お疲れ様です!
まっちゃんです。
最近社内のいたるところで PWA という言葉を聞くようになりました。
これは何だろうと思い、簡単ではありますが触ってみました。
PWA とは
PWAとは Progressive Web App(プログレッシブ ウェブアプリ)の略です。
プログレッシブ ウェブアプリはウェブとアプリの両方の利点を兼ね備えたアプリです。ブラウザのタブで表示してすぐに利用することができ、インストールの必要はありません。使い続けてユーザーとの関係性が構築されていくにつれ、より強力なアプリとなります。不安定なネットワークでも迅速に起動し、関連性の高いプッシュ通知を送信することができます。また、ホーム画面にアイコンを表示することができ、トップレベルの全画面表示で読み込むことができます。
引用元: はじめてのプログレッシブ ウェブアプリ | Web | Google Developers (https://developers.google.com/web/fundamentals/codelabs/your-first-pwapp/?hl=ja )
上記に書いたことができます。
ざっくり言うと
- Webなのにネイティブアプリに見える
- ページの読み込み、表示が速い
という事でしょうか。
最近ではAppleのSafariでもPWA対応に向けて、ベータ版の開発を進めていたり、
インド最大のEコマースサイト Flipkart ではアプリからPWAに移行し、コンバージョンを上げたという事例もあります。
(https://developers.google.com/web/showcase/2016/flipkart )
身近な例ですと、TwitterもTwitter LiteとしてPWAに対応してます 。
本来はウェブなのですが、アプリと同様の動きをしてるように思えます。
| WEB | APP | PWA |
|---|---|---|
 |
 |
 |
実際に作ってみる
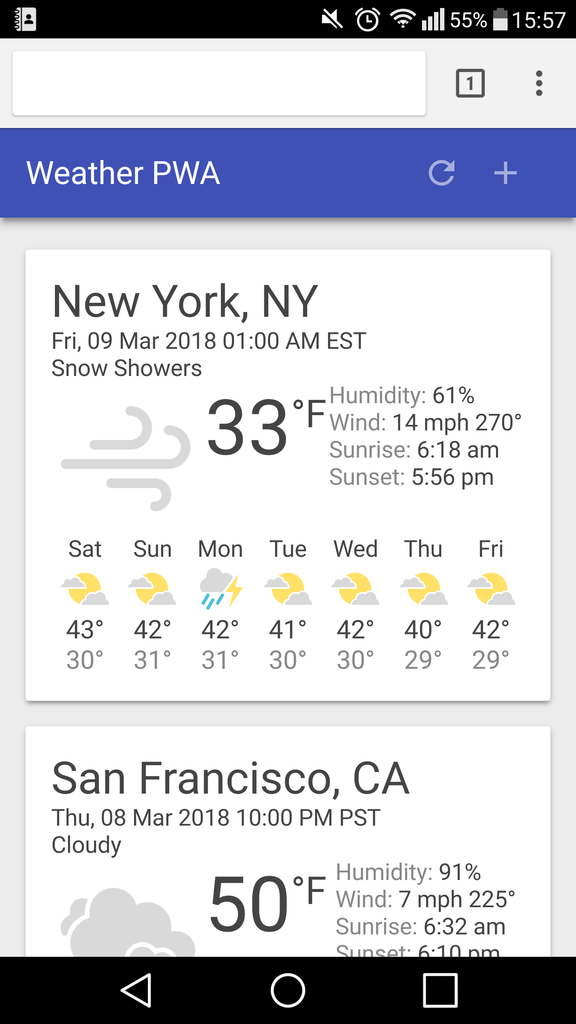
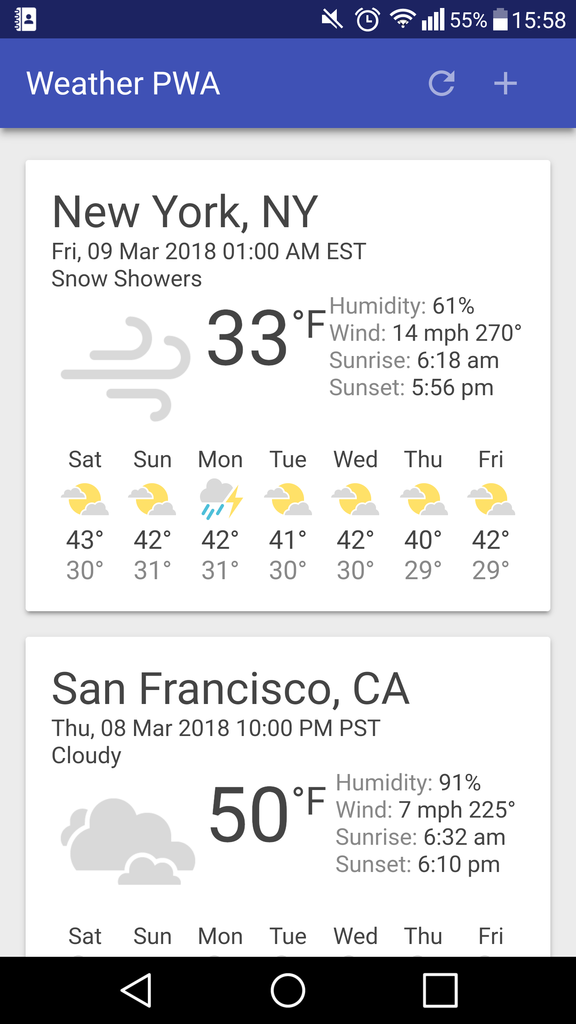
サンプルアプリケーションの作り方が Google Developers Codelabs に載っていたので実際にやってみました。
Google Developers Codelabs PWAの項目は こちら
上記を読みながら、実装することができました。
| WEB | PWA |
|---|---|
 |
 |
PWAを実装するには、Service Worker という技術が肝になっていそうです。
Service Worker とは
