みなさんこんにちは、久保田です。
さて、僕は9/29(木)渋谷で開催されたLINE DEVELOPER DAY 2016に参加してきました!
http://linedevday.linecorp.com/jp/2016/

感想を先に言うと、LINEはこれから益々技術の会社として世に力を示していくんだろうな、、、
と感じました。
OSSへの意気込みや技術者の環境がとてもうらやましい、と感じました。
そして様々なセッションがありましたが、
今回は、LINEのBOTがBeta版を経てついに正式公開という発表が一番盛り上がったのではないでしょうか。
そして正式公開に伴い、新機能だけでなく、APIがさらに使いやすくなったり、SDKの発表もありました。
さらに優勝賞金1,000万円の「LINE BOT AWARDS」も開催するらしく、開発意欲が溢れ出そうでした!
僕はこのAWARDに本気で取り組みたいと思います!
さて、色々楽しいお話はありましたが、以前Betaの頃LINE BOTを作った僕としましては、
LINE BOTの新機能やSDKは試したくてしょうがなかったので、早速試してみました!
今回僕が試した新機能は、
「Beacon」 です!
なんと新しいLINE BOTでは、Beaconからイベントを受け取り、Botに喋らせることが可能になりました!
つまりBeaconの近くを通った時に、Botを通じて何かアクションを起こせる、ということです。
このBeaconはアンケートに答えればもらえたので、参加者のみなさんが持っているのではないでしょうか。
というわけで今回は、公開されたRubyのSDKを使い、このBeaconを通じて、Botに喋らせたいと思います!
Botの用意
まずはBotの用意です。
こちらを参考にすればできるはずです。
https://developers.line.me/messaging-api/getting-started
こちらに沿えば、LINE@として作ったアカウントを通してmessage APIを使えるようにしたり、
Botのweb hook URLの設定なども行えます。
動画つきで優しいですね。
Beaconとの連携
さて次はBeaconデバイスと先ほど作ったLINE BOTを紐付けます。
こうすることで、Beaconからのイベントが先ほど登録した Web Hook URLを通してサーバーに送られてきます。
まず、Beaconデバイスの入っている箱からBeaconデバイスを取り外します。

するとURLが書いてあります。
このURLにアクセスすると、LINEのIDとパスワードが求められます。
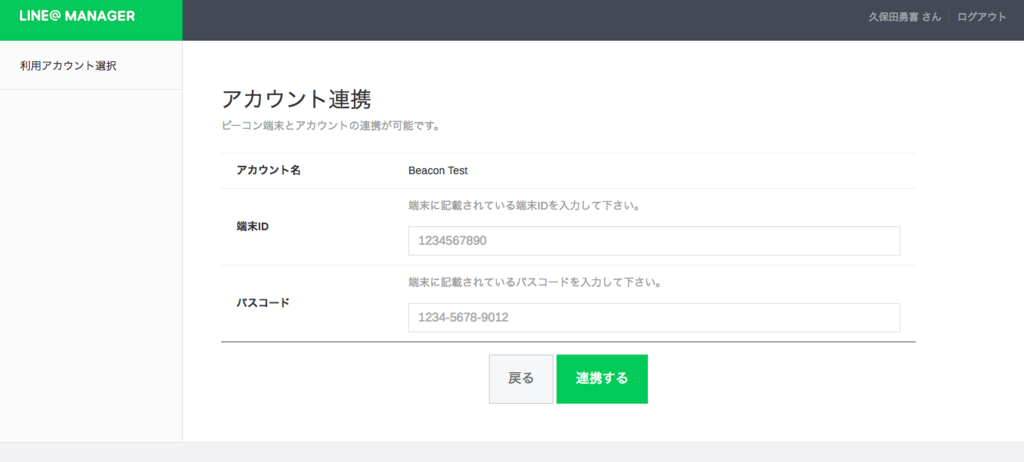
この認証が終わると、BeaconデバイスとLINE BOTを紐付けられる画面がでてきます。
ここで任意のBotを選択、すると次はBeaconデバイスのシリアル番号とパスワードが求められます。

これはBeaconデバイスの後ろ、電池を外すと書いてあります。
ここまでやったら紐付け完了、Beaconのイベントが先ほど登録したWeb Hook URLを通してサーバーに渡ってきます。
実装
ついにサーバー側の実装です。
前提として、リクエストはHTTPSで受け取る必要があります。
なので、HTTPSの環境で実装してください。
まず、RubyのSDKとsinatraをインストールします。
# frozen_string_literal: true # A sample Gemfile source "https://rubygems.org" gem 'sinatra' gem 'line-bot-api'
そして、僕のRubyの実装はこんな感じです。(ほぼREADMEのままです。)
(LINE_CHANNEL_SECRETとLINE_CHANNEL_TOKENは管理画面で取得可能です。)
require 'sinatra' require 'line/bot' set :bind, '0.0.0.0' def client @client ||= Line::Bot::Client.new { |config| config.channel_secret = ENV["LINE_CHANNEL_SECRET"] config.channel_token = ENV["LINE_CHANNEL_TOKEN"] } end post '/callback' do # botの設定時にWeb Hook URLに登録したパス。 body = request.body.read signature = request.env['HTTP_X_LINE_SIGNATURE'] unless client.validate_signature(body, signature) # signatureの確認 error 400 do 'Bad Request' end end events = client.parse_events_from(body) p events events.each { |event| case event when Line::Bot::Event::Beacon message = { type: 'text', text: 'おかえり!' } client.reply_message(event['replyToken'], message) end } end
いやー、かなり書きやすくなっていますね。
Betaの頃はjsonの扱いやパラメータが多くてめんどくさかったですからね。笑
ひとまず、僕はこのBeaconを家で便利に使いたいので、近づいたら「おかえり!」と喋るようにしました。
注意すべきなのは、僕はEC2上でコーディングしてそのままSinatraを動かしていたのですが、Sinatraは普通に動かすとローカルのリクエストしか受け付けません。
なので3行目にset :bind, '0.0.0.0'と書いています。
そして、実行。(一旦3000ポートで受け付けます。僕の構成ではHTTPSのリクエストをELBで3000に流すようにしています。)
bundle exec ruby main.rb -p 3000
テスト
さて実際にBeaconを起動して、スマホを近づけます。

ドキドキ、、、

動きました!
LINEのトークルームにも、、、

きました!!!!(色々試しているのはお許しください。)
まとめ
これはかなり夢が広がるなーと感じました。
なによりも、楽しいです!!
気になった点は、
テストで動かしている時、Beaconからイベントが送られているかわからないという点がありました。
僕のiPhoneが悪いのか、Beaconとの距離がずっと近いからなのか、
BlueToothを一度offにしてonにしないとうまくイベントが送られませんでした。
そうすると、僕の設定が間違っているのか、iPhoneの方が悪いのかデバックが難しいな、と感じました。
しかし一度うまくいけばなんとなくコツがつかめるので、楽しいの一言です!
仕事の前日なのに日付が変わるまで遊んでいました。
今回は以上です。 僕はこれからAWARDに向けて色々考えたいと思います。では。