Adways Advent Calendar 2019 18日目の記事です。
http://blog.engineer.adways.net/entry/advent_calendar_2019
こんにちは!
エンジニアブログには丁度一年弱ぶりのフガです。
どうでもいいですが、最近は空前のキャンプブームですね〜!
私の会社にも増えてきた感じがします(前の記事にもいたな)。
私も去年の10月からどっぷりハマって、今年のキャンプ回数は18回でした🎪
来年はもっと色んなとこ行きたいですね🔥🔥🔥
※以前の記事(2020年も行きますよ〜!)
blog.engineer.adways.net
はい。最近ですが今もスクラムマスターとしてスクラム改善に努めていますが、前よりも現場に近いとこにいます。
そこでの活動内容を一部紹介したいと思います!
最近チームでは成果物の評価にARRRAモデルを採用しております。(またりょーまの記事を引用している^^)
blog.engineer.adways.net
そこで、Grafanaというツールを利用して、成果物の効果計測を行った話をしたいと思います。
Grafanaとは?
OSSのBIツールの一種です。
可視化ツールとしては、Kibanaと似ていますね!
主に、DBに保存されたログ、データに対してリアルタイムにクエリを実行し、データを表示する事に用います。
データソースは色々なものに対応しております!
- Graphite
- Prometheus
- Elasticsearch
- InfluxDB
- OpenTSDB
- MySQL
- AWS Cloudwatch
- BigQuery
- etc...
自分は主に、MySQLとBigQuery、Elasticsearchに利用しています!
プラグインもそこそこあり、上記以外のデータソースやパネルが豊富にあります。
また、人が作成したダッシュボードも公開されており、流用が可能です。
Grafanaの何がいいの?
カッコいいところです。
Grafanaとの出会い
これまでデータ可視化のツールとしては、チームでRedashを利用していました。
きっかけは他部署で利用しているGrafanaのダッシュボードを見かけた事です。
(こんなやつ(イメージです))

