初めまして!
16年入社の府金です
今回は、フロントエンド言語でスマホアプリを作成できちゃう
プラットフォーム 【Monaca】 を利用してみたいと思います。
こちらですね!
無料版でも、3プロジェクトまでは作れるみたいなので
今回はそれで試します!
一先ずサインアップを行い、ログインした画面がこちらになります。
 何か最初からHello Worldアプリが入っていますね。
何か最初からHello Worldアプリが入っていますね。
とりあえず無視します。
ではプロジェクトの作成を行って見ましょう!
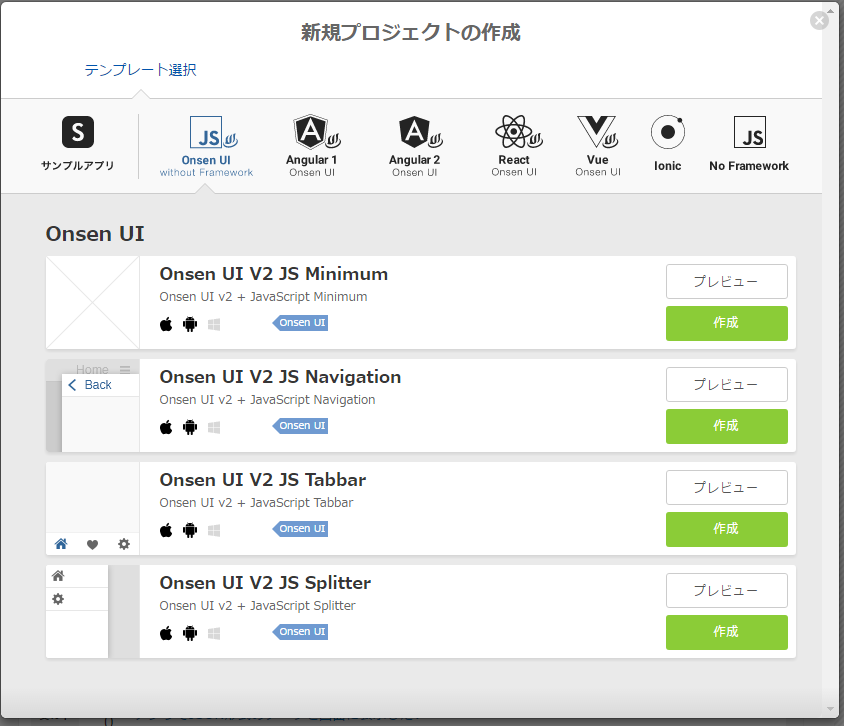
新規プロジェクトの作成をクリックするとテンプレート選択画面が表示されます

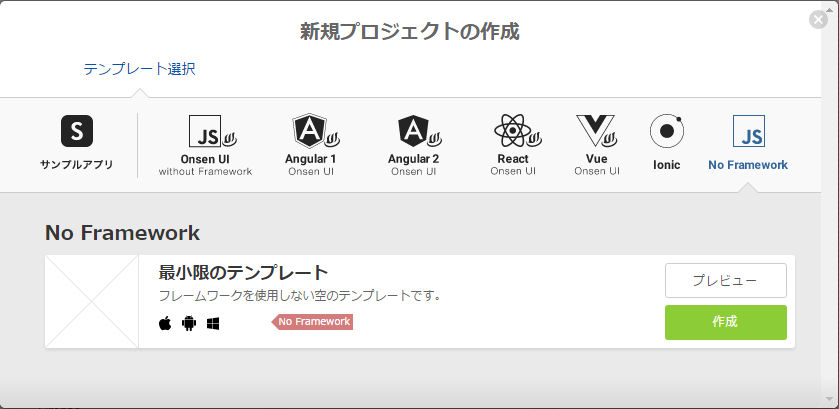
フレームワークと併用することもできます。今回は何も使わず
No Frameworkでいきましょう。
で、肝心な何を作るかですがここでタイトルに戻ります。
今回はPomodoro Timer(ポモドーロタイマー)を作ります!
ポモドーロタイマーとは?
ポモドーロテクニックという生産性アップ術に用いるタイマーです。
ポモドーロテクニックの概要は以下のような感じですね!
* ステップ1:達成しようとするタスクを選ぶ
* ステップ2:タイマーで25分を設定する
* ステップ3:タイマーが鳴るまでタスクに集中する
* ステップ4:少し休憩する(5分程度でOK)
* ステップ5:ステップ2~4を4回繰り返したら、少し長め(15~30分)に休憩する
このように作業と休憩のサイクルを繰り返すことで、作業効率を上げていくというものですね!
ということで、この画期的なタイマー(ただの25分計)を作成したいと思います。
開発画面はこのような感じですね。

