Adways Advent Calendar 2018 1日目の記事です。
http://blog.engineer.adways.net/entry/advent_calendar_2018
GASとGitLabの連携をGitLab-CIとClaspを使って連携する方法
こんにちは。
インフラ系の部署で既存インフラのコード化を進めている戸田です。
5年待ったゲームの発売まであと53日で夜もねれません(あれこんなこと前もいったような
今回はコード化じゃないですけど
はじめに
インフラではGASを使うことがたびたびあります。
そして、弊社ではGitLabを使用しています。
今回は、GASをGitLabで管理したいなー
あわよくば、便利機能を作成したいなーといった感じで思い立って試行錯誤しました。
そのことを書きたいと思います。
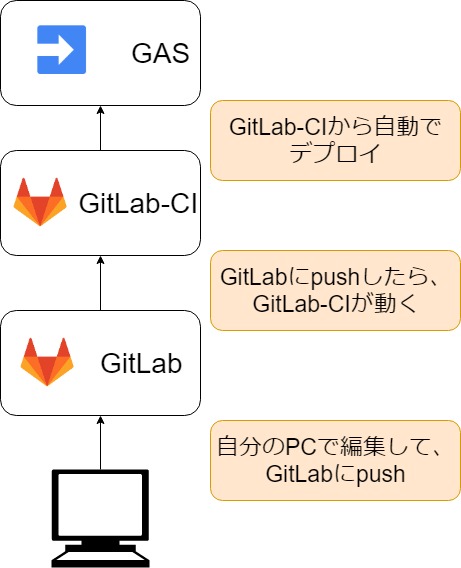
やること
といったことをしたいと思います。
あとは、GASはアクセスできたらブラウザ上で変更ができてしまいます。
もし変更された際にSlackに通知をする仕組みも一緒に行いたいと思います。
そうすることで、GitLabとGASのコードを一緒にするためです。
使うもの
- clasp
- GitLab Community Edition 11.2.3
- GAS(マイドライブではなく、チームドライブ上にあるもの
- Slack Incoming Webhooks
claspで設定すること
自分のPCで設定します。
インストールに関しては割愛します。
まず、GitLabで管理するためにGASをclaspでローカルに持ってきます。
cat ~/.clasprc.json
これはGitLab-CIで設定するために必要なので、tokenをメモしておきます。
GitLab-CIでやること
GitLabは".gitlab-ci.yml"というファイルをディレクトリのルートに配置して、PushするとCIが自動的に動く仕組みになっています。 ファイルの構成はこんな形です。
|-- .gitlab-ci.yml
|-- README.md
|-- gitlab-ci
| |-- diff.sh
| `-- slack.sh
`-- GASのファイル
|-- 〇〇.js
|-- △△.js
|-- ☓☓.js
#!/bin/sh git diff master --exit-code --quiet || echo 'GASに変更を確認しました' | . gitlab-ci/slack.sh
これは、 [10分で出来る]シェルスクリプトの結果をslackに投稿 - Qiita を参考にさせて頂きました。
#!/bin/sh
set -eu
WEBHOOKURL="Incoming webhhoks のURLを入れる
### 見出しとなるようなメッセージ
set -eu;
WEBHOOKURL="";
### slack 送信チャンネル
CHANNEL=${CHANNEL:-"#好きなチャンネル"}
## slack 送信名
BOTNAME=${BOTNAME:-"GAS警察"};
### slack アイコン
ICON='icon_emoji';
FACEICON=${FACEICON:-":male-pilot:"};
MESSAGE=${MESSAGE:-""};
MESSAGEFILE=$(mktemp -t webhooks.XXXXXX);
trap "
rm ${MESSAGEFILE}
" 0;
function usage_exit ()
{
echo "Usage: $0 [-m message] [-c channel] [-i icon] [-n botname]" 1>&2;
exit 0
};
while getopts c:i:n:m: opts; do
case $opts in
c)
CHANNEL=$OPTARG
;;
i)
FACEICON=$OPTARG
;;
n)
BOTNAME=$OPTARG
;;
m)
MESSAGE=$OPTARG"\n"
;;
\?)
