皆さん初めまして!24新卒入社の島中と申します! エージェンシー事業でアプリケーションエンジニアをしています!
こちらは5/21,22に開催されたAWS JumpStart 2024についての参加記です。
今回は入社前までAWSに関して無知だった私がAWS JumpStart 2024で何をしたのかやどのような感想を抱いたか、どれほど知識がついたのかなどをお伝えできればと思います。
JumpStartとは(概要)
https://aws.amazon.com/jp/blogs/news/aws-jumpstart-2024/ より
AWS JumpStartは、新卒を含むAWS初学者のエンジニアを対象とした、クラウドネイティブなテックリード人材を育成するための第一歩となる実践的な研修プログラムです。事前学習用動画と2日間の集中的なワークショップを通して、皆様が自走できる状態までシステムアーキテクチャ設計やAWSの理解度を一気に引き上げることを目的としています。
- AWSについて話を聞いたことはあるが使ったことはない
- EC2等の単体サービスは触ったことあるが、システム全体の設計経験はない
- クラウドネイティブなアプリケーションを設計する上で重要な観点を知りたい
といった方々には、短期間で一気にレベルアップできる内容となっているので、AWS を学びはじめるのにもってこいのプログラムとなっています。
と書いてありました。 私はほとんどAWSを触ったことのない状況での参加だったので、実際AWS JumpStartに参加してみてどのくらいレベルアップしたかをお話しします。
事前知識
そもそも私のAWSについての事前知識がどれだけあったかでいうと、調べながらAWS上に3層構造のWebシステムを構築できる程度でした。 事前知識といってもJumpStart直前に知識ゼロから5日間Div研修を行なっただけなので事前知識と言えるのかわかりません(笑)
DivのAWS研修
DivのAWS研修について何をしたかを簡単に説明します。
主に行なった内容は以下の通りです。
- 動画学習
- ゼロベースでのインプットのためAWS認定の動画でざっくりとした概要を理解
- AWS構成図の作成
- 実際に3層構造のWEBシステムを作成
- 必須要件
- LB
- Webサーバ(EC2)
- DB
- S3
- アドバンスド
- 異常時のSlack通知
- 必須要件
- TerraformでIaC化
