お疲れ様です!まっちゃんです。
みなさま、ハロウィンはいかがでしたでしょうか?お菓子もらえました?
弊社ではクッキーと飴がカフェエリアにて配布されました。
その他には部署の会議で配布されたお菓子をひたすら食べてました(体重が戻ってしまう......)
本日は開発内容を小さくし、レビューサイクルを素早く回すブランチ戦略に取り組んだ話について書いていきます。
導入背景
チームの状況
現在自分が所属しているチームのエンジニア構成は下記の通りです。
- 3人
- 1: 中級者(シニアエンジニア)
- 2: 初級者(ジュニアエンジニア)
中級者(シニアエンジニア)については下記記事に書いています。
今回は初級者(ジュニアエンジニア)のレビューについての記事になります。
課題、問題点
実案件を通して、いろいろ学んでほしいと自分は思っているのですができていない状況が続いていました。
下記は、個人でも思ったこと、チームでのふりかえりで上がった問題点です。
- 開発の追加・修正量が多い
- 仕様や実装についてのサポートが必要になるが、十分にできない
- サポートできず、学びが無い状態になってしまう
- レビューの量が多い
- 細かいところまで見れない
- レビュアーがレビューをすることに億劫になる
- レビュイーも大量の指摘コメントを見て億劫になる
- 仕様や実装についてのサポートが必要になるが、十分にできない
- 意図しない処理だったり問題のある処理だったと判明するのがレビューを実施して始めてわかる
- 問題発覚が遅い
- 修正量が多くなり、スプリントが終わらない
- 終わらない場合の引き継ぎや分担が大変
考えた方針
問題のポイントは「量が多いこと」「問題発覚が遅いこと」だと仮説を立てました。
「量を少なくする」ことで「問題発覚を早くする」に繋がるのでないかと考えました。
さっそくアクションを起こさねばと思い、チームに「開発内容を小さくしてレビューしよう」と言いいました。
とりあえず「featureブランチを細かく切り、都度マージリクエストを作成することで小さくできる」と思ったのでこれをベースに考えてみます。