usage_exit
;;
esac;
done;
if [ -p /dev/stdin ]; then
cat - | tr '\n' '\\' | sed 's/\\/\\n/g' > ${MESSAGEFILE};
else
echo "nothing stdin";
exit 1;
fi;
WEBMESSAGE='```'`cat ${MESSAGEFILE}`'```';
curl -s -S -X POST --data-urlencode "payload={\"channel\": \"${CHANNEL}\", \"username\": \"${BOTNAME}\", \"${ICON}\": \"${FACEICON}\", \"text\": \"${MESSAGE}${WEBMESSAGE}\" }" ${WEBHOOKURL} > /dev/null
実際に動かすものは以下のファイルです。
---
stages:
- diff
- deploy
diff:
stage: check
image: node:9
before_script:
- npm i npm@latest -g
- npm i @google/clasp -g
script:
- echo $CLASP_TOKEN > ~/.clasprc.json
- cd GASのファイル && clasp pull
- . gitlab-ci/diff.sh
- clasp logout
only:
- schedules
deploy:
stage: deploy
image: node:9
before_script:
- npm i npm@latest -g
- npm i @google/clasp -g
script:
- echo $CLASP_TOKEN > ~/.clasprc.json
- cd GASのファイル && clasp push
- clasp logout
only:
- master
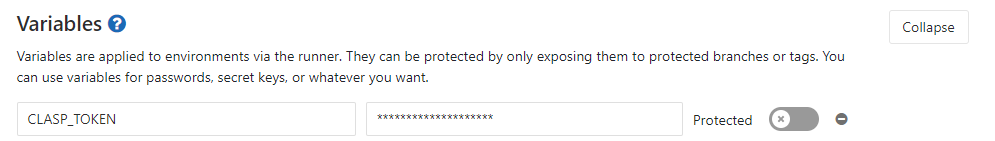
Settings -> CI/CDにvariablesがあります。
ここにtokenを設定をします。
設定すれば、gitlab-ci上でもこのtokenを利用して、
ローカルと同じようにclaspが動きます。

実際に動かしてみる
あとはスケジュールを設定すれば、定期的にチェックするためのスクリプトを実行してくれます。 もし、自動で変更されたら通知してくれます。

こんな風に、教えてくれます。
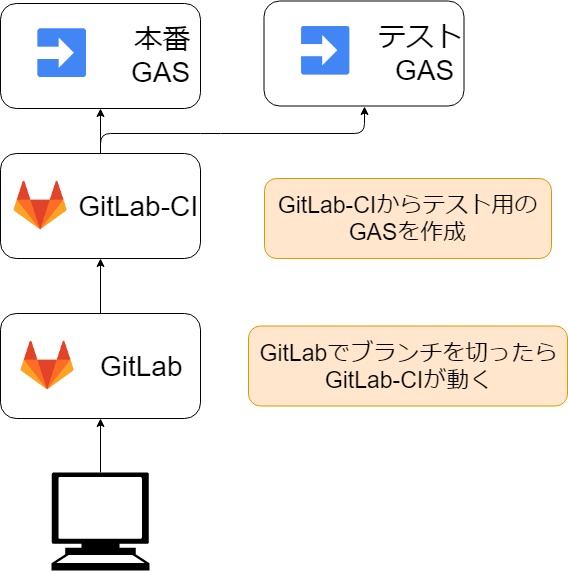
しようとしてできなかったこと
といった感じで、実際にチームドライブ上のGASをコピーしようとしました。
- しかし、claspで新しく作ろうとするとマイドライブ上にしか作られない
- 他のツール(rclone)も試しましたが、チームドライブには対応してもGASの作成やコピーには対応していない
- ならば、APIを使って、本番のGASをコピーすればいいじゃないかと思って試すが、コピーできるが、一番上の階層にしか作成されない
- ならばならば、APIを使って、移動されたらいいじゃないかと思い、試しましたが移動するAPIがない
といった問題点があり、GASのコピーと移動を断念しました。
GASが複製できたら、簡単にテストなどできて楽だな~と思っていたので、残念です。(2018/11/28 現在)
感想
CI/CDのCDの部分ができました。
そのうち、APIでGASが移動できるようになったら、GASを分けれて本番に影響なくテストできるので、してみたいです。
あと、DockerのイメージをGitLabを登録にできるので、テストするスピードも上がると思います。TypeScriptを使って、GASのテストとかできるといいかもしれませんね。
まとめ
GitLabとGASの連携をは意外と簡単にできました。 コード管理ができて、自動でデプロイできるのはすごくありがたいです。
以上となります。 最後までご覧いただきありがとうございます。
次は大曲さんの記事です。
http://blog.engineer.adways.net/entry/advent_calendar_2018/02