簡単にいうと動画で概要理解して構成図を作ってみてそれをAWSコンソールで実装してみよう!って流れです。
実際に実装して最終的にできた構成を載せておきますね。

最後にTerraformでIaC化であったり、最後のリソースお掃除まで行いました。
最初はこの図を見ても本当に何も分からなかったのが自分で手を動かしてみると面白いくらいわかるようになりますね。
こんな感じでDiv研修を終えてJumpStartに挑んでいきました。
AWS JumpStart 2024の内容
スケジュールは公式サイトに書いてあるとおりこのような流れで進みました。

例年は3日間での開催なので今年から進め方を少し変えた?のかなと思います。
その分、開催前に前提知識統一のための事前学習ラーニングパスというPDFが配られました。ちょうどそこに記載されていた動画がDiv研修で見た動画だったのと、直前に5日間研修を行なっていたので最低限知識はついている状態で挑めたと思います。
各日、どんな内容だったのかを詳しく書いていきます。
1日目
初日はスケジュールにあるようにほとんどハンズオンの時間でした。
各リソースごとの説明資料を見ながら進め、分からないところがあればSlackで質問を投げてアーキテクトの方に回答していただく、という流れで進みました。
また、今回からAmazon Bedrock(生成AIのフルマネージドサービス)を利用したBotの試験導入がSlackの質問チャンネルでされ、メンションをすると生成AIが回答してくれていました。

同期的にハンズオンを行いながら、このように非同期で質問に回答してくれるのでアーキテクトの方々も手一杯になることなく作業がとても捗っていたと思います。
私自身、基本的な3層構造のWebシステムの実装はDiv研修で行っていたので、大体の流れやどのリソースがどんな機能を持つかなどは理解していたのでスムーズにハンズオンを進めることができました。
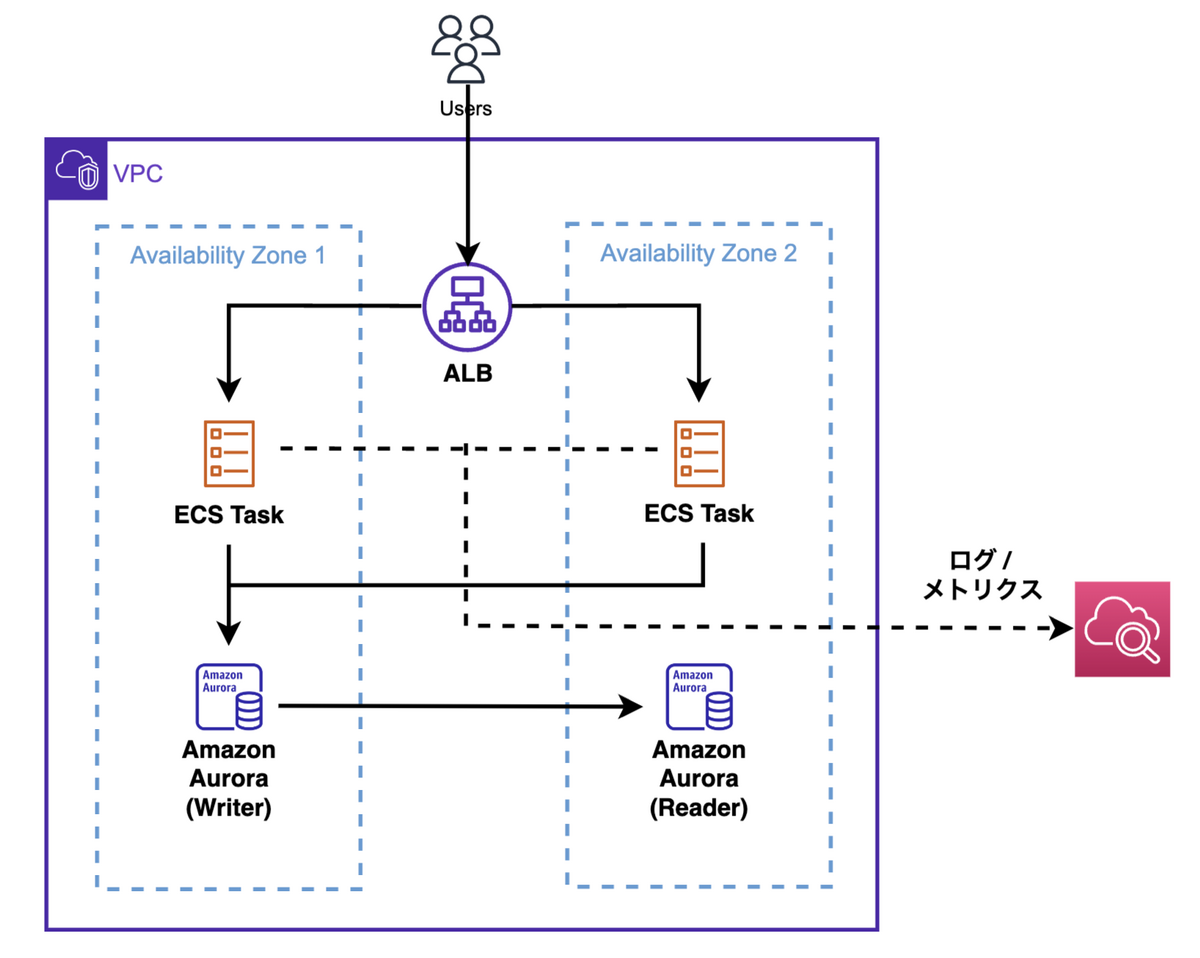
実際にハンズオンで作った構成はこんな感じです。

Div研修ではできなかったECSタスクやAurora MySQLインスタンスに問題が生じた際の挙動確認や、大量アクセス時のリソース状況をメトリクスで確認する作業など、実際に起こりそうな状況をハンズオンでは体験することができて良かったです。
復習のような形になってAWSの各サービスについての理解がより一層深まったと思います!