今回は、1500秒(25分)→300秒(5分)のサイクルで通知が出るようにするところまで実装します。
<!DOCTYPE HTML> <html lang="ja-JP"> <head> <meta charset="UTF-8"> <title>Pomodoro Timer(ポモドーロタイマー)</title> <script type="text/javascript"> var workTime = 1500; var state = "work"; var timer; function timerStart(){ document.getElementById("current_time").innerText = workTime; timer = setInterval(timeCount,1000); document.getElementById("start").style.backgroundColor="#BAD3FF"; document.getElementById("stop").style.backgroundColor="#EEEEEE"; document.getElementById("reset").style.backgroundColor="#EEEEEE"; } function timerStop(){ clearInterval(timer); document.getElementById("start").style.backgroundColor="#EEEEEE"; document.getElementById("stop").style.backgroundColor="#BAD3FF"; document.getElementById("reset").style.backgroundColor="#EEEEEE"; } function timerReset(){ clearInterval(timer); workTime = 1500; restTime = 30; document.getElementById("current_time").innerText = workTime; document.getElementById("start").style.backgroundColor="#EEEEEE"; document.getElementById("stop").style.backgroundColor="#EEEEEE"; document.getElementById("reset").style.backgroundColor="#BAD3FF"; } function timeCount(t){ workTime--; document.getElementById("current_time").innerText = workTime; if(workTime <= 0) { clearInterval(timer); if(state == "work"){ alert("休憩しましょう!!!!"); state = "rest"; workTime = 300; }else if(state == "rest"){ alert("再開しましょう!!!!"); state = "work"; workTime = 1500; } timerStart(); } } </script> <style type="text/css"> html,body{height: 100%; width: 100%;} #background{height: 100%; width: 100%; background-image: url("./image/kandume_tomato.png"); background-size: 100% auto; background-position: center bottom; background-repeat:no-repeat;} #start{background-color: #BAD3FF;} .button{border-radius: 50%; padding: 30px 30px; border: none; margin: auto; background-color: #EEEEEE; outline:none;} #button{margin-top: 10px;} #container{width: 250px; margin: auto; border: 1px solid #CCC; text-align: center; position: center; border: none;} #current_time{font-size: 36px;} input[type="button"]{ width: 80px;} </style> </head> <body> <div id="background"> <div id="container"> <div id="current_time">1500</div> <form action=""> <button id="start" class="button" type="button" onClick="timerStart();" >start</button> <button id="stop" class="button" type="button" onClick="timerStop();" >stop</button> <button id="reset" class="button" type="button" onClick="timerReset();" >reset</button> </form> </div> </div> </body> </html>
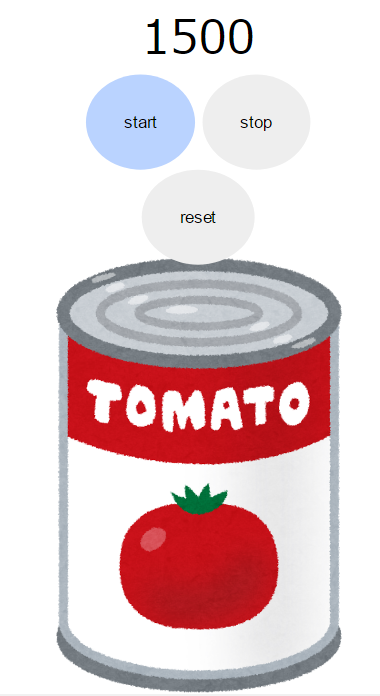
画面上ではこのような感じですね~