下記の記事で書いた時にやってみました。
実際にやってみる
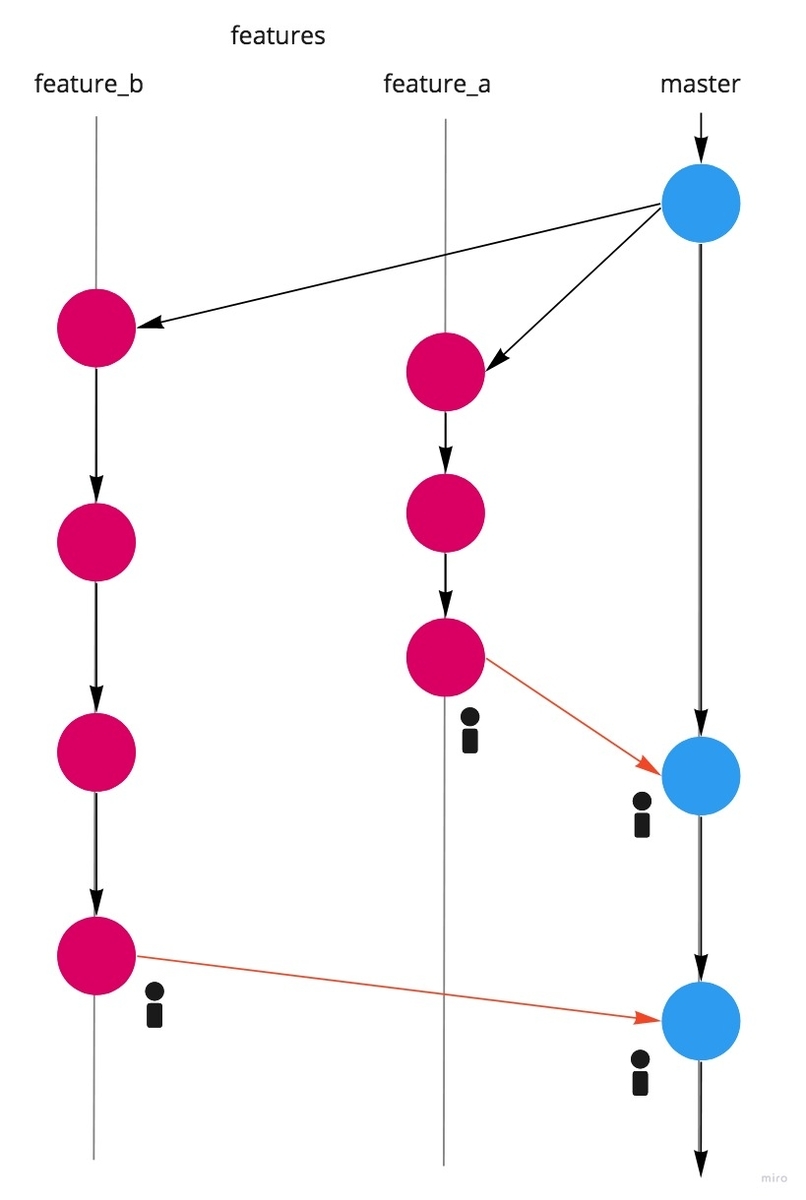
元々のブランチ戦略は「masterからfeatureを切り、masterへのマージリクエストを作成する」というものです。
masterのマージリクエストをコードレビューとして見ます。
図1: master / feature のブランチ戦略図

赤い線がコードレビュー
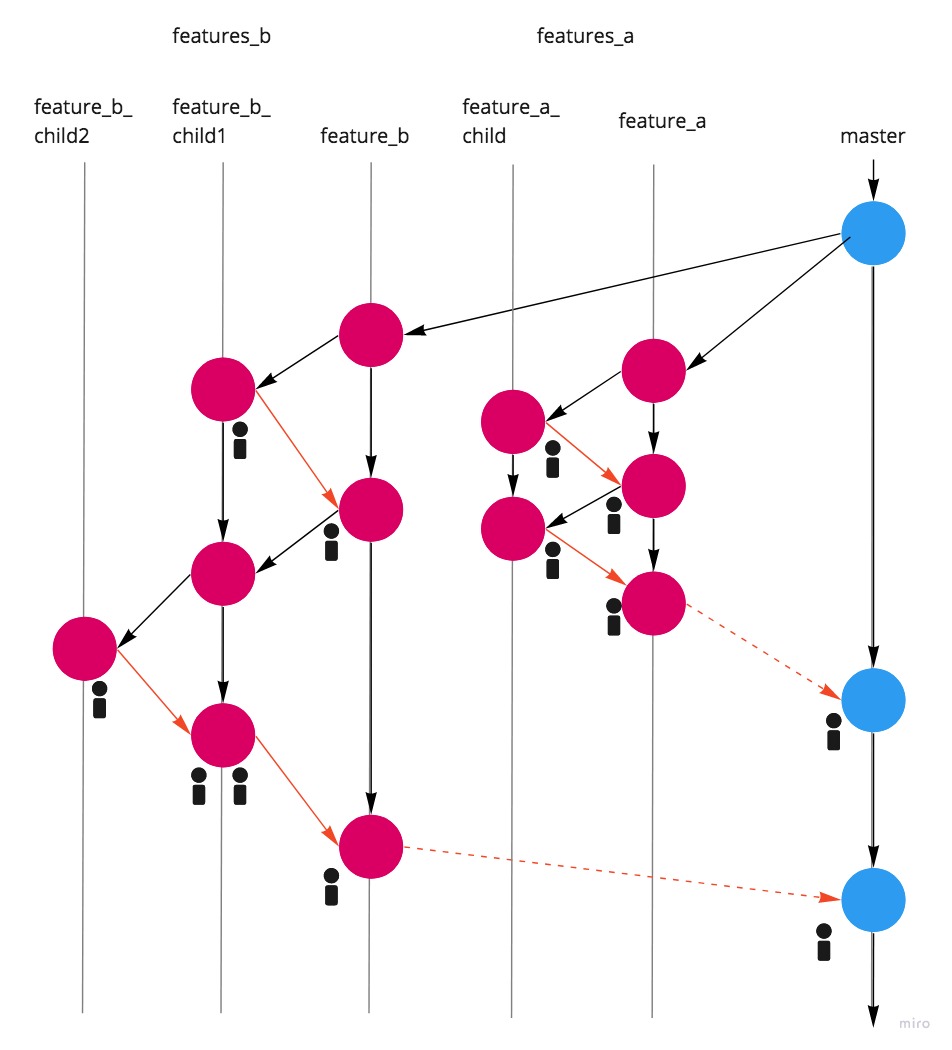
「featureブランチを細かく切り、都度マージリクエストを作成することで小さくできる」を表したブランチ戦略が下記です。
一言で言うと「子(孫)featureブランチを作成する」これだけです。
図2: master / feature / 子(孫)featureブランチ のブランチ戦略図

赤い線がコードレビュー
コードレビューが増えていますが、その分量は少ないため、細かくレビューができています。
レビューの回数も増えるので問題発覚のサイクルが早くなりました。
実施してみてのふりかえり
良かった点
- デイリーでレビューが可能
- マージリクエストが小さい単位でレビュー、議論ができる
- 問題発覚が早くなり、出戻りも少なくなった
課題点
- マージリクエストが多くなる
- 細かいサイクルで見てマージをする
- 孫ブランチが多くなる
- マージ時に削除をする
- 孫ブランチを増やさないようにする - コミットログが多くなる
- マージする時にsquashでまとめる - レビュー依頼が増え、チャットが乱立
- レビュー漏れはSlackのスタンプを付けて管理をしている
まとめ
細かいサイクルでレビューが可能になり、問題発覚も早くなりました。
他の開発案件でも行っていますが、現状のチームだとこの取り組みは合っていると思います。
最後に、ポイントはチームの状態だと思ってます。
もちろんチームが成熟していたり、レベルが高ければこのような施策は取らなくても品質は担保できると思っています。
今後もチームの開発が円滑に進むための施策を打っていきます!