2日目
2日目は基本的にアーキテクチャ検討をする時間でした。
アーキテクチャ検討では、あるお題に沿ったアーキテクチャを個人・グループで検討するということを行いました。
グループワークでは自分を合わせ同Div2人と別のDiv所属の3人で計5人という全員アドウェイズのメンバーだったので気楽に話し合うことができました。
アーキテクチャ検討
検討するシステムの概要としてはECサイトを作るとのことで、ネタバレになるのであまり多くは書けませんが様々な要件が与えられました。
まずは各々個人ワークを行い、出揃った後にグループで議論をするという流れでした。
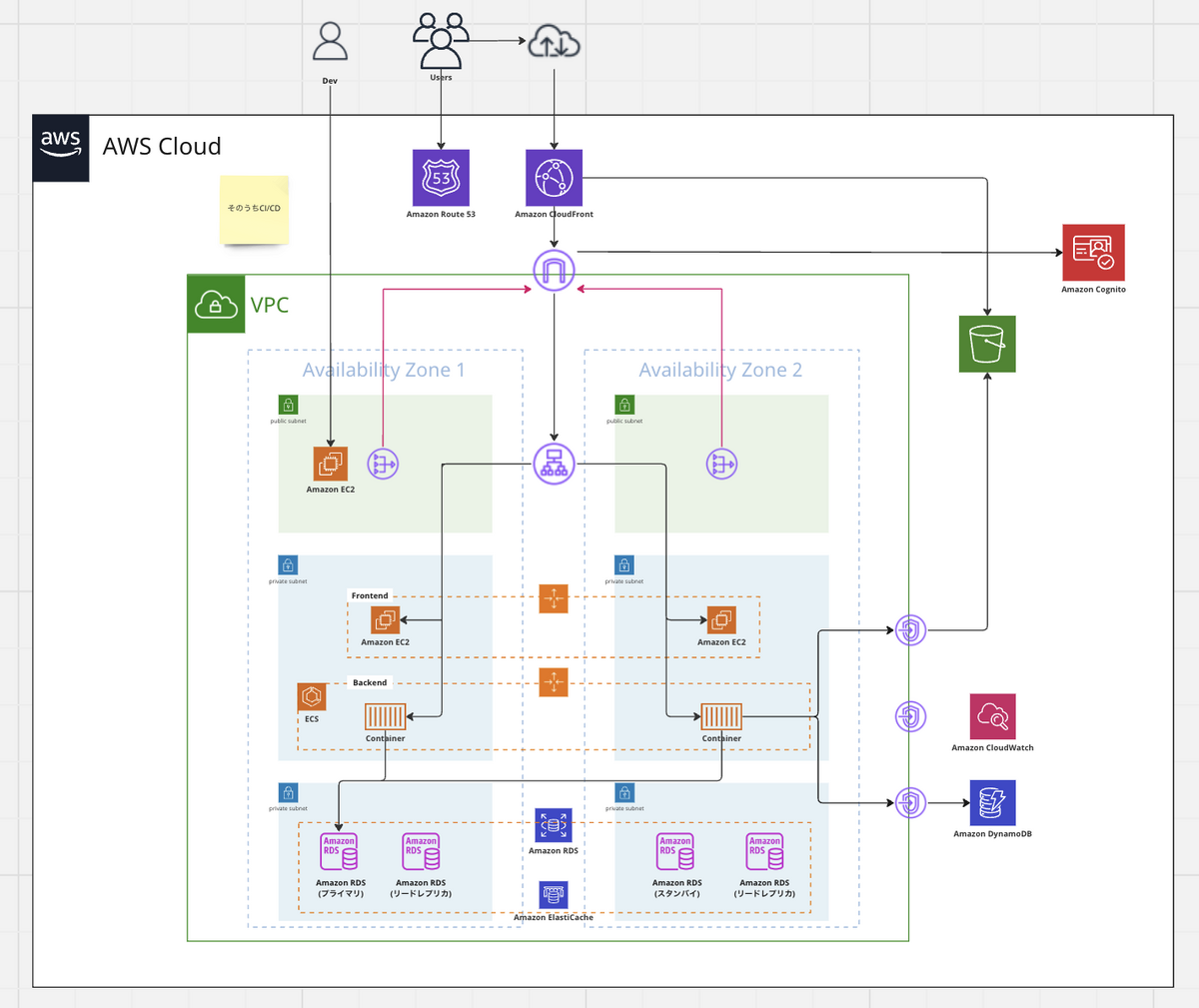
実際に私が作った構成図はこのようなものです。

時間が無く矢印を端折ったり、機能要件を少し満たしていなかったり今見ると課題点が多いですね。 考えた点としては以下のようなところです。
- バックエンドはDockerで開発しているのでECSを採用
- DynamoDBを使ってカート機能を実装
- 認証・認可部分はCognitoを採用
- 商品情報や画像のキャッシュを検討
それ以外は割とよくある構成なのかなと思います。
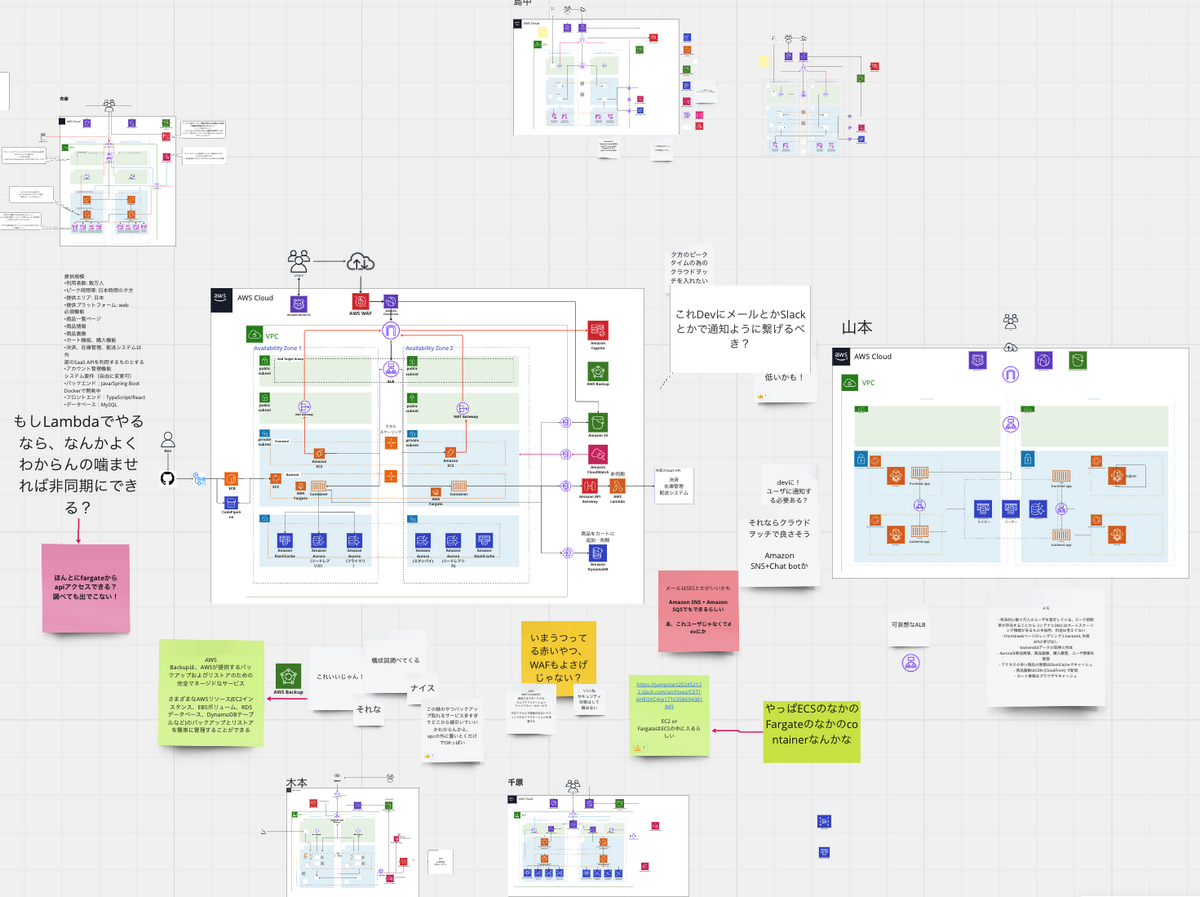
これをグループワークで発表し、ブラッシュアップしながらチームで一つのアーキテクチャを考えていきます。