リッチなオフライン体験、定期的なバックグラウンド同期、プッシュ通知など、これまでネイティブアプリを必要としていた機能が Web にもやってきます。Service Worker はそれらの機能を提供する基盤技術です。 Service Worker はブラウザが Web ページとは別にバックグラウンドで実行するスクリプトで、Web ページやユーザのインタラクションを必要としない機能を Web にもたらします。すでに現在、プッシュ通知やバックグラウンド同期が提供されています。さらに将来は定期的な同期、ジオフェンシングなども導入されるでしょう。このチュートリアルで説明する機能は、ネットワークリクエストへの介入や処理機能と、レスポンスをプログラムから操作できるキャッシュ機能です。
引用元: Service Worker の紹介 | Web | Google Developers (https://developers.google.com/web/fundamentals/primers/service-workers/?hl=ja )
ざっくり言うと
- ネイティブアプリでできていたことを、Webアプリでもできるようにする
- バッググラウンドで処理を実施する
という事でしょうか。
Service Worker を使うと接続へのハイジャック、改ざん、フィルタリングができてしまいます。とても強力です。良いことに使えばそれでよいのですが、中間者(man-in-the-middle)はそうではないかもしれません。これを防ぐため、Service Worker は HTTPS で提供されるページのみに登録できるようになっています。こうすることでブラウザが受け取る Service Worker は、ネットワークの旅の途中で改ざんされていないことを保証できます。
引用元: Service Worker の紹介 | Web | Google Developers (https://developers.google.com/web/fundamentals/primers/service-workers/?hl=ja#https )
にもある通り、Service Worker 使用時は必ず HTTPS 通信でないといけません。
サンプルアプリケーションでは
- Webアプリケーションに必要なコンテンツのキャッシュ
- リクエストの処理方法の決定
- リクエストを傍受して応答をキャッシュ
といったことを実施してます
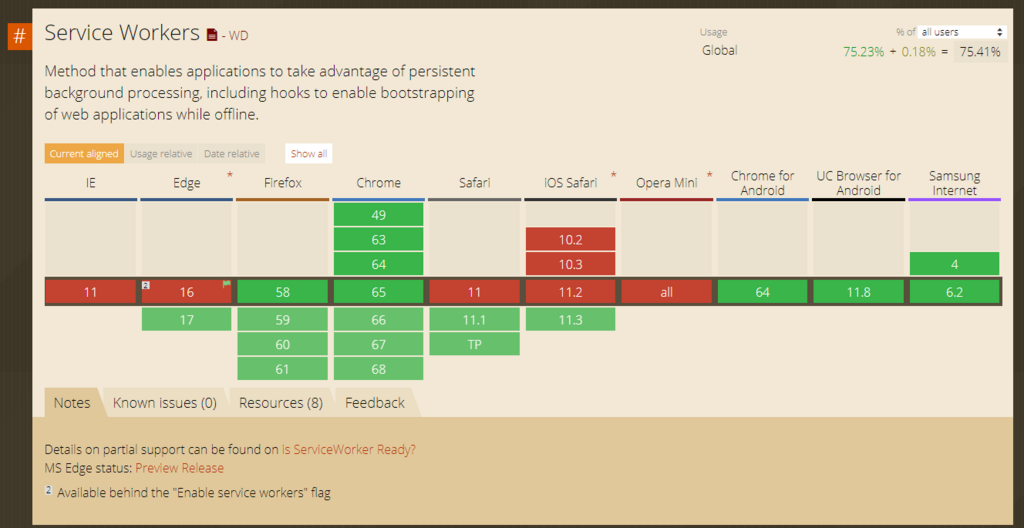
各ブラウザの Service Worker の対応状況は下記のようになっています。

引用元: Can I use ... (https://caniuse.com/#search=Service%20Workers )
まとめ
PWAを用いる事により、Webアプリケーションであっても、ネイティブアプリ同様の体験をする事ができるのかなと思いました。 JavaScriptフレームワークである Angular や Vue でも PWAに対応できるテンプレートもありました。 まだ国内での実例は少ないですがどんどん増えてきてるので、機会があればこれらも実際に触ってみたいと思います。