まあ一見普通のグラフですが、「何か見たことあるな😶」と思いました。
うーん。
あ、これだ。

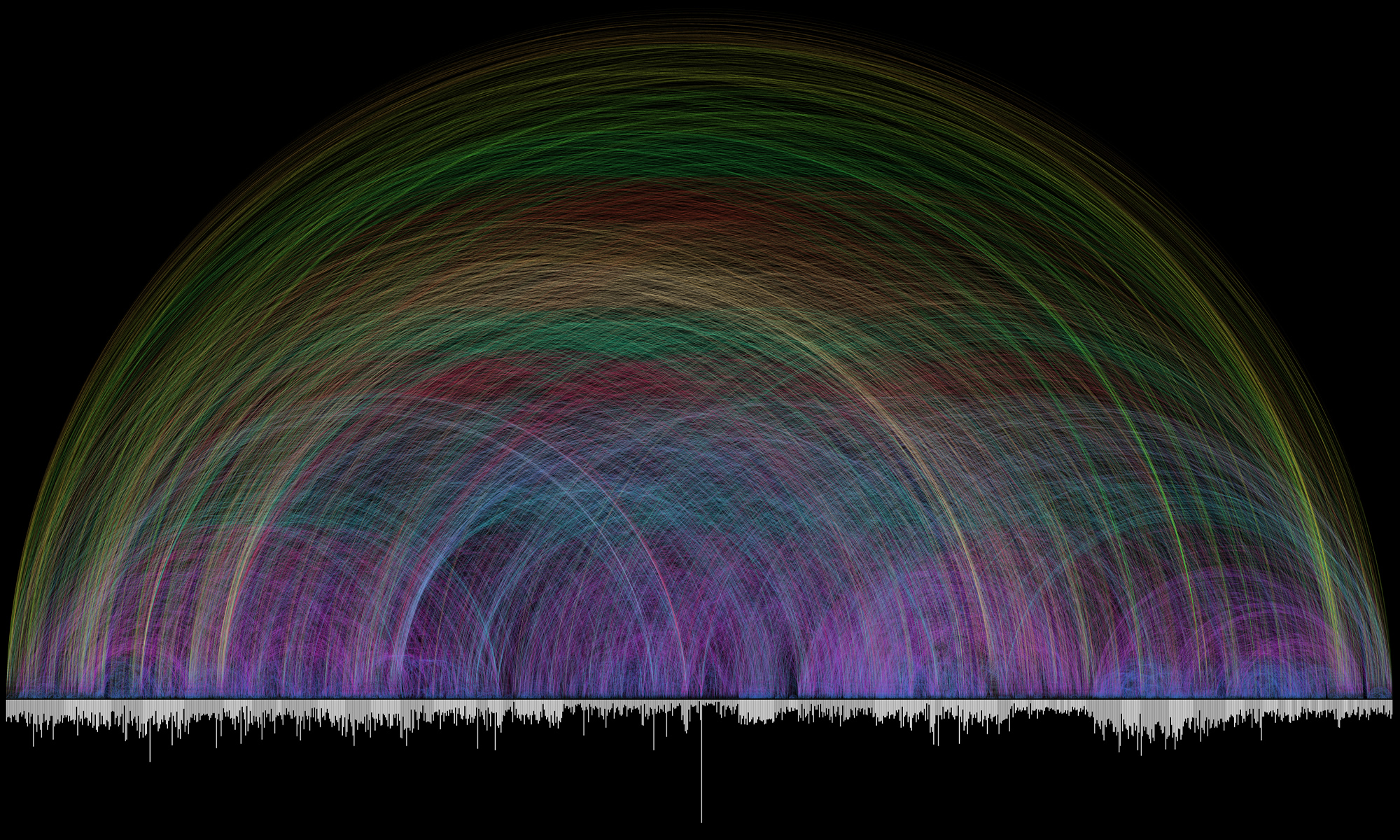
引用: http://www.chrisharrison.net/index.php/Visualizations/BibleViz
これですね。
そう。これ。
で、何かって言うと、
大学の「ビジュアライゼーション」という講義で見たことがありました。業務全然関係ないですね。
Visualizing the Bibleという聖書の相互参照を可視化したものらしいです。(わからない)
www.chrisharrison.net
さて、↑の内容に意味はそんなになくて、どちらかというと
自身の中に、潜在的に可視化に接点があった事を6年以上前の記憶から思い出したことを
エモく感じて興味関心が高まりました。
そこでちょっとGrafana使って可視化してみようって試し始めました。
出た。手段から入るやつ。
使い方
Dockerを利用して簡単に試せるので、やってみます。
Grafana本体を立ててみる。
docker-compose.yml
version: "3"
volumes:
grafana-volume:
driver: 'local'
services:
grafana:
image: grafana/grafana
container_name: 'grafana'
ports:
- "3000:3000"
volumes:
- grafana-volume:/var/lib/grafana
$ docker-compose up -d
そうするとコンテナが立ち上がりました。
$ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES d49d2e114cb6 grafana/grafana "/run.sh" 5 seconds ago Up 4 seconds 0.0.0.0:3000->3000/tcp grafana
実際に http://localhost:3000にアクセスしてみると、

実際に立ち上がっていますね🙌
admin:adminで入ることが出来ます。
パスワード変えろと言われますが、変えなくても大丈夫です。
はい、そうすると初期設定のステップみたいのが出てきます。

ところが、とりあえず雰囲気だけ感じに行きます。
左の+からcreate dashboradを選びましょう。
上手くNew dashboardが作成されたら、今度は右上の Add panel を押します。
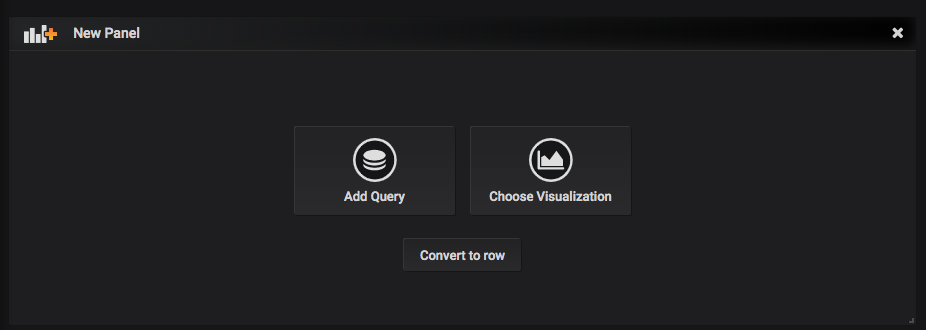
そうするとこんなのが出てきましたね。