一応、当初のポモドーロテクニックにはトマト型のキッチンタイマーが
用いられていた為(↓こんな感じの)、トマト添えで。

とりあえずデザインは、ご愛嬌で。^^b
ではandroid用にビルドをしてみましょう。
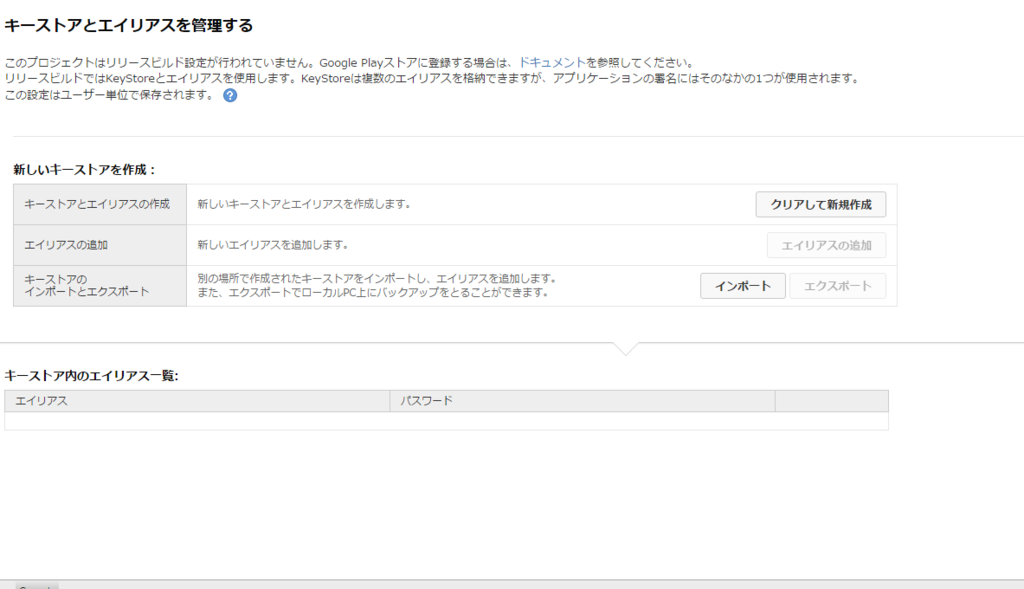
まずはキーストアとエイリアスの設定を行っておきます。
リリースビルド版の Android アプリをビルドするときに、キーストアが必要となります。Monaca では、新規のキーストアを作成もしくは既存のキーストアをインポートすることができます。ここでは、新規に作成することを前提に新規作成をします。
クリアして新規作成をクリックします。

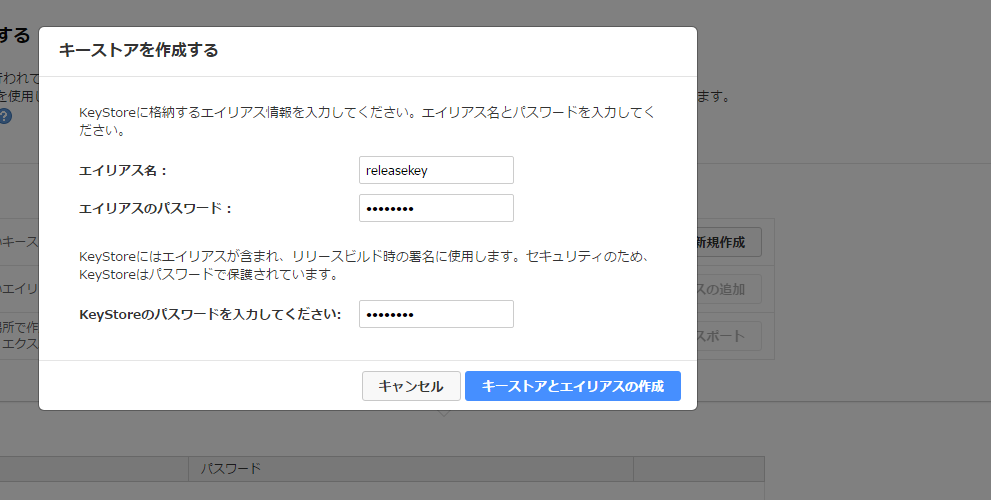
キーストアを作成します。
エイリアス名とパスワード、そしてKeyStoreのパスワードを入力します。
- エイリアス : アプリの署名時に使用する秘密鍵の名前です。1 つのキーストア内に、複数のエイリアスを格納できます。
- エイリアスのパスワード : エイリアス ( 秘密鍵 ) 用のパスワードです。
- キーストアのパスワード : キーストア用のパスワードです。このキーストアをインポートするときに、このパスワードが必要となります。
入力したらキーストアとエイリアスの作成を押します!

