ウェブブラウザ上で簡単に3D空間を再現し、 好きな惑星をつくって自分だけの宇宙を眺めませんか?
初めまして。2016年新卒入社のデザイナー、相原です。
入社後は暫くバナー制作をしていましたが、
去年の9月からフロントエンドユニットに異動して働いています。
最近、three.jsで私の大好きな宇宙をつくったので紹介します。
好きな惑星を好きな位置に置けるのでとても楽しいです。
three.jsとは
ウェブブラウザ上で3DCGを描画できる、JavaScriptライブラリです。
HTML5のcanvas要素、WebGLなどとの組み合わせが可能です。
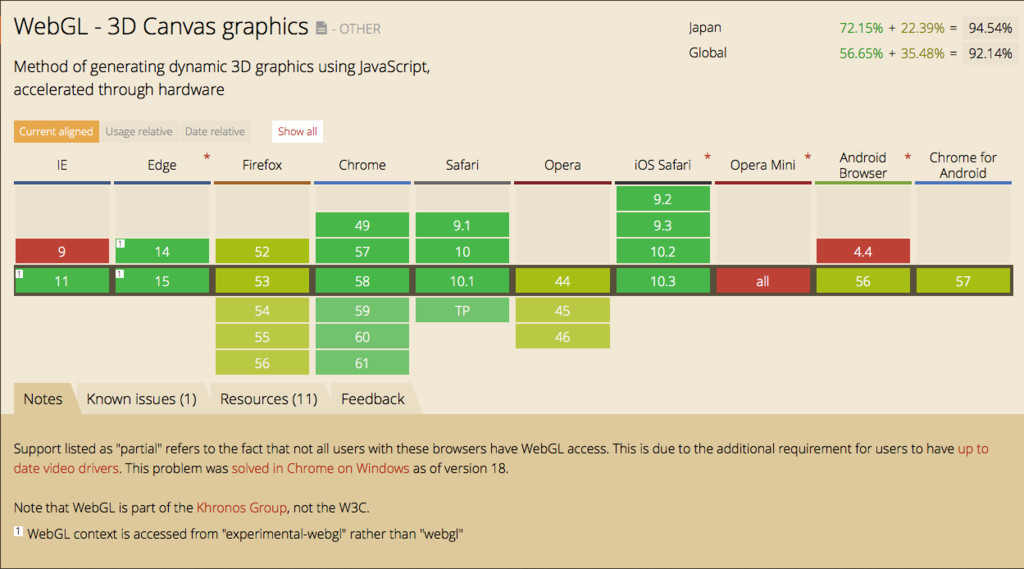
対応ブラウザ
Firefoxをお使いの方は部分対応なのでお気をつけください。

three.jsのダウンロード
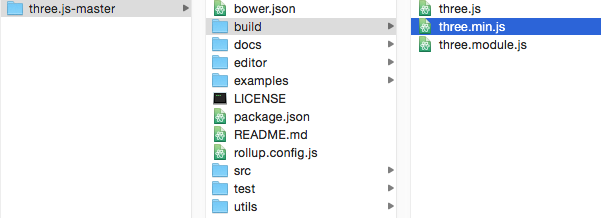
まずは公式サイト左のdownloadリンクからダウンロードします。
ダウンロードファイル内の/build/ディレクトリからthree.min.jsを、作業する/js/ディレクトリへコピーする。

HTMLの用意
HTMLはこれだけです。
これから記述していくJavaScriptはmain.jsとします。
<!DOCTYPE html> <html> <head lang="ja"> <meta charset="utf-8"> <title>宇宙の創造</title> <style> canvas{width: 100%; height: 100%;} </style> </head> <body> <script src="js/three.min.js"></script> <script src="js/main.js"></script> </body> </html>
three.js
まずmain.jsに下記のコードを記述します。
var width = window.innerWidth; var height = window.innerHeight; var fov = 100; //画角 var aspect = width / height; //撮影結果の縦横比 var near = 1; //撮影する一番手前 var far = 1000; //撮影する一番奥 var scene = new THREE.Scene(); //宇宙空間となる基本部分 var camera = new THREE.PerspectiveCamera(fov, width / height, near, far); //視点の設定 camera.position.z = 5; var renderer = new THREE.WebGLRenderer(); //宇宙空間とする範囲の設定 renderer.setSize( width, height ); document.body.appendChild( renderer.domElement ); //宇宙の始まり、ビックバン function render() { requestAnimationFrame(render); renderer.render(scene, camera); } render();
表示確認をして、canvas全体が黒く表示されていれば問題ありません。
ビックバン成功です。
では惑星を産み出していきましょう。
まずはメイン、地球をつくっちゃいます。
render(); の上に記述してください。
var geometry_earth = new THREE.SphereGeometry(2,20,20,); //球体の設定 var texture_earth = new THREE.ImageUtils.loadTexture('https://earthobservatory.nasa.gov/Features/BlueMarble/Images/land_ocean_ice_2048.jpg'); //テクスチャの設定 var material_earth = new THREE.MeshBasicMaterial({ map: texture_earth, color: 0xFFFFFF }); var earth = new THREE.Mesh( geometry_earth, material_earth ); scene.add(earth); //宇宙空間へ地球の追加
また、地球は自転しているので、render処理の中に下記のコードを追記します。
function render() { requestAnimationFrame(render); earth.rotation.y += 0.002; // ※追記 自転させる renderer.render(scene, camera); }
これで地球は完成です。

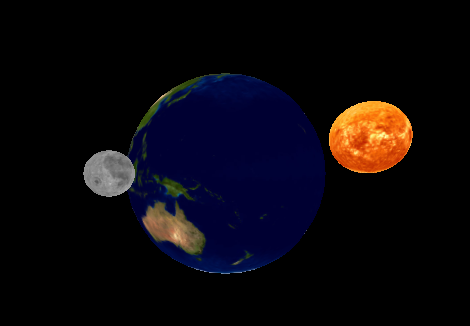
同じ要領で太陽と月も置いてみました。
月と太陽の場所は
earth.position.set(-3,0,2);
と別で場所を設定しています。

最後に星を散らしましょう。
var addRabomStar = function(){ var geometry_star = new THREE.Geometry(); for (i = 0; i < 900; i ++){ var dod = new THREE.Vector3(Math.random() * 2000 - 1000,Math.random() * 2000 - 1000,Math.random() * 2000 - 1000); geometry_star.vertices.push(dod); } for(var i = 0; i < 5; i++){ var material_star = new THREE.ParticleBasicMaterial({ color: 0xFFFFFF, size: 1, blending: THREE.AdditiveBlending, transparent: true }); var particles = new THREE.ParticleSystem(geometry_star, material_star); particles.rotation.set(Math.random() * 6,Math.random() * 6,Math.random() * 6); scene.add(particles); } } addRabomStar();
基本的にオブジェクトの作り方は同じで、
900個の星をランダムの場所に配置しています。

これでザッと宇宙の完成です。
ちなみに、テクスチャはこちらのものを使用しています。
さいごに
3Dと聞くと少し難しく感じてしまいますが、
実際にやってみると今まで出来なかったことを実現出来てとても面白かったです。
今回は球体のみですが、他にも色々な形や動きをつけることが出来るので、
是非オリジナルの宇宙を創造してみてください。
私は近いうちに人工衛星でも打ち上げてみようかと思います。