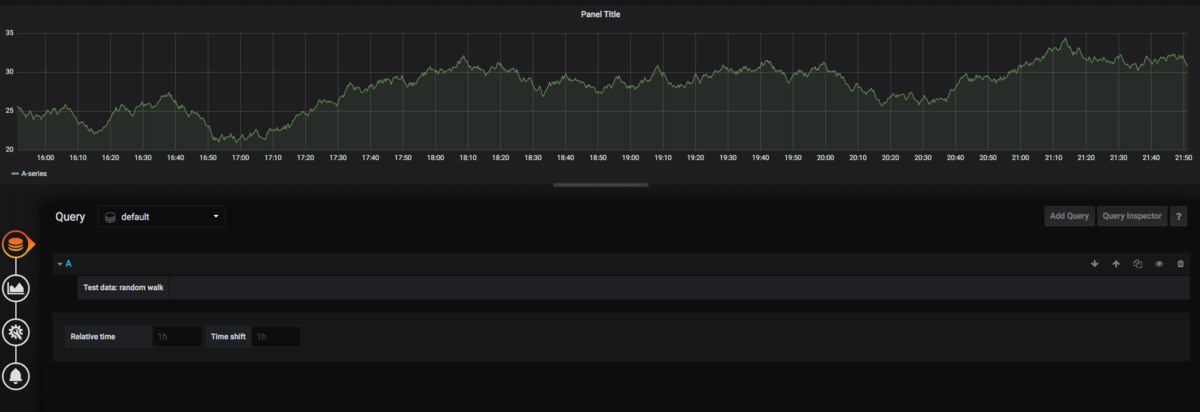
Add Queryを押すと既に何か出ています。

defaultって書いてありますね。
三つほどサンプルのデータソースが入っているのでそれぞれ出してみます。
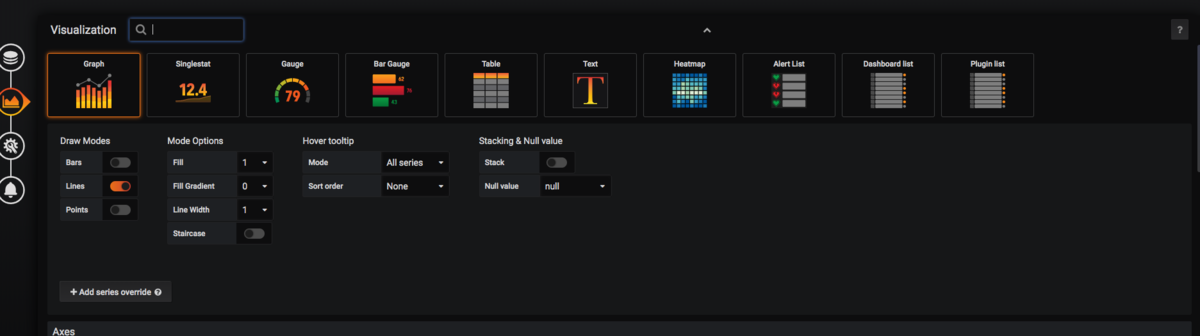
因みに、左のバー上から2つ目を押して、Visualizationを押すと他のパネルに切り替える事が出来ます。

