Adways Advent Calendar 2019 5日目の記事です。
http://blog.engineer.adways.net/entry/advent_calendar_2019
どうも!NFCチップをインプラントしてる新卒のぬまちゃんです。
朝起きたら寒い部屋と温かいお布団でなかなか起きれなくて辛いです。あ、もしよかったら前書いた記事読んでいただけると嬉しいです!!(宣伝)
さて、今回は真面目な話です。
僕が所属してるチームではスクラム開発をしています。
アジャイルに開発する上でコードの変更を高頻度でマージし開発環境と本番環境の差分が少ない状態を維持したいのですが、あまり頻度高くできていない現状にあります。
そこで、高頻度で変更をマージするためにFeature Flagの導入を検討することになりました。
僕が所属しているチームのプロダクトではサーバサイドにRuby on Railsを採用しており、RailsでFeature Flagを導入する方法を探して見つけたライブラリがFlipperです。
ということで、今回の記事ではFlipperの説明をしたいと思います。
Flipper
Flipperとは、コードを変えたり再デプロイせずにアプリケーションの機能を有効・無効にできるライブラリです。(公式引用)
以下に導入手順を書いていきます。
インストール
gem 'flipper' # flipper本体 gem 'flipper-active_record' # フラグを永続化するため gem 'flipper-ui' # Web上でフラグのTrue or Falseなどを設定するため
$ bundle install $ rails g flipper:active_record
ActiveRecordを永続化するためには上記のライブラリが必要になります。
準備
config/initializersディレクトリにflipper.rbを追加する。
require 'flipper' require 'flipper/adapters/active_record' Flipper.configure do |config| config.default do adapter = Flipper::Adapters::ActiveRecord.new Flipper.new(adapter) end end
routes.rbに以下のコードを追加する。
YourRailsApp::Application.routes.draw do mount Flipper::UI.app(Flipper) => '/flipper' end
下記のコードをフラグで切り替えたい箇所に埋め込みます。
if Flipper.enabled?(:hoge)
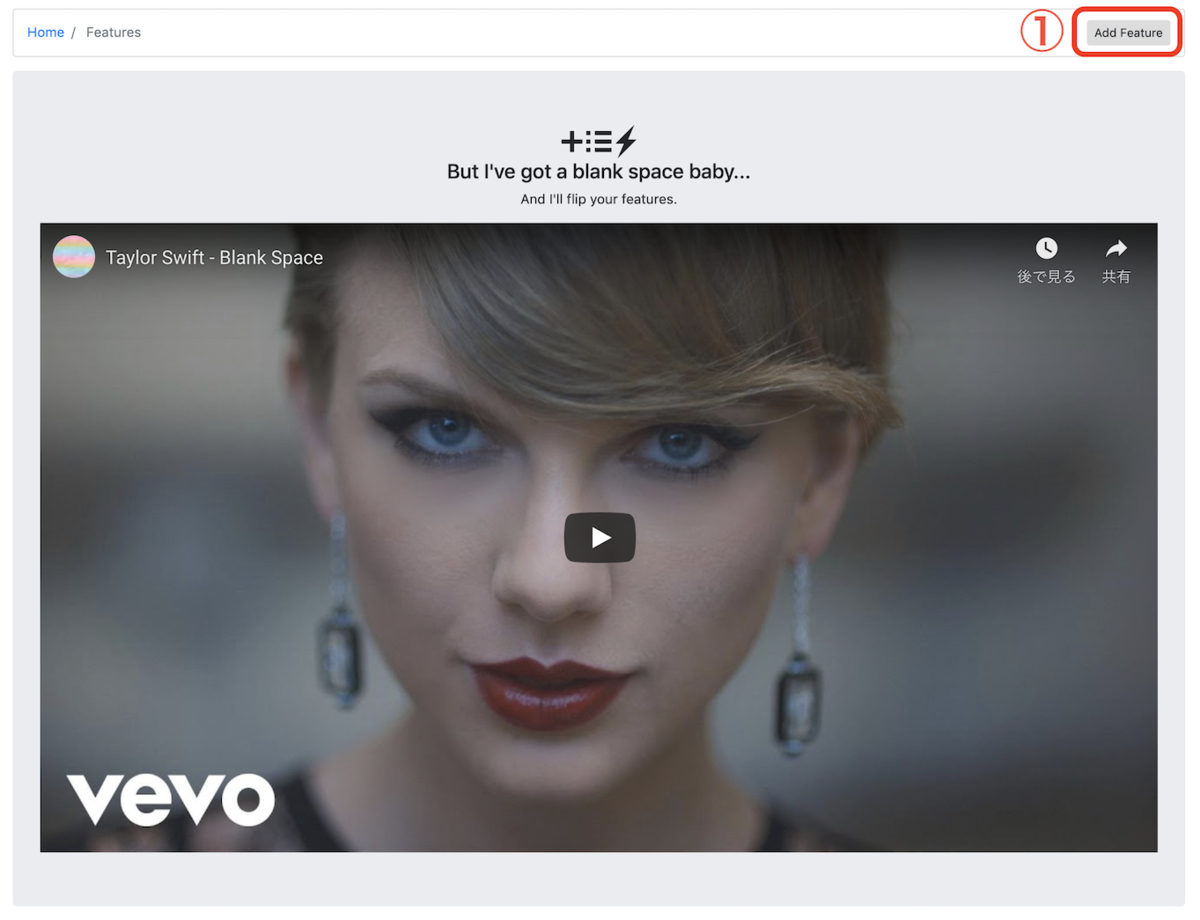
そして/flipperにアクセスします。
使い方
赤丸①で囲んでいる「Add Feature」ボタンを押します。
Taylor Swiftの動画があるのは、デフォルトで設定されているもので再生と削除は可能です。最初見たときはかなりびっくりしました。(美人さんですね)

