iOSアプリの開発を担当しているSEのKingです。
僕は最近FaceBookが出したPaperというアプリにはまっていて、ほぼ毎日使っています。
UIがいままでのアプリと違っていて、画面の動作やデザインが斬新です。それと、細かいボタンの動きもかなり工夫されています。
例えば、右上にある縞模様のボタンの押すとボタンの形が変わるようになってます。

「かっこいいっすね!」と思って調べてみました。
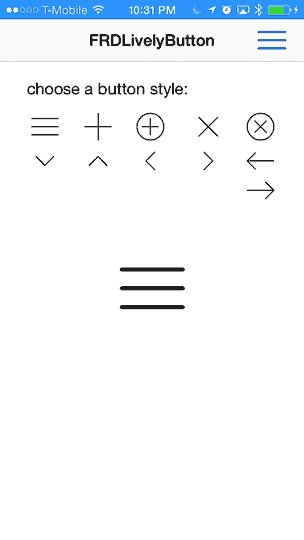
FRDLivelyButtonというライブラリーを発見!若干動きが違いますが、実装の参考とするには十分だと思います。
ダウンロードしてみると、動きはこんな感じです。

これ、かっこよくない!?動きがスムーズだし、見た瞬間に「へぇ~~~」ってなりますよね。
興味深いのは、違うボタンに変化する間の動きがとても自然に見えることです。順番に動くのならわかりますが、このように押したボタンが変化するのは初めてみました。どうやって実装したんでしょう?
ボタンの動きが早くて変化が良く見えないので、とりあえずアニメションの時間を伸ばしてみましょう。
FRDLivelyButton.mを開いて、アニメションをコントロールする変数kFRDLivelyButtonStyleChangeAnimationDuration を0.3秒から5.0秒に変更してみました。
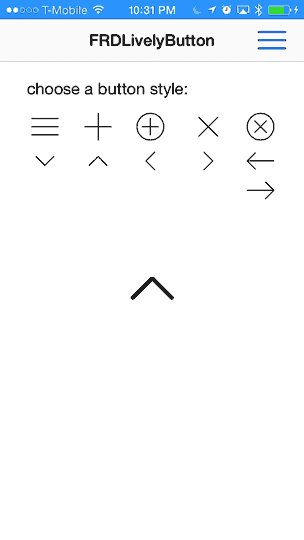
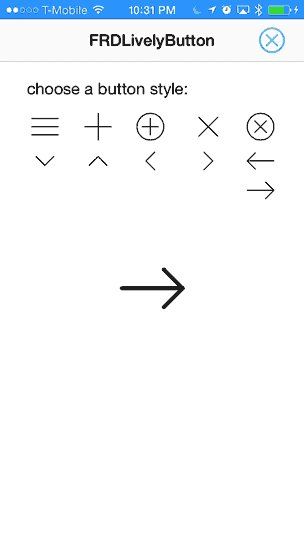
この設定でビルドすると、動きが大分ゆっくりになりました。
また何回か繰り返してみると、大体の動きが分かってきました。
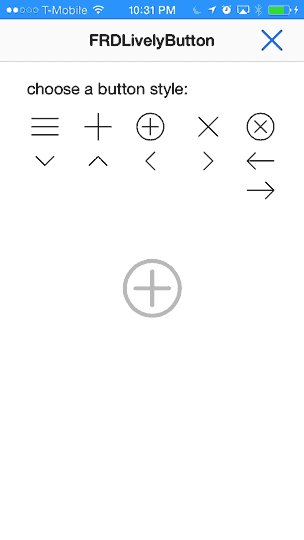
各ボタンは基本的に4つの「path」から組み立てられます。
「line」が三個
「circle」が一個
この中の二つの「line」が常に表示されいて、残ったもう一本の「line」と「circle」はボタンのタイプによって表示されたり、表示されなかったりします。
ボタンを押した時に、この4つの「path」を組み合わせて動作させることで、このような自然なアニメションを実現しているんですね。
最初は分からなかったんですが、よく見たら「なるほど~」って感じですね。
これを真似すると、Paper みたいなボタンを簡単に実装できるようになります。
今度やってみよう!