ここです。
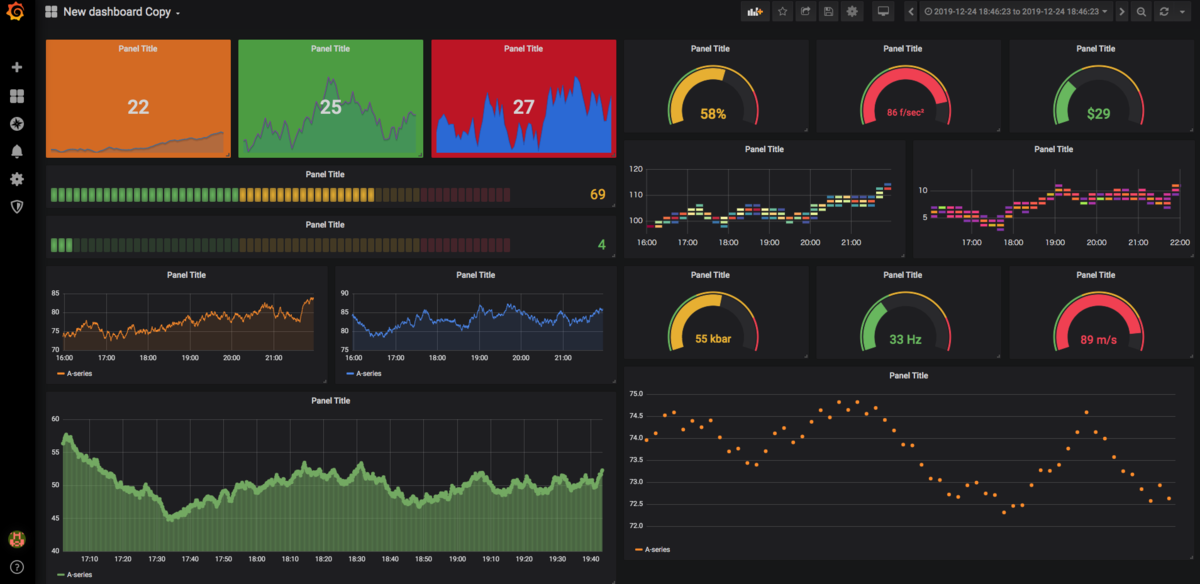
これを色々使ってみると、

こんな感じになります。(スパイダーマンぽいのいる❗)
何かいい感じですね。
何の意味も無いのにカッコいいです。
チームでの活用
先程のダッシュボード程、派手には使っていないです。(たまに近いやつもある。が良く分かっていない数値単位などは全然使わないです。)
使い方1:案件価値計測
一番最初にも述べたように、主に案件の価値計測に利用しています。
例を挙げると、
- 機能提供したユーザーの利用率
- 利用したUU(Activation)
- 週イチ以上利用しているユーザ数、三ヶ月継続して利用してくれたユーザ数(Retention)
- etc..
- 提供した機能を利用または、経由して生まれた売上
- 売上
- エンジニアコスト概算のペイ率
- etc...
使い方2:チーム及び部署での目標達成率の可視化
これは少し特殊な使い方。(なのか?)
私のチーム及び部署では、OKRを用いた目標管理をしています。
そこで、
- 部署KR
- チームKR
- 個人KR
- チームKR
のように、定量的指標であるKeyResultを可視化し、目標進捗の認知率を上げる試みもしていたりします。
まだまだ検証段階で浸透しているとは言えませんが、Slackと連携してなどちょっと兆しが見えたりしています。
さて、ここまで伝えて来て「やっぱRedashでも良くね?」
と思う方もいらっしゃると思います。
私もそう思います。別にどっちでも良いですね。
使っている理由は「カッコいい」からです👍(自分的にね。Redashよりカッコいいとは言っていないよ。)
カッコいいの大事さ
優れているBIツール、可視化ツールとはどう定義しますでしょうか?
勿論、扱えるデータソース数、ビジュアライズ、ユーザビリティ、プラグイン、凄い機能とか
色々あるかと思います。
そんな中でも、【多くの人(認知すべき人)に見てもらえるダッシュボードを生み出せる】という事も大事かと思います。
(まあ結局は、ツールというか作る人に寄りますが笑)
ダッシュボードが見られる要素はどんなものがありますでしょうか?
- 数値確認が業務の一環
- 上司に見ることを強制されている
- なんとなく数値上がってるか気になる
- 自分が作ったダッシュボードが気に入ってる
- etc...
と様々あると思いますが、そこに【派手さ、カッコよさ】から興味を持ってもらう事も一要素として
あるのではないかと思っております。
実際に席近くのモニターに映しておくと、興味をもって声掛けてくれる方がいます!嬉しい!👏
データ分析の需要も高まってきている中で、【見た目】から試して見るのもアリかと思います!🐜
使いづらい所
正直、【カッコよさ】全振り感がありますね。(そんなことはない)
もともとがサーバのプロセス監視など時系列データを扱うことに長けているのですが、
自分の使い方では正直Redashの方が向いているかもw
あと、最初は取っ付きにくかったです。
変数や便利な関数が多くあり、慣れると大変便利なのですが、最初は少し大変でした🐥
感想
ここまで、見て頂きありがとうございます!
自分の話多めになってしまいました😋
Grafanaはビジュアライズするパネルやプラグインが多く、多彩な表現が出来る所が気に入ってます🌈
またデータソースも多く、今後はプロセス監視などにももっと活用していきたいなと思ってます。
最近は人の作成したダッシュボードを見るのが好きになり、#grafanaを始めとするビジュアライズ系のハッシュタグをInstagramでフォローしてたりします。(これが意外と面白い)
おすすめです。
最後にすみません。
クリスマス要素はありませんでした。当日だったのでw
🎄🎄🎄🎄🎄🎄🎄メリークリスマス🎄🎄🎄🎄🎄🎄🎄🎄🎄