId: type: integer format: int32 userName: type: string age: type: integer format: int32
モック API のリクエストに Prefer ヘッダーを指定することで、異なるレスポンスを確認できます。
以下は curl での例です。
## example1 $ curl -XGET "http://localhost:4010/api/users" -H "Prefer: status=200" -H "Prefer: example=example1" -s | jq { "result": [ { "userId": 1, "userName": "サンプル1", "age": 21 } ] } ## example2 $ curl -XGET "http://localhost:4010/api/users" -H "Prefer: status=200" -H "Prefer: example=example2" -s | jq { "result": [ { "userId": 1, "userName": "サンプル1", "age": 21 }, { "userId": 2, "userName": "サンプル2", "age": 22 } ] } ## example3 $ curl -XGET "http://localhost:4010/api/users" -H "Prefer: status=200" -H "Prefer: example=example3" -s | jq { "result": null }
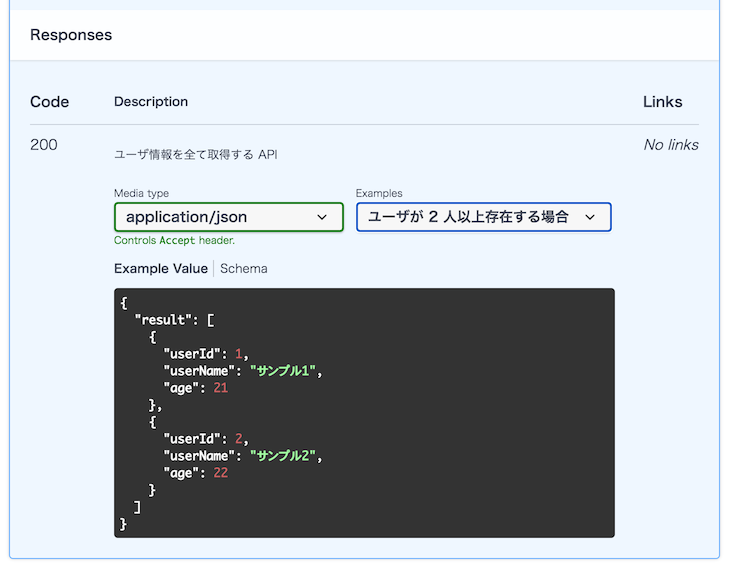
もちろん Swgger UI でも確認できます。

ここが良かったよ OpenAPI
実は前回の記事に書きたかったのですが長くなったので......
弊社は GitLab (最近オンプレミスからクラウドへ移行しました、ブログ楽しみに待ってます)を使っていますが、思わぬ恩恵がありました。
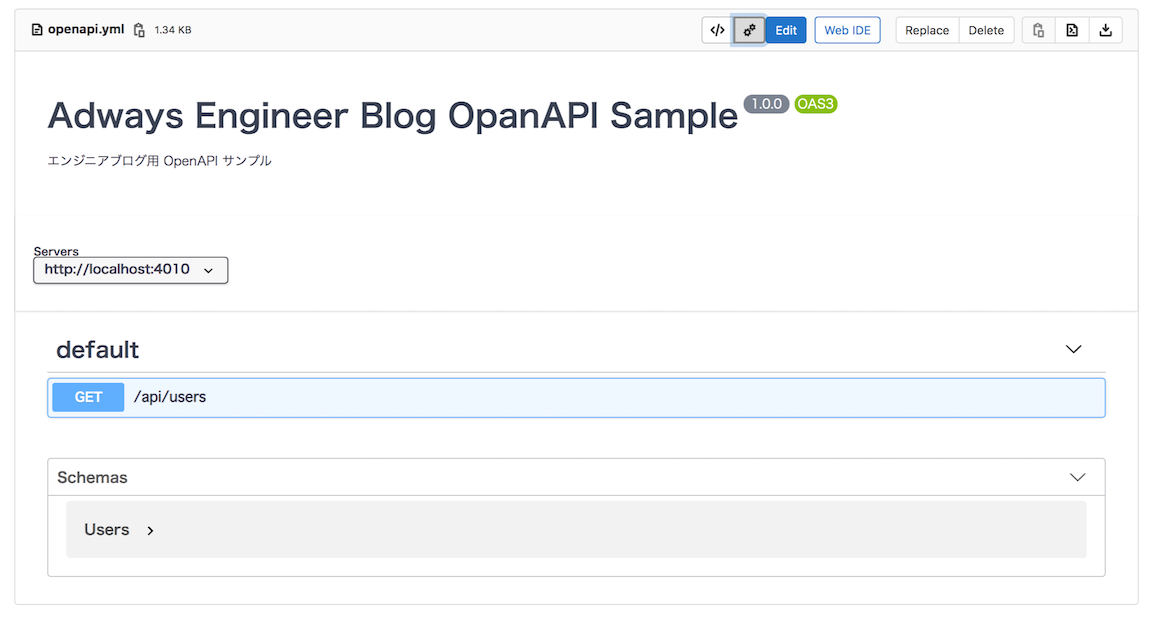
基本的には Swagger UI で定義を見る想定でしたが、GitLab 上でも展開して見ることができます。
feature の状態でも GUI で定義を確認できるため、レビューもしやすいですね!
(定義を書くだけなら、 GitLab の WebIDE とプレビューで完結しますね。改善したことの 「1、swagger-editor と swagger-ui を追加」は要らなかったかな。)

まとめ、今後の展望
簡単なものですが少しずつ活用や改善が出来始めました。スプリントふりかえりにも「改善ありがとう」という声もありました。
ですが今のプロジェクトチームではフロントエンドの開発が多くを占め、中々バックエンドの API 開発ができていない状況です。
ちょうど来期のリリーストレインが決まり、何を作るか具体的にしてる段階なので、API 開発できる機会を増やしたいですね。
継続的な技術活用や改善を行うために、案件を生み出す動きをもっとしないといけないなと痛感しています。