これで、キーストアの作成が完了しました!
そしてビルド前にもう一つ、重要なことが…!
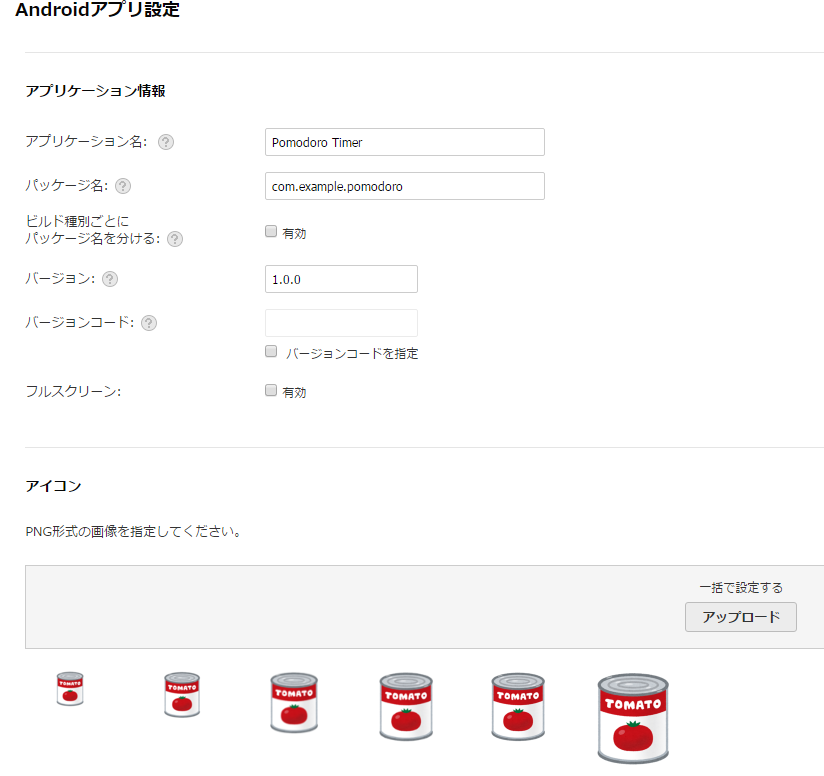
アプリケーション名 と アイコン を設定しましょう!
設定は 設定 → Androidアプリ設定 から
お好きなアプリケーション名とアイコンを設定することができます!

今回はこんな感じで!準備OKです!
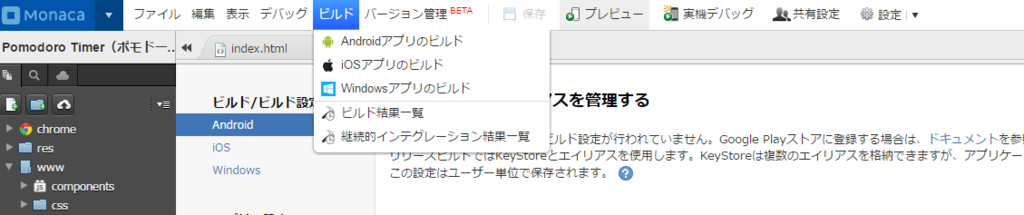
ではいよいよビルドをしていきます。
メニューバーのビルドからandroidアプリのビルドに進みます。

次の画面で
リリース向けビルド → リリースビルド
と進んでいくと先ほど作成したキーストアとエイリアスが存在することを確認できますね~

そのままエイリアスに設定したパスワードを打ち込みビルドを開始できます!
少々時間が掛かりますね。じっと待ちます。

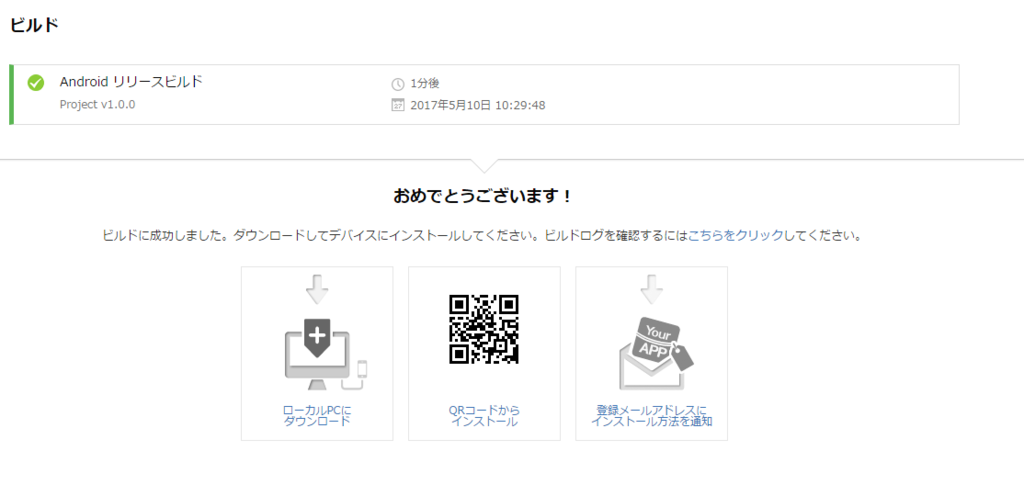
完了しました!

ビルドしたアプリはローカルに落としてから、androidに入れるか、
QRコードから直接読み取りインストールすることができます。
ではQRコードからインストールしてみましょう。
ダウンロード後に開いてみると身元不明のアプリはインストール拒否される
可能性があるので一旦手動で許可します!
するとインストールが完了しました!!
お、

なにかいますね。 どうやら成功しているようです…!
ではいざ起動。

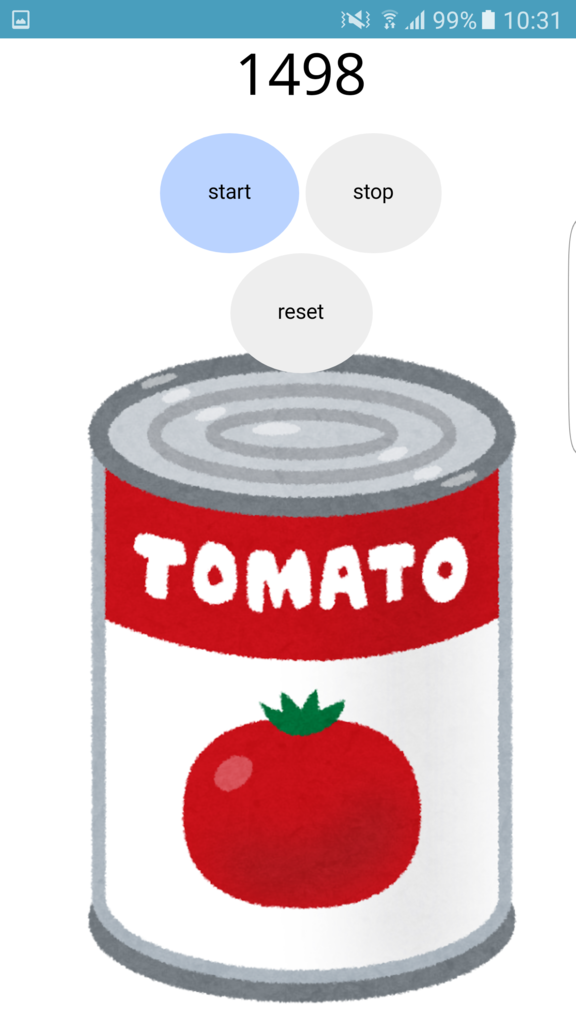
おぉ、無事起動できました!!
タイマーもしっかり動きました~!^^b
なんというか、開発画面ではしょぼいシンプルな感じでしたが、
実際にスマホ画面で見ると、ちゃんとしたものに見えますね。(気がする)
↓このような感じ。もしかしてedgeがカッコいいから?

スマホアプリがこんなに簡単に…!
今回はこれにて終了です!!
まとめ
今回はじめてブログを書かせていただきました!
唯一扱える面白そうなネタがMonacaだったので、取り上げてみました。
業務でもWebサービスばかりなので、スマホアプリには全然乏しい府金ですが、こういった形で
取り組めてよかったです!
今回は簡単なものしか作れませんでしたが、フレームワークやプラグインを利用してもっと
本格的なアプリも開発できるので、今後も挑戦していきたいと思います!
読んでいただいた方ありがとうございました~!