入力欄にhogeを入力し、赤丸②の「Add Feature」ボタンを押します。

hogeのフラグをEnableにしたい場合は、赤丸③で囲んでいる「Enable」ボタンを押します。

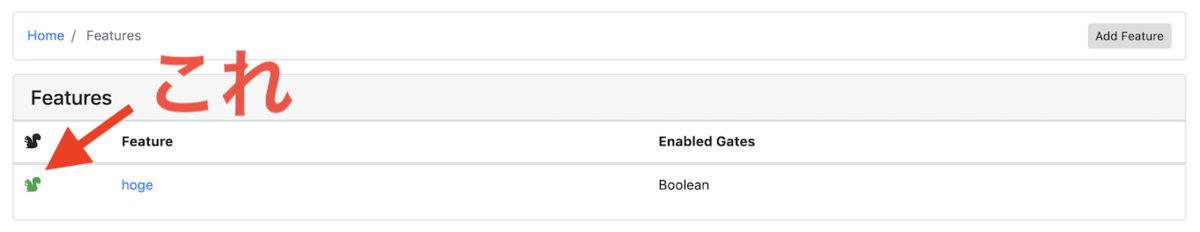
リストのリスみたいなアイコンが緑色なら有効、赤色なら無効になります。リンクを押すと再編集することができます。

フラグが有効ではないと処理が実行されないので安全に開発途中の機能を本番にリリースする事ができます。
そして、ユーザごとにフラグの有効か無効かを切り替えることもできるので、特定のユーザさんにテストをしてもらうことも簡単になります。
もし、不具合が発生した場合はフラグを無効にするだけでいいので、再デプロイするよりも早く元に戻せます。
おもしろい使い方としては、ユーザ全体の50%の人だけにフラグを有効にすることもできます。
まとめ
Flipperはいかがだったでしょうか!
Feature FlagがUI上で簡単に管理できちゃうのがいいなと思いました。これを使えば小さくリリースできるので頻度を高く保てそうです。
しかし、実はまだサービスに組み込めていないのが現状です...
なので「絶対に組み込んでやるぞ!!」と意思強めで書きました!
参考
https://github.com/jnunemaker/flipper
次は天津さんの記事です。
http://blog.engineer.adways.net/entry/advent_calendar_2019/06