このような感じで部分ごとに意見を出したり、Zoomで口頭で話し合うなど元々仲がいいのもあり、グループワークでは様々な意見を交わすことができました。

ブラッシュアップを繰り返し、最終的に出来上がった構成図はこのような図です。

自分が考えた構成の方針から変更された点としては
- WAFの採用
- ウェブアプリケーションを保護するためのセキュリティ対策
- CI/CDの追加
- 開発速度の向上、エラーの早期発見、リリースプロセスの自動化
- Fargateの採用
- コンテナ化されたアプリケーションの運用を効率化
- RDSからAuroraに変更
- RDSのMySQLよりも高速
- データの耐久性と可用性
- 自動的にスケールアップ
- 外部のSaaS APIを利用する流れ
- そもそもの要件を満たしていなかったので追加
- Backupの採用
- 様々なAWSリソースのバックアップとリストアを簡単に管理可能
です。
こう思うと自分もまだまだ考えられていないところが多いなと感じました。
この構成図にもまだまだ改善点があるかと思いますが、総評として初心者が作った構成図にしては自分たちなりによく考えられたのではないかと思います。
振り返り
システムの提供規模やシステム要件、必須機能などの概要が与えられ、それに沿った構成を作ることは総じてとても難しかったです。
どの機能が必要だからどのAWSサービスを使って何を解決するかを考えながら作らないといけないので、実際のサービスを実装する際はより考えることが多いのだなと感じました。
また、自分たちのグループだけでなく、他のグループの構成図を見ると様々なアーキテクチャ構成をしていました。フロントエンドをS3に配置しているところや外部APIを同期/非同期で分けてSQSにキューイングしているところ、他にも自分がまだ理解できないような構成をしているところもありました。
こう見るとあまりアークテクチャ構成に正解はないのかなと思いました。
今回のJumpStartを通して各AWSサービスの知見がとても高まったと思います。
しかしその反面、まだまだ理解できていない部分や知らないサービスなども多く出てきました。
今後、その穴を埋めるためにAWSの資格勉強であったり、スキルビルダーを通して学習していきたいと思います!
最後に
今回、AWS初心者がJumpStartに参加して何をインプットできたかやどう感じたか、JumpStartのフローなどを書きました。インフラの知識ゼロだった頃の自分がAWSの構成図を作成できるとは思っていなかったと思います。
インフラの知識はこれから長く役立っていくと思います。インフラに手をつけづらい、難しいなどと感じるかも知れませんが、初心者でもこのくらいの図が作れるくらいにはなれることをこの記事で知ってもらえたらなと思っています。
私もこれに踏み止まらず、日々成長